記錄React Native由網路下載之後,重新綁定外部參考的Framework或Library,讓Project可以順利的Build起來
我們常在網路上抓了前輩們撰寫的範例檔,回來好好考洗欣賞。
不過部分Framework或Library太肥,或是有持續更新的狀況,一般這些高手不會把它一併附上。
拿回來之後,run起來就是失敗,絕大度部分就是自己太魯...
目前剛接觸React Native,抓了個範例也是滿江紅...
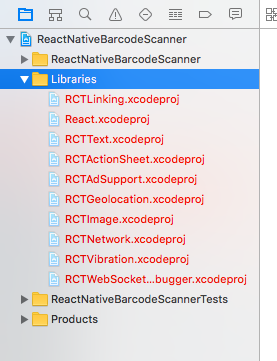
來到資料夾一看,不難發現,少了一個node_modules的資料夾,這就是需要參考的Library
這時候只要透過指令既可把相關的Lorbary載回來。
第一步驟:
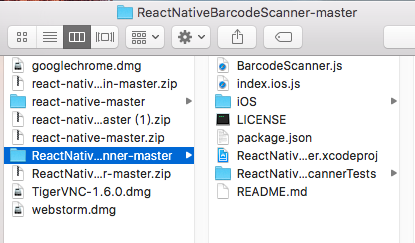
打開Command line模式,進入到你的React 資料夾,以上圖來說,就是要在Command line模式,進入到藍色的挑選處的資料夾。
然後進行指令:
npm install
react-native 這個包參考是我目前範例缺的,所以透過指令方式載回。
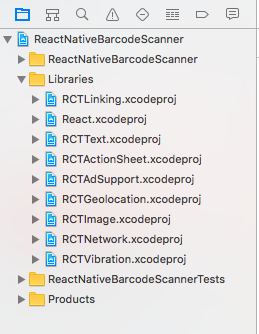
不一會功夫,檔案就下來囉

下來之後,建議在Xcode下進行Clean,再Buile一次。Ryan自己則是這兩個動作都做了,還是沒效果。把機重新開機,就OK了,怪吧!
以上文章由Ryan整理,若有侵犯版權、勘誤,請來信告知。