工作日誌 Day 2
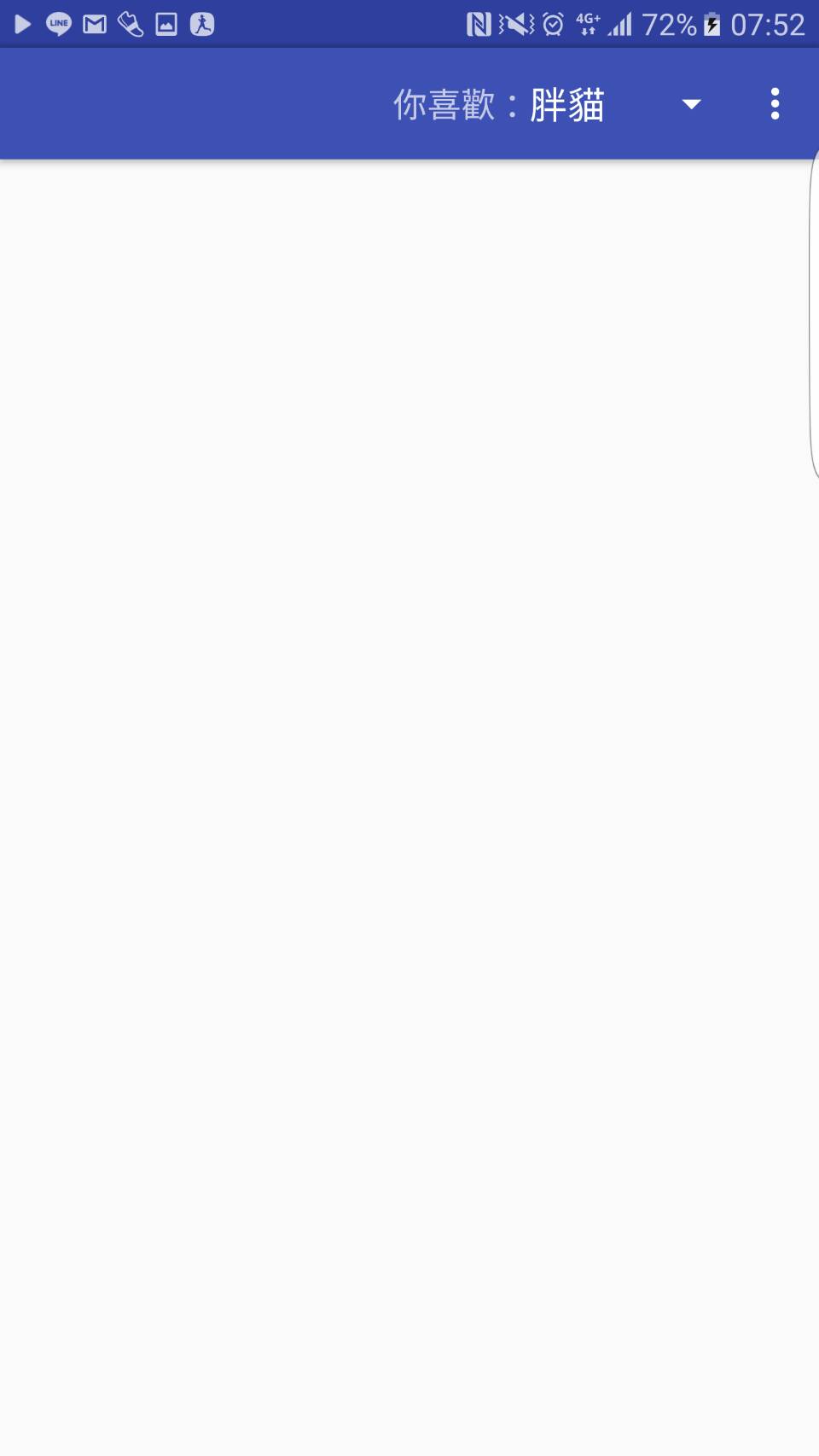
本篇文章成品如下:

