記錄了Ryan將我的React Native App打包成獨立的ipa檔過程筆記,大家加減參考。
來將App打包吧~~~~
我們都知道,RN在開發階段,不管是debug或測試,都需仰賴自己本機的伺服器執行當前撰寫的Code,那要打成離線獨立運行的App呢??當然要讓他自己靠自己阿,所以打包是發佈前的必要動作。
下圖的main.jsbundle是紅色的,表示這檔案不存在

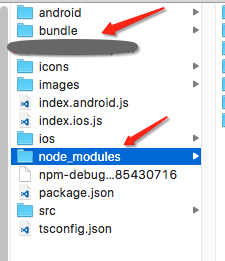
那要怎麼產生呢??到專案工程中,透過指令來生成吧!!先進入到專案的資料夾,參考下圖
 以就是有node_modules這一層,並手動建立一個bundle的資料夾,執行打下指令:
以就是有node_modules這一層,並手動建立一個bundle的資料夾,執行打下指令:
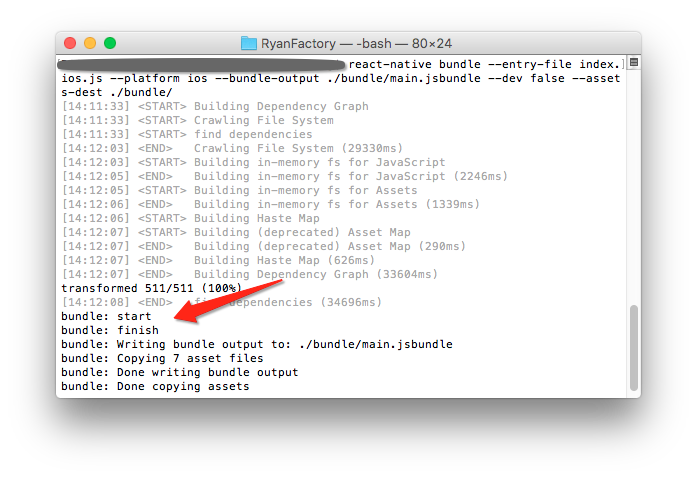
react-native bundle --entry-file index.ios.js --platform ios --bundle-output ./bundle/main.jsbundle --dev false --assets-dest ./bundle/
然後就用力的執行下去!!

先來說明一下這些參數的意思:
- --entry-file:JS檔入口文件,以我的專案來說,
index.ios.js是我iOS的入口 - --platform:
ios或android; - --dev:是否在開發環境,默認值為
true。
- 在開發環境下會打會提示性能與需要優化限制的提行。
- 如果是發佈正式版本,要將這個參數設置為
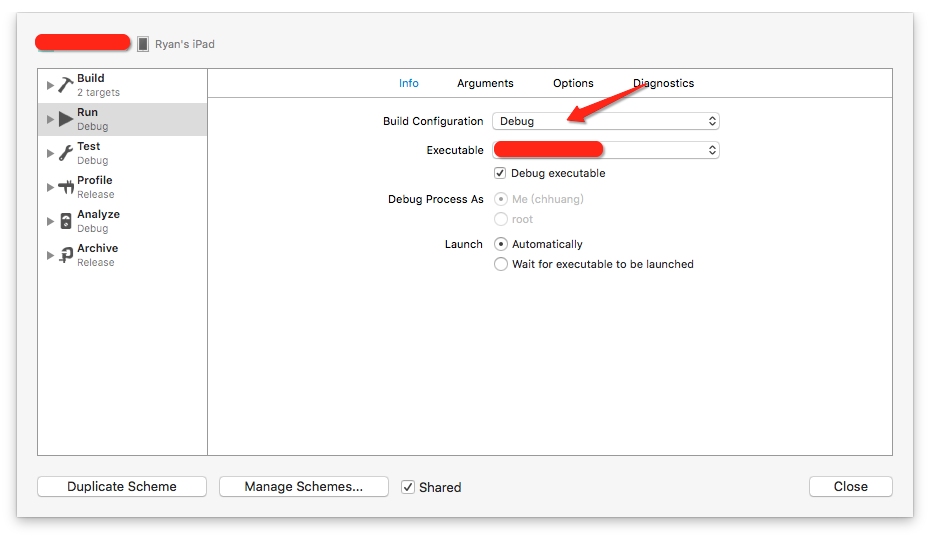
false - 發布發佈正式版本要確保項目的build configuration也設置為Release,如下圖(React Native根據Xcode's Release configuration會做一些配置,才不會安裝的手機搖一搖之後,出現開發者選單,這不就尷尬了。
- --bundle-output:輸出的jsbundle文件,如
main.jsbundle。

