adb reverse tcp:8081 tcp:8081
記錄了Ryan進行Android Studio +React Native + WebSeorm + 實體機的過程中,踩到的坑,希望客官遇到這些坑,可以順利跳過去
好不容易,app寫好了,當然要他打包起來,變成Apk,在終端機模式下
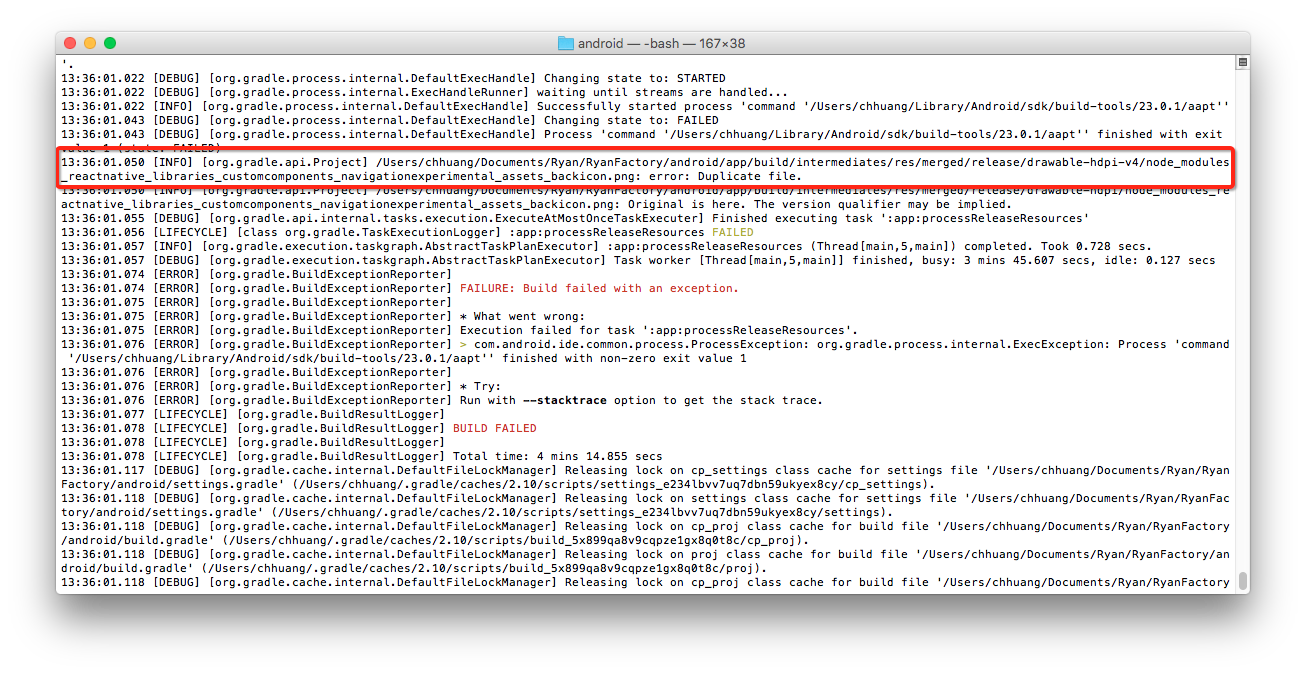
但在Build的時候報錯了,這時候需要更完整的資訊,就輸入
參數 --debug 可以取得更完整的錯誤資訊
參數 --stacktract 可以取得錯誤的堆疊資訊

紅色圈選處,Duplicate file ?
這到底是啥坑阿??爬了一下Goog 大神,github有解,快點這裡。
主要原因是專案在開發過程中,rn的版本有經過升級,留下的餘孽
就直接到 $(rn_project)\android\app\src\main\res\ 下,把drawable-xxxx都砍了吧!
砍掉就可以收工囉~~
在其他開發工具,將React Native的前置作業完成之後,當然要透過Android Studio來編譯,試試看是否順利的Build起來。
出現了
android.app.Application cannot be cast to com.facebook.react.ReactApplication
08-14 07:30:22.631 32594-32594/com.ryanfactory E/AndroidRuntime: FATAL EXCEPTION:
main Process: com.ryanfactory, PID: 32594
java.lang.RuntimeException:
Unable to start activity ComponentInfo{com.ryanfactory/com.ryanfactory.MainActivity}:
java.lang.ClassCastException: android.app.Application cannot be cast to com.facebook.react.ReactApplication
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2499)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2563)
at android.app.ActivityThread.access$800(ActivityThread.java:162)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1438)
at android.os.Handler.dispatchMessage(Handler.java:106)
at android.os.Looper.loop(Looper.java:209)
at android.app.ActivityThread.main(ActivityThread.java:5900)
at java.lang.reflect.Method.invoke(Native Method)
at java.lang.reflect.Method.invoke(Method.java:372)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:1005)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:800)
主要的原因是在開發的過程中,有將React Native進行升級的作業,不過RN升級不會去異動你的AndroidManfest.xm.
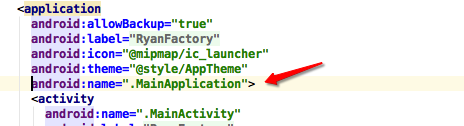
既然都報錯了,就調整吧!!新增『.MainApplication』

新增上去就可以收工囉
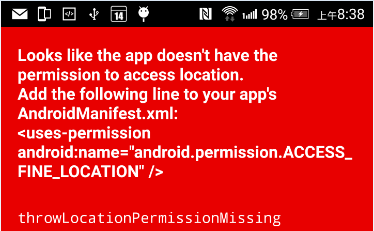
部署到實體設備時,出現

依照Android 官網有提到,在你的APP中,需要存取Geolocation,那就加給他吧
在AndroidManfest.xml加上
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
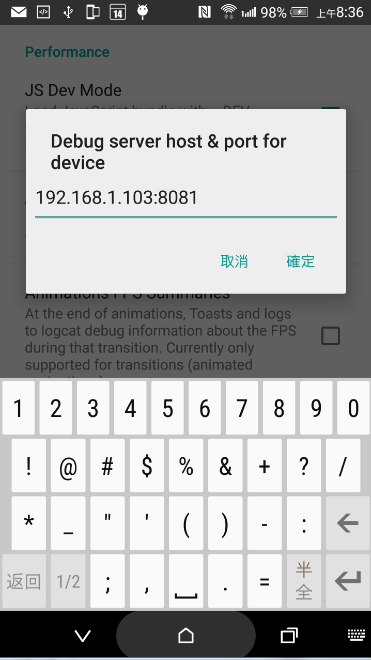
實體測試機對應之主機網路設定
爬了網路文章,知道RN的技術,是在啟動APP時,先啟動一台虛擬伺服器,讓你的RN的APP可以透過該伺服器,存取APP所需的資源。若在模擬器裡面,因為是『假的』,所以不用去設定主機IP,不過當你將程式部署到實體設備的時候,該需要告訴你的手機,主機的IP在那邊,這樣APP可以透過該設定回你啟動的伺服器來存取資源。
若出現無法連到實體設備上是正常的,這邊提供兩個方法
方法一:在實體設備上,把手機抓起來搖一搖,就可以看到開發者選單,點選Dev Setting確認一下你的IP與Port,這就搞定囉

方法二:直接在command line 視窗下執行
adb reverse tcp:8081 tcp:8081
透過這個方式,可以把告訴實體設備使用你pc的8081 port
有一效能超棒的Mac與手機,我想沒有人不喜歡吧!不過要是設備不優,那還要跑模擬器,我想那種效能真的沒幾個開發者等的下去的。
打一開始就希望收集可以擔任測試的作業,這樣才會快。
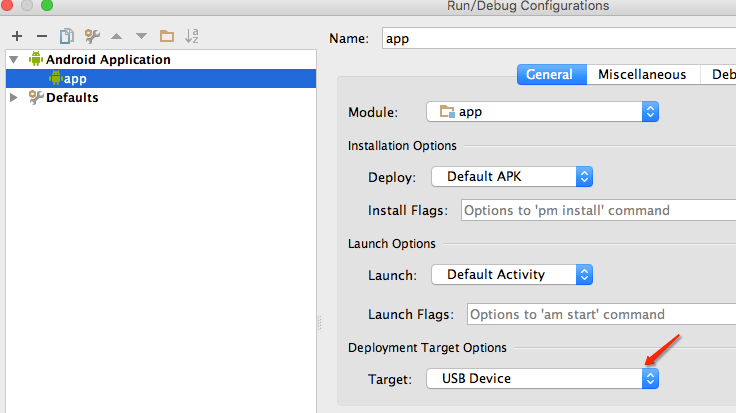
所以必須在Android Studio上做點設定。
以實體手機為測試對象
設定為USB Device
 請注意,若避免一次插了多支手機的狀況,可以避免掉一些不必要的問題。
請注意,若避免一次插了多支手機的狀況,可以避免掉一些不必要的問題。
我們有提過,RN再開發階段,在RUN的時候需要存取一台虛擬伺服器,所以必須將他啟動,在Xcode開啟程式後,進行Debug,程式對自動開啟虛擬伺服器。
但在Android Studio上,沒有特別去設定,伺服器是不會自己啟動的。所以要進行底下作業:
1.進入到你的專案的RN資料夾
2.react-native start
就可以把伺服器跑起來了
在安裝過程中,需要設定 ANDROID_HOME 所以要把隱藏檔案打開。
顯示隱藏檔案:defaults write com.apple.finder AppleShowAllFiles TRUE;\killall Finder
不顯示隱藏檔案:defaults write com.apple.finder AppleShowAllFiles FALSE;\killall Finder
以上文章由Ryan整理,若有侵犯版權、勘誤,請來信告知。