近期在評估Native App(原生),Hybrid App(混合式)、HTML5 App,將比較後的結果整理起來,其中包含React Native、 Native Script、ionic、OnSens UI,供大家參考。
這樣有沒有一目了然要挑哪一種了呢??且慢下決定吧!讓我們繼續看下去...
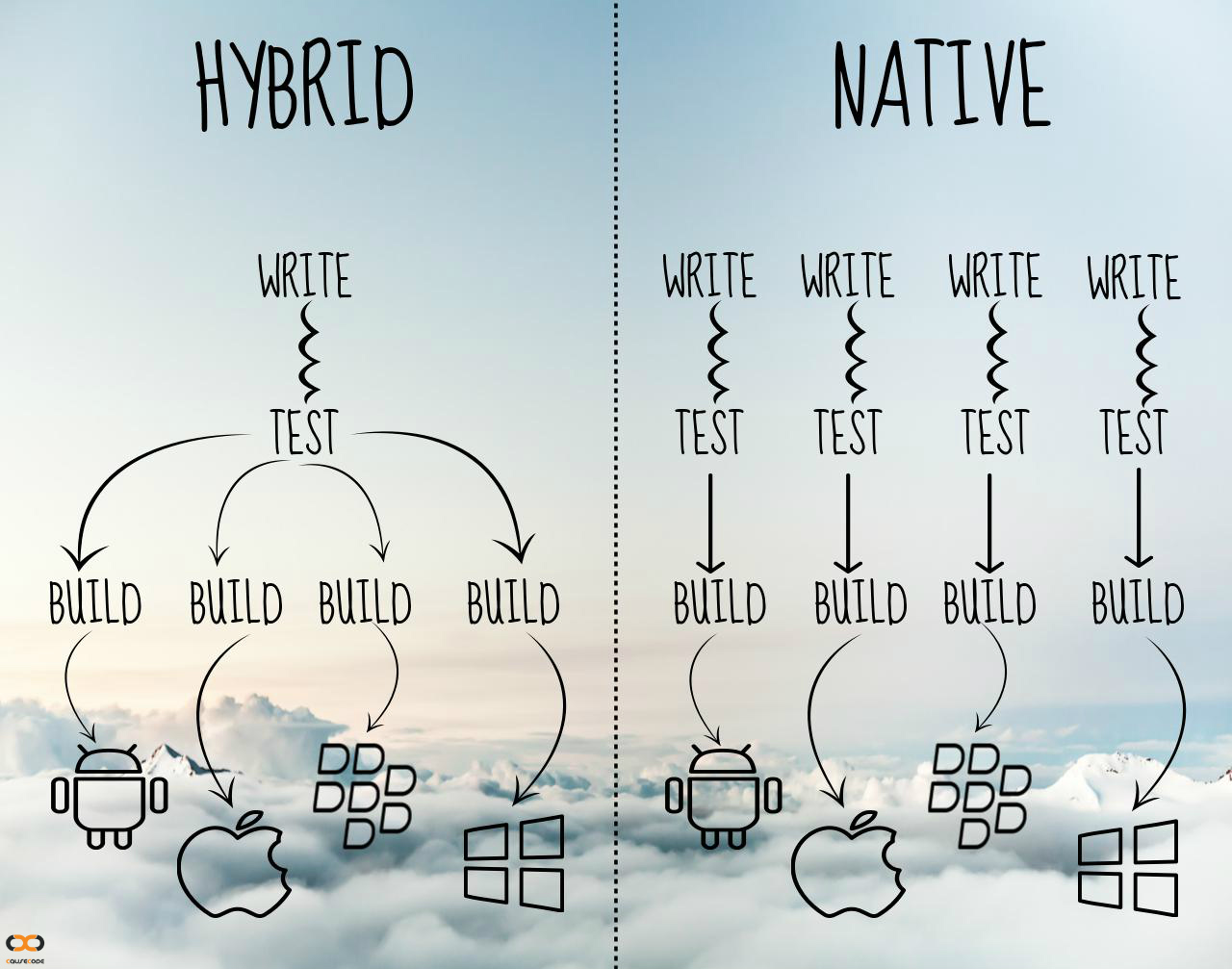
 圖片來自:VISHESH DUGGAR
圖片來自:VISHESH DUGGAR

 Hybrid真的那麼神嗎??一路常青?真的有這麼好?
Hybrid真的那麼神嗎??一路常青?真的有這麼好?