接下來就是將剛剛產生在bundle資料夾的檔案放進iOS中,不過這邊有一點要注意的是,要使用必須用Create folder references的方式添加進去
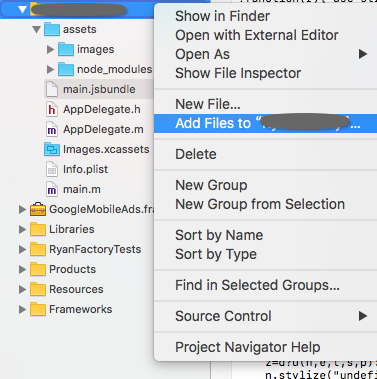
步驟如下: 使用Add Files to 專案名稱
使用Add Files to 專案名稱
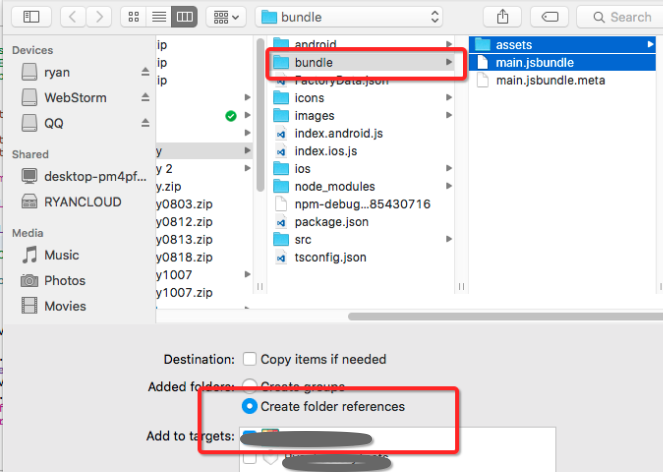
 要挑選assert資料夾與main.jsundle檔案,並將下方的Option打開,挑選Create folder references,
要挑選assert資料夾與main.jsundle檔案,並將下方的Option打開,挑選Create folder references,
這代表參考資料夾內的檔案,不必整個複製過來,好處是,檔案內容有異動,xCode會自動幫你參考新檔案
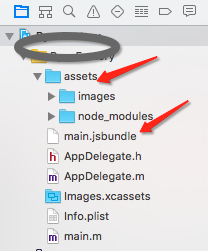
醬醬,完成囉

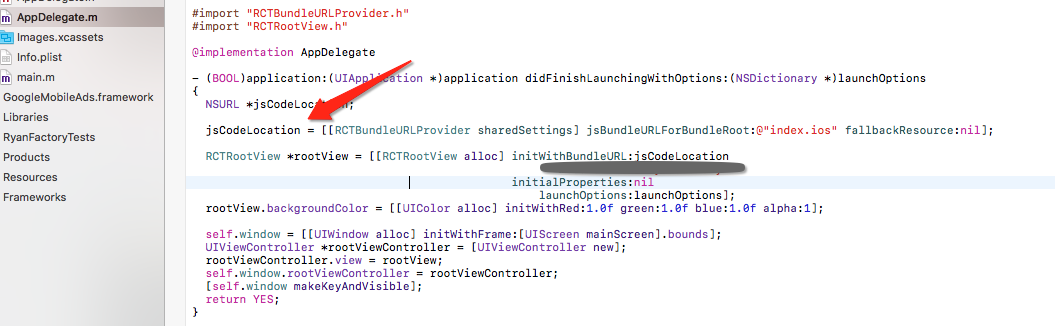
修改AppDelegate.m,確認jsCodeLocation如下圖的設定,當然入口是依照你的設定狀況來調整。
 完成
完成
透過這些步驟,就可以將程式獨立運行,不需要伺服器的模式了。
建置對象若是實體設備,就算是拔掉連線,也是可以獨力運行(當然是在有繳交給蘋果開發者帳號這筆保護費)。
若要發佈到Apple Store也沒問題。
以上文章由Ryan整理,若有侵犯版權、勘誤,請來信告知。