摘要:
記錄了Ryan設定React Native 在 Window 作業系統上,設定環境的步驟。
 要開始了~操傢伙是不可少的,讓我們來看看需要哪些機司頭
要開始了~操傢伙是不可少的,讓我們來看看需要哪些機司頭
作業系統:Windows 7 以上 作業系統
開發工具:Android Studio,建議使用啦~當然Javascript的編輯,就算是你用文字編輯器硬上也行。
相關工具:Git for Windows,為了讓程式可以在Command Line下順利進行,安裝時,請挑選Run Git from Windows Command Prompt
安裝:JDK,這就不多談了
安裝:Android SDK,這套件也算基本盤
安裝:React Native
透過Command Line安裝,執行
npm install -g react-native-cli
主要的目的是把React Native安裝起來
到這邊就已經把傢伙準備轉
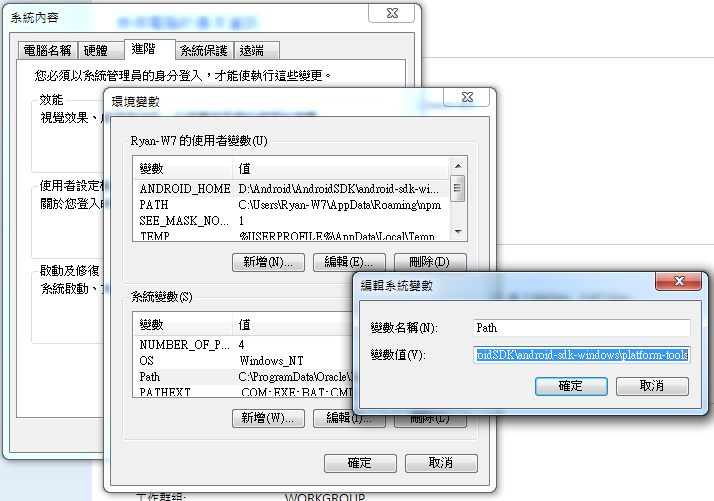
環境變數:
 確定在變數值中,要有底下重點項目:
確定在變數值中,要有底下重點項目:
C:\Program Files\Git\cmd;C:\Program Files\nodejs\;D:\Android\AndroidSDK\android-sdk-windows\platform-tools
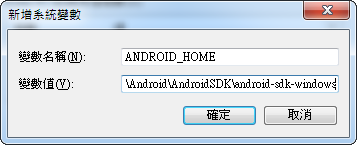
 必須設定ANDROID_HOME到你的SDK資料夾,以Ryan的設定,是設定在
必須設定ANDROID_HOME到你的SDK資料夾,以Ryan的設定,是設定在
D:\Android\AndroidSDK\android-sdk-windows\platform-tools
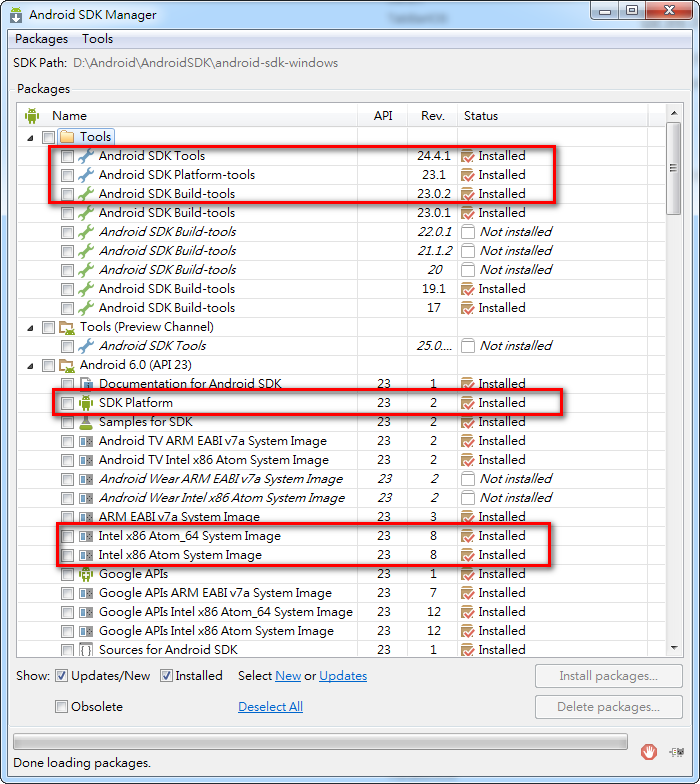
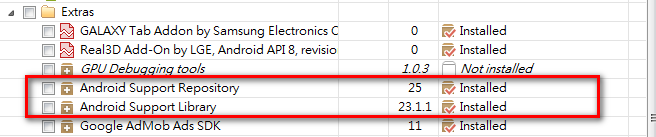
SDK必須安裝


