當App撰寫到一半的時候,官網發佈了新版,那當然是要把他升級上去囉,不過這也可能是噩夢的開始。
每次在網路上下載一些範本回來參考,總是會有版本的問題。然後新手的本魯,總是執行不起來。
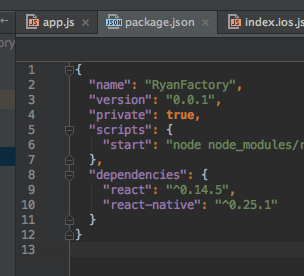
遇到這樣的狀況,首先先檢視自己手邊的版本,可以檢視目前的版本資訊,記錄在Package.json中:
以上圖來說,Ryan有
1.react
2.react-native
兩個Package,若不是最新版,就把它調整到新版吧!
但話說回來,怎麼知道目前最新的版本號呢?
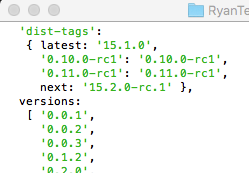
npm info react
透過這個指令,可以知道所有的版本號
 在versions有所有的發佈紀錄。
在versions有所有的發佈紀錄。
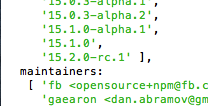
 最新的版本就在這邊囉!!
最新的版本就在這邊囉!!
當然也可以直接確認最新版
npm info react version
這樣就可以知道最新版是啥了,把你的package.json手動更新到新版。
然後再執行:
npm install
Node會依照目前的版本號進行更新(若遇到權限問題,在前面補個sudo)。
接下來再執行
react-native upgrade
這樣就可以把版本升級上去囉
近期React Native 更新到0.25之後,有個重大變更,基本上網路上看到的範例,若不在下一個發布之前修改的話,就不能執行了。
在沒有調整之前,還友善的提醒![]() 這就要注意囉!免得下一版到了後App直接領便當。
這就要注意囉!免得下一版到了後App直接領便當。
這個重大的調整,之前寫法:
import React, {
Component,
View
} from 'react-native';
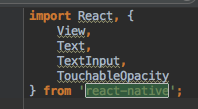
現在:
import React, {
Component
} from 'react';
import {
View
} from 'react-native';
是的!!必需分開來載入。
至於哪些packages要放在哪一邊呢?這裡有說明。
幾個範例,調整前

調整後
拆開成兩個packages
以上是Ryan的踩坑筆記
連結:
以上文章由Ryan整理,若有侵犯版權、勘誤,請來信告知。