讓我們用不同的角度來看一下~~
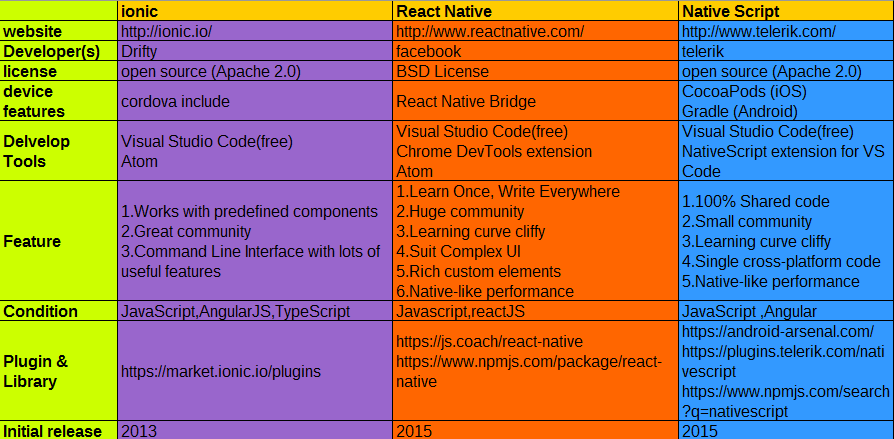
 透過Cordova為基礎的明台,常見的有ionic,Phonegap。
透過Cordova為基礎的明台,常見的有ionic,Phonegap。
React Native、 Native Script,則是透過新一代的前端Javascript語言,不再透過WebView,速度與體驗上,媲美原生應用程式。
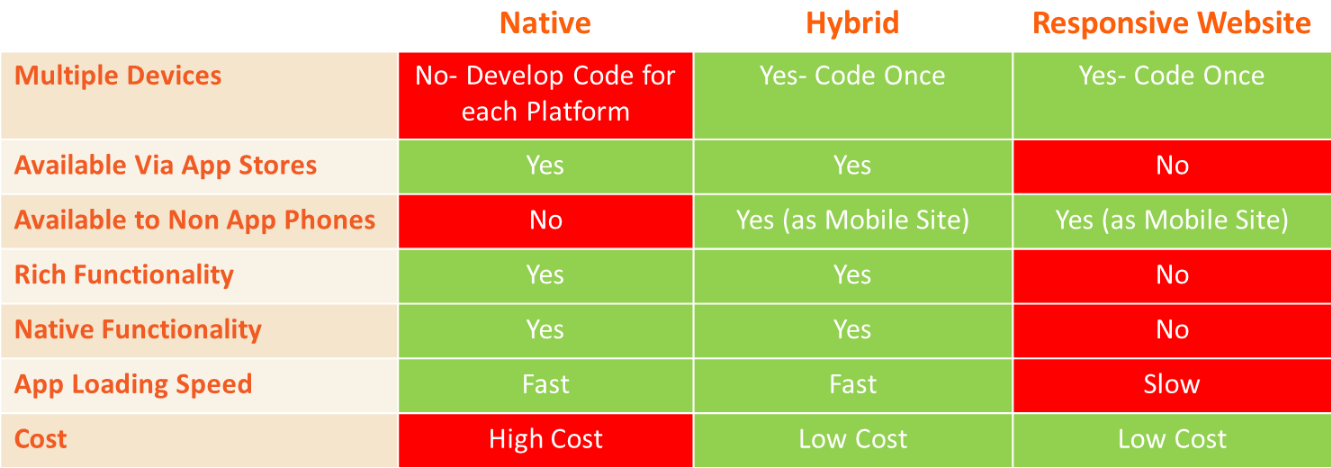
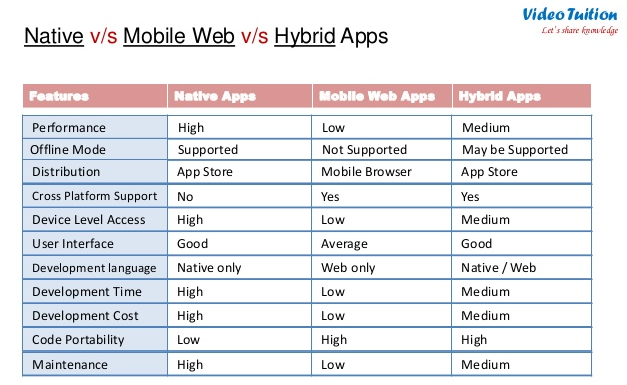
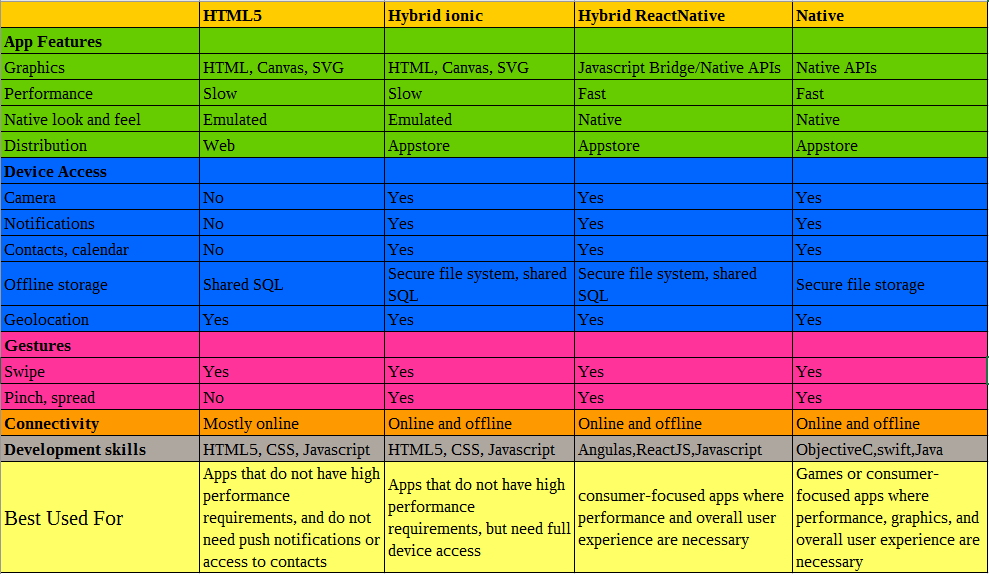
透過這張表說明了特色與適合做哪些事,你是否注意到你要的功能坐落在那邊呢?