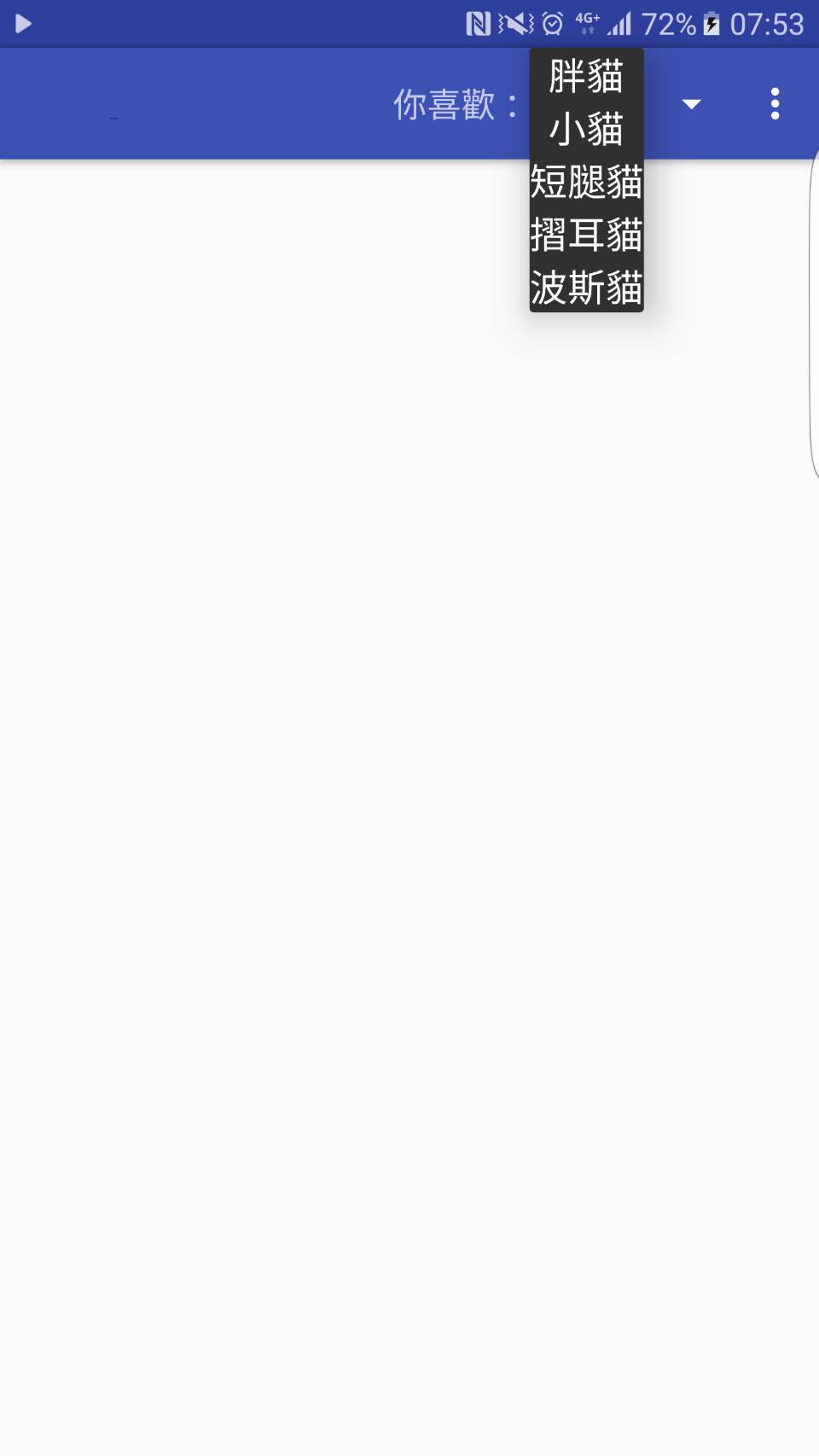
按下spinner選單後:

