紀錄了Ryan在React Native上遇到的在各種錯誤。
透過的方式將Google Map App 開啟
我們會在APP中,開啟Google Map App讓App接手導航的任務,那要怎麼開啟他呢?
var rout = "comgooglemaps://?saddr=12.3456,22.4456&daddr=13.2256,23.3456&directionsmode=driving;"
_mapActive(way) {
return Linking.openURL(rout).catch(err => Alert.alert('哎呦~發生錯誤!', err));
}
首先是設定『comgooglemaps』,然後在info.plist上,新增
<key>LSApplicationQueriesSchemes</key>
<array>
<string>comgooglemaps</string>
</array>
這樣才能順利開啟google map App
APP無法外連外部網路
iOS預設狀態下,是無法自由存取外部資源的,若有需要的話,需將設定開啟,不過話說回來,這年頭APP不能純取網路資料,豈不是半殘?可以領殘障手冊了。
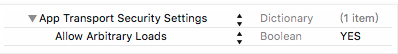
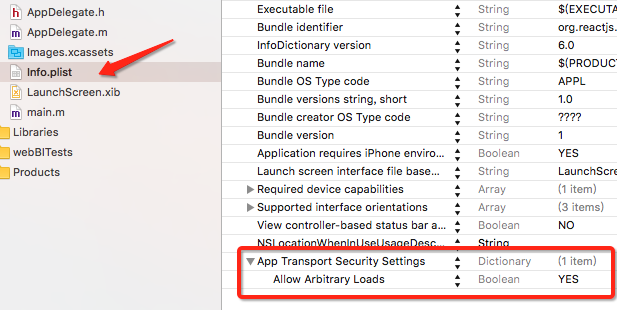
主要是要在info.plist中,將設定打開
 或直接貼入也可以
或直接貼入也可以
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key><true/>
</dict>
這樣就可以讓APP存取網路資源。
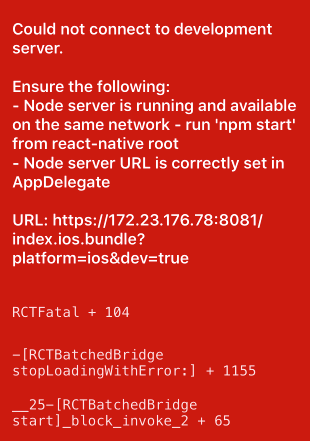
當你在模擬器執行AP無誤之後,想在實體設備上面RUN看看,出現了這個錯誤
若模擬器環境底下,訪問localhost都正常,但一旦要在實機上面執行,就出現錯誤,這篇的資訊多少可以參考
Ensure the following:
- Node server is running and available on the same network - run 'npm start' from react-native root

這是因為iOS9有一些安全性的議題,要進行底下設定。
先檢視你的MAC的IP,因為MAC是宿主,要由設備來訪問

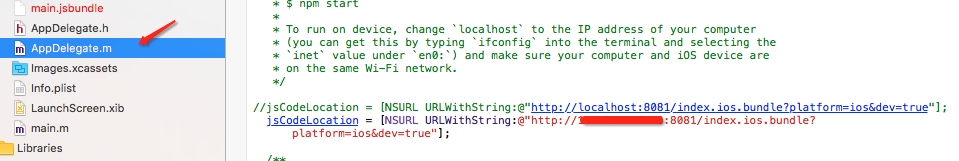
可以在MAC的與Browser連接上面這個連結,
jsCodeLocation = [NSURL URLWithString:@"http://xxxxxxx:8081/index.ios.bundle?platform=ios&dev=true"];
若順利連得上,表示宿主沒問題囉
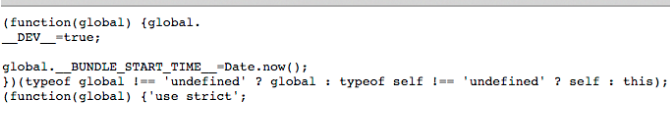
 在瀏覽器上,看到這個畫面,表示服務順利的啟動,有回應
在瀏覽器上,看到這個畫面,表示服務順利的啟動,有回應
若在實機的Browser也可以連得到,那表示實機可以連得到宿主
但開啟APP,還是出現紅色畫面,表示瀏覽器連得到,APP連不到這就是APP的安全性設定問題了。
到info.plist 加入
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key><true/>
</dict>

到目前為止,你應可以在實體機器上面把app跑起來了。
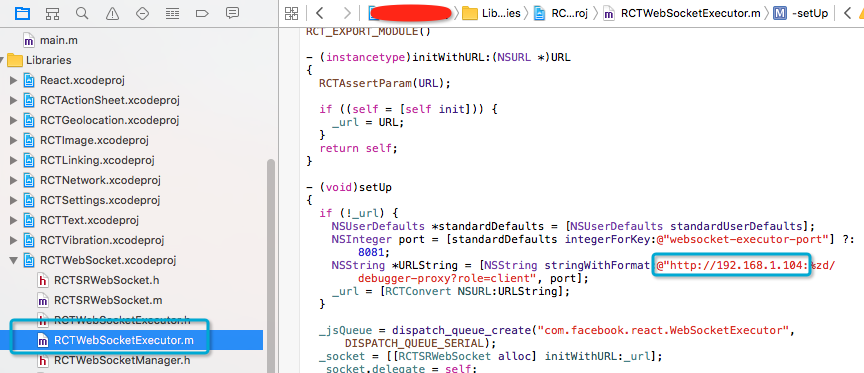
加碼一招,若你還需要在app進行debug,那修改下面這個步驟
該步驟是修改 RCTWebSocketExecutor.m 這個檔案

試試看吧!