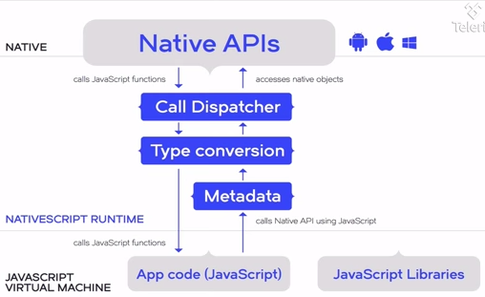
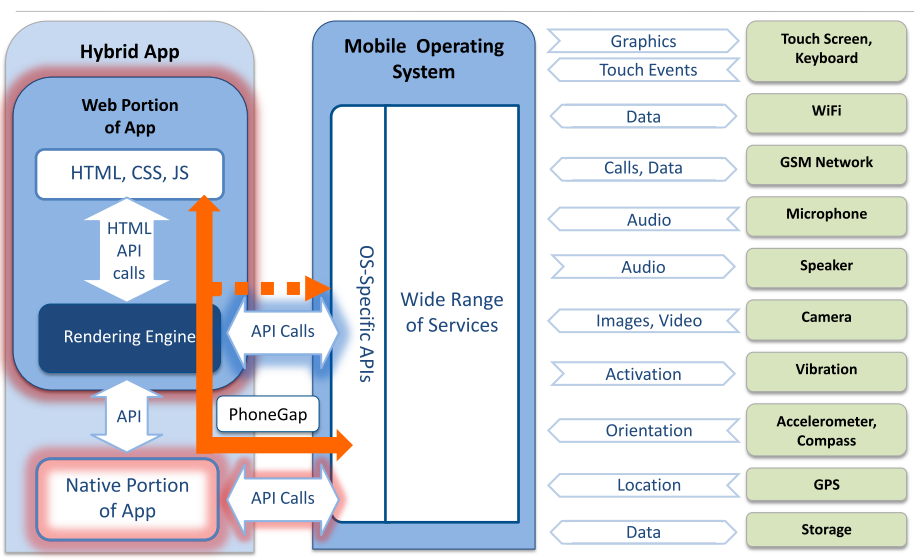
這張圖說明了一般Hybrid與作業系統溝通的方式,中間需要透過WebVview當作橋樑,進行溝通。
 Image from Worklight.com
Image from Worklight.com
若需要驅動硬體,需要透過cordova的幫忙進行協助。
React Native與原生溝通方式 看起來有點複雜,點這邊或這邊有詳詳細的說明每個步驟。
看起來有點複雜,點這邊或這邊有詳詳細的說明每個步驟。
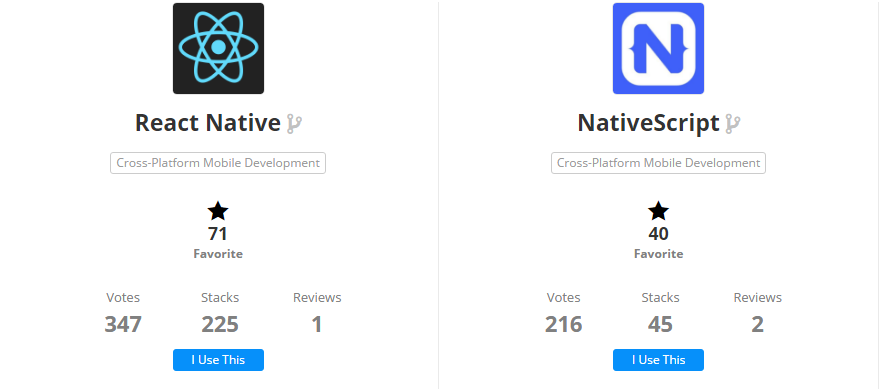
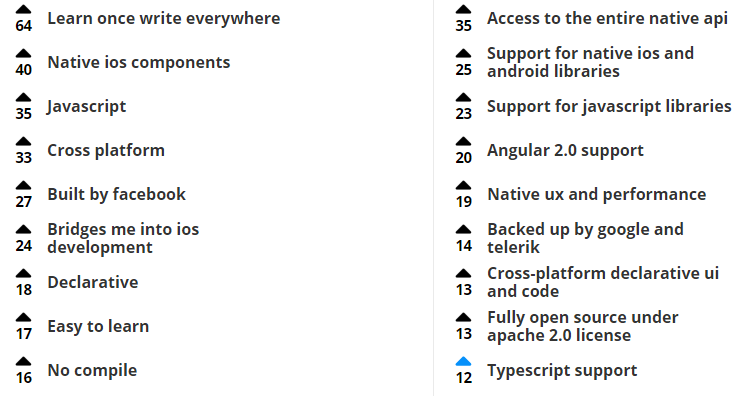
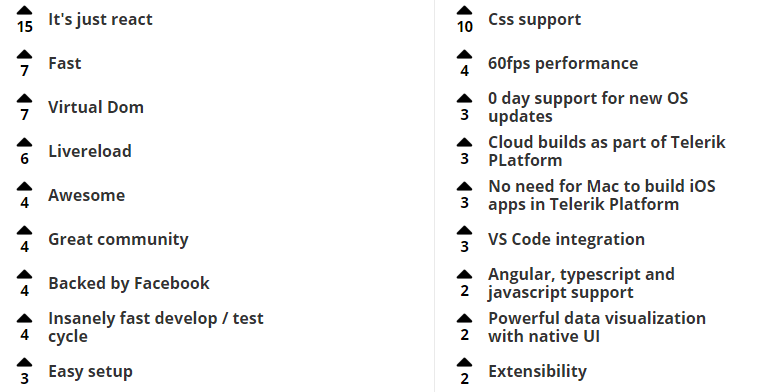
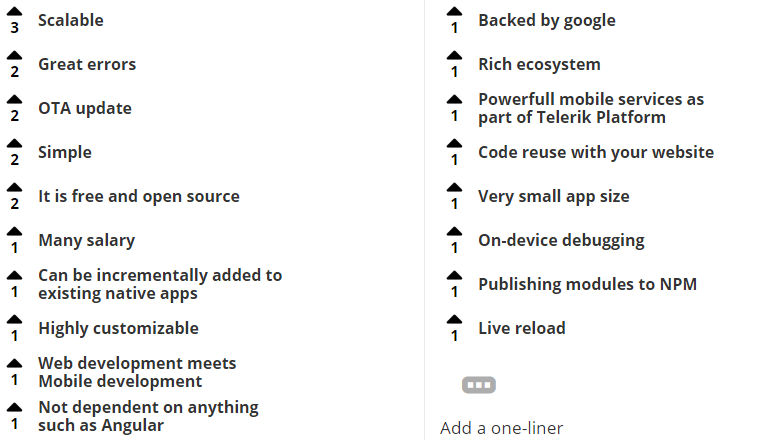
講到這邊,應該有很多人也想把React Native與Native Script拿來比一比吧~來了!這種比較就要列出擁護者所愛戴的項目了,讓我們看一下。





 比較日期為2016/10月,資料由 http://stackshare.io/stackups/nativescript-vs-react-native#more
比較日期為2016/10月,資料由 http://stackshare.io/stackups/nativescript-vs-react-native#more
網路上,有人將Ionic Framework 與 React Native,來個車拼,可以參考看看。
Ionic Framework vs React Native
React Native vs Ionic: A Side-by-Side Comparison
我實際找了檔案來裝裝看,兩個都有使用Google Map的技術,操作起來應該會有Fu的。
React Native App Busin Time(Google Map)
Ionic Ionium (inside Google Map)
去試試看吧!!
Comparing The Top Frameworks For Building Hybrid Mobile Apps
Sencha vs Ionic vs Jquery Mobile vs Appcelerator Titanium
The Top 7 Hybrid Mobile App Frameworks
Top 5 Hybrid Mobile App Frameworks For Cross-Platform App Development To Work With
What are the key difference between ReactNative and NativeScript?
以上文章由Ryan整理,若有侵犯版權、勘誤,請來信告知。