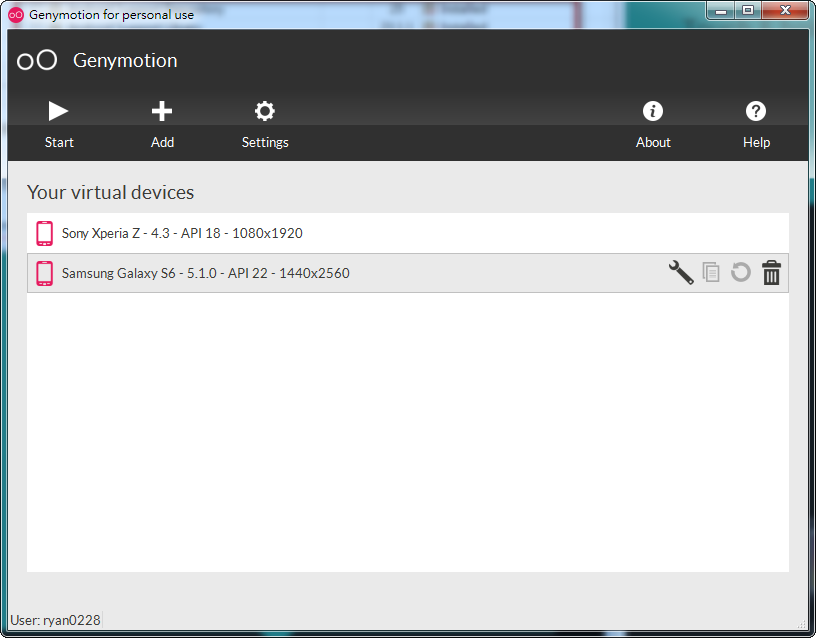
若是個人使用,可以React Native是建議Genymotion,他的執行效率比Andaroid 官方的模擬器來的好,不過他是透過Virtualbox所以也要一併安裝。
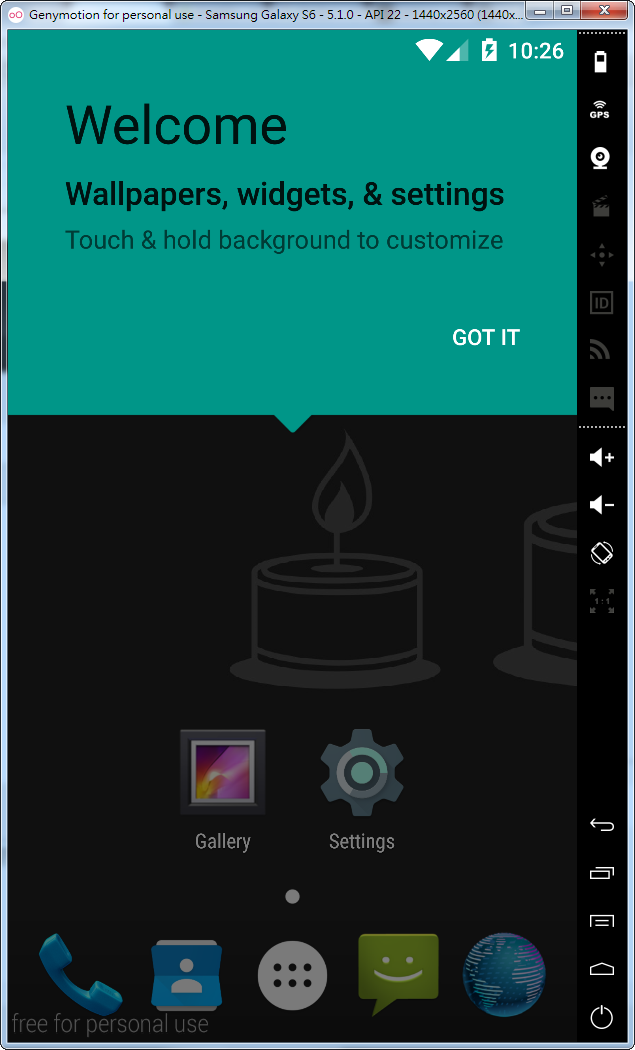
安裝完成之後,就挑一台順眼的模擬器囉

就給他Run 下去

當前置作業都完成了,那就來開始運作範例專案吧
開啟Command Line 記得你目前的資料夾位置,在執行之前,先針對目前的版本作最後的升級
react-native upgrade
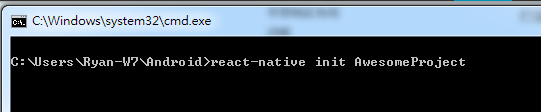
react-native init AwesomeProject
指令主要的用意是建立一個叫的AwesomeProject專案,他的位置是在你執行這段Command的資料夾,以Ryan的環境是

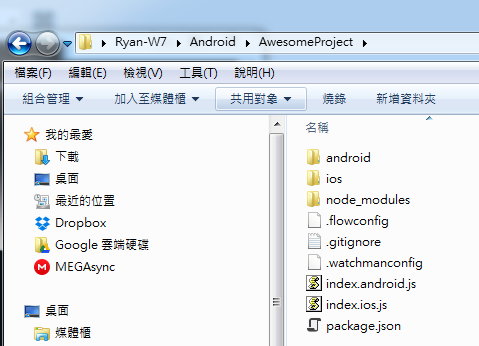
完成後的資料夾結構如下
接下來就是把這專案Run起來,還記得剛剛的模擬器嗎?記得把他開起來喔~
將Command Line進入到AwesomeProject資料夾,執行
react-native run-android
到這邊就大功告成了。
以上文章由Ryan整理,若有侵犯版權、勘誤,請來信告知。