permission denied,
React Natice 相關環境建置完成之後,建置專案出現錯誤訊息:
npm ERR! Error: EACCES: permission denied, mkdir '/Users/XXXXXXXXXXX/.npm/glob/4.3.5'
npm ERR! Darwin 15.0.0
npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "install" "--save" "react-native"
npm ERR! node v5.5.0
npm ERR! npm v3.7.2
npm ERR! path /Users/XXXXXXXXXXX/.npm/glob/4.3.5
npm ERR! code EACCES
npm ERR! errno -13
npm ERR! syscall mkdir
npm ERR! Error: EACCES: permission denied, mkdir '/Users/XXXXXXXXXXX/.npm/glob/4.3.5'
npm ERR! at Error (native)
npm ERR! { [Error: EACCES: permission denied, mkdir '/Users/XXXXXXXXXXX/.npm/glob/4.3.5']
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'mkdir',
npm ERR! path: '/Users/XXXXXXXXXXX/.npm/glob/4.3.5',
npm ERR! parent: 'findup-sync' }
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
看來是目錄授權問題,可以透過Command-Line執行
升级XCode8之後,出現了一堆問題
近日將xcode升級到8之後,出現了暴多的問題,首先是
RN 0.32以下版本Xcode 出錯解決辦法
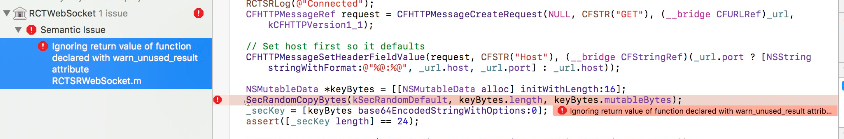
RCTSRWebSocket.m出錯
Ignoring return value of function declared with warn_unused_result attribute

這個錯誤出現在兩個地方,稍微調整一下
SecRandomCopyBytes(kSecRandomDefault, sizeof(uint32_t), (uint8_t *)mask_key);
修改為
(void)SecRandomCopyBytes(kSecRandomDefault, sizeof(uint32_t), (uint8_t *)mask_key);
前面加上(void)。
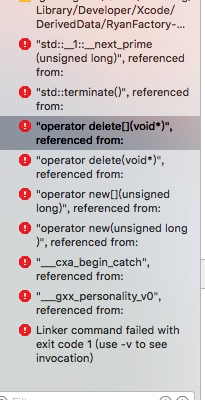
重新編譯之後,又出現
 共九個錯誤~安娘隈...
共九個錯誤~安娘隈...
Showing Recent Issues
(null): Ignoring file /Users/chhuang/Library/Developer/Xcode/DerivedData/RyanFactory-bzscicnoqmixseddpbxxucnzqoix/Build/Products/Debug-iphonesimulator/RyanFactory.app/RyanFactory, file was built for x86_64 which is not the architecture being linked (i386): /Users/chhuang/Library/Developer/Xcode/DerivedData/RyanFactory-bzscicnoqmixseddpbxxucnzqoix/Build/Products/Debug-iphonesimulator/RyanFactory.app/RyanFactory
(null): "std::__1::__next_prime(unsigned long)", referenced from:
(null): Std::__1::__hash_table<std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::__unordered_map_hasher<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::hash<unsigned int>, true>, std::__1::__unordered_map_equal<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::equal_to<unsigned int>, true>, std::__1::allocator<std::__1::__hash_value_type<unsigned int, unsigned int> > >::rehash(unsigned long) in libReact.a(RCTJSCExecutor.o)
(null): "std::terminate()", referenced from:
(null): ___clang_call_terminate in libReact.a(RCTJSCExecutor.o)
(null): "operator delete[](void*)", referenced from:
(null): -[RCTJSCExecutor dealloc] in libReact.a(RCTJSCExecutor.o)
(null): ExecuteRandomAccessModule(RCTJSCExecutor*, unsigned int, unsigned long, unsigned long) in libReact.a(RCTJSCExecutor.o)
(null): ReadRAMBundle(std::__1::unique_ptr<__sFILE, int (*)(__sFILE*)>, RandomAccessBundleData&) in libReact.a(RCTJSCExecutor.o)
(null): RandomAccessBundleData::~RandomAccessBundleData() in libReact.a(RCTJSCExecutor.o)
(null): "operator delete(void*)", referenced from:
(null): Std::__1::__hash_table<std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::__unordered_map_hasher<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::hash<unsigned int>, true>, std::__1::__unordered_map_equal<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::equal_to<unsigned int>, true>, std::__1::allocator<std::__1::__hash_value_type<unsigned int, unsigned int> > >::~__hash_table() in libReact.a(RCTJSCExecutor.o)
(null): Std::__1::__hash_table<std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::__unordered_map_hasher<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::hash<unsigned int>, true>, std::__1::__unordered_map_equal<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::equal_to<unsigned int>, true>, std::__1::allocator<std::__1::__hash_value_type<unsigned int, unsigned int> > >::__deallocate(std::__1::__hash_node<std::__1::__hash_value_type<unsigned int, unsigned int>, void*>*) in libReact.a(RCTJSCExecutor.o)
(null): ____ZL37installBasicSynchronousHooksOnContextP9JSContext_block_invoke_6 in libReact.a(RCTJSCExecutor.o)
(null): Std::__1::unique_ptr<std::__1::__hash_node<std::__1::__hash_value_type<unsigned int, unsigned int>, void*>, std::__1::__hash_node_destructor<std::__1::allocator<std::__1::__hash_node<std::__1::__hash_value_type<unsigned int, unsigned int>, void*> > > > std::__1::__hash_table<std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::__unordered_map_hasher<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::hash<unsigned int>, true>, std::__1::__unordered_map_equal<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::equal_to<unsigned int>, true>, std::__1::allocator<std::__1::__hash_value_type<unsigned int, unsigned int> > >::__construct_node_hash<std::__1::pair<unsigned int const, unsigned int> const&>(unsigned long, std::__1::pair<unsigned int const, unsigned int> const&&&) in libReact.a(RCTJSCExecutor.o)
(null): Std::__1::__hash_table<std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::__unordered_map_hasher<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::hash<unsigned int>, true>, std::__1::__unordered_map_equal<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::equal_to<unsigned int>, true>, std::__1::allocator<std::__1::__hash_value_type<unsigned int, unsigned int> > >::__rehash(unsigned long) in libReact.a(RCTJSCExecutor.o)
(null): Std::__1::__hash_table<std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::__unordered_map_hasher<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::hash<unsigned int>, true>, std::__1::__unordered_map_equal<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::equal_to<unsigned int>, true>, std::__1::allocator<std::__1::__hash_value_type<unsigned int, unsigned int> > >::erase(std::__1::__hash_const_iterator<std::__1::__hash_node<std::__1::__hash_value_type<unsigned int, unsigned int>, void*>*>) in libReact.a(RCTJSCExecutor.o)
(null): "operator new[](unsigned long)", referenced from:
(null): ExecuteRandomAccessModule(RCTJSCExecutor*, unsigned int, unsigned long, unsigned long) in libReact.a(RCTJSCExecutor.o)
(null): ReadRAMBundle(std::__1::unique_ptr<__sFILE, int (*)(__sFILE*)>, RandomAccessBundleData&) in libReact.a(RCTJSCExecutor.o)
(null): "operator new(unsigned long)", referenced from:
(null): Std::__1::unique_ptr<std::__1::__hash_node<std::__1::__hash_value_type<unsigned int, unsigned int>, void*>, std::__1::__hash_node_destructor<std::__1::allocator<std::__1::__hash_node<std::__1::__hash_value_type<unsigned int, unsigned int>, void*> > > > std::__1::__hash_table<std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::__unordered_map_hasher<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::hash<unsigned int>, true>, std::__1::__unordered_map_equal<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::equal_to<unsigned int>, true>, std::__1::allocator<std::__1::__hash_value_type<unsigned int, unsigned int> > >::__construct_node_hash<std::__1::pair<unsigned int const, unsigned int> const&>(unsigned long, std::__1::pair<unsigned int const, unsigned int> const&&&) in libReact.a(RCTJSCExecutor.o)
(null): Std::__1::__hash_table<std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::__unordered_map_hasher<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::hash<unsigned int>, true>, std::__1::__unordered_map_equal<unsigned int, std::__1::__hash_value_type<unsigned int, unsigned int>, std::__1::equal_to<unsigned int>, true>, std::__1::allocator<std::__1::__hash_value_type<unsigned int, unsigned int> > >::__rehash(unsigned long) in libReact.a(RCTJSCExecutor.o)
(null): "___cxa_begin_catch", referenced from:
(null): ___clang_call_terminate in libReact.a(RCTJSCExecutor.o)
(null): "___gxx_personality_v0", referenced from:
(null): -[RCTJavaScriptContext initWithJSContext:onThread:] in libReact.a(RCTJSCExecutor.o)
(null): -[RCTJavaScriptContext init] in libReact.a(RCTJSCExecutor.o)
(null): -[RCTJavaScriptContext invalidate] in libReact.a(RCTJSCExecutor.o)
(null): -[RCTJSCExecutor errorForJSError:] in libReact.a(RCTJSCExecutor.o)
(null): RCTNSErrorFromJSError(RCTJSCWrapper*, OpaqueJSContext const*, OpaqueJSValue const*) in libReact.a(RCTJSCExecutor.o)
(null): +[RCTJSCExecutor runRunLoopThread] in libReact.a(RCTJSCExecutor.o)
(null): -[RCTJSCExecutor setBridge:] in libReact.a(RCTJSCExecutor.o)
(null): ...
(null): Symbol(s) not found for architecture i386
(null): Linker command failed with exit code 1 (use -v to see invocation)
光看到,手腳就冷一半了...
還好有解~~
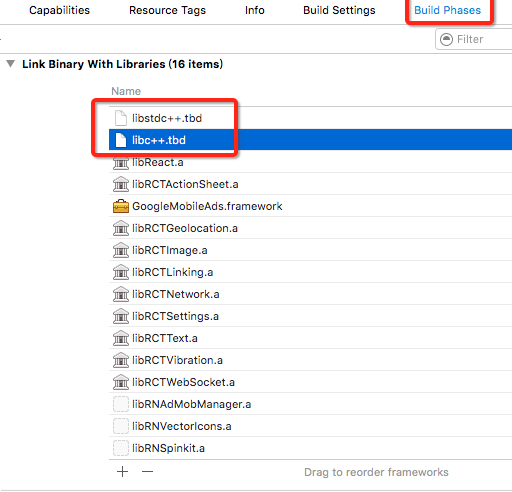
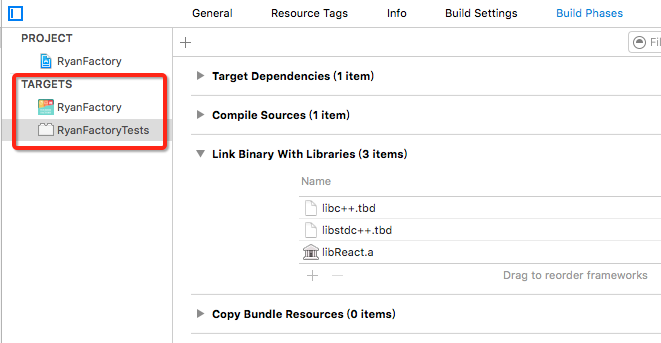
在 Target => Build Phases 加入
libstdc++.tbd
libc++.tbd

要注意的是,target裡面的Project都需要加入喔!
 應該就可以解決
應該就可以解決手腳冰冷的bug問題了
https://github.com/auth0/react-native-lock/issues/88
以上文章由Ryan整理,若有侵犯版權、勘誤,請來信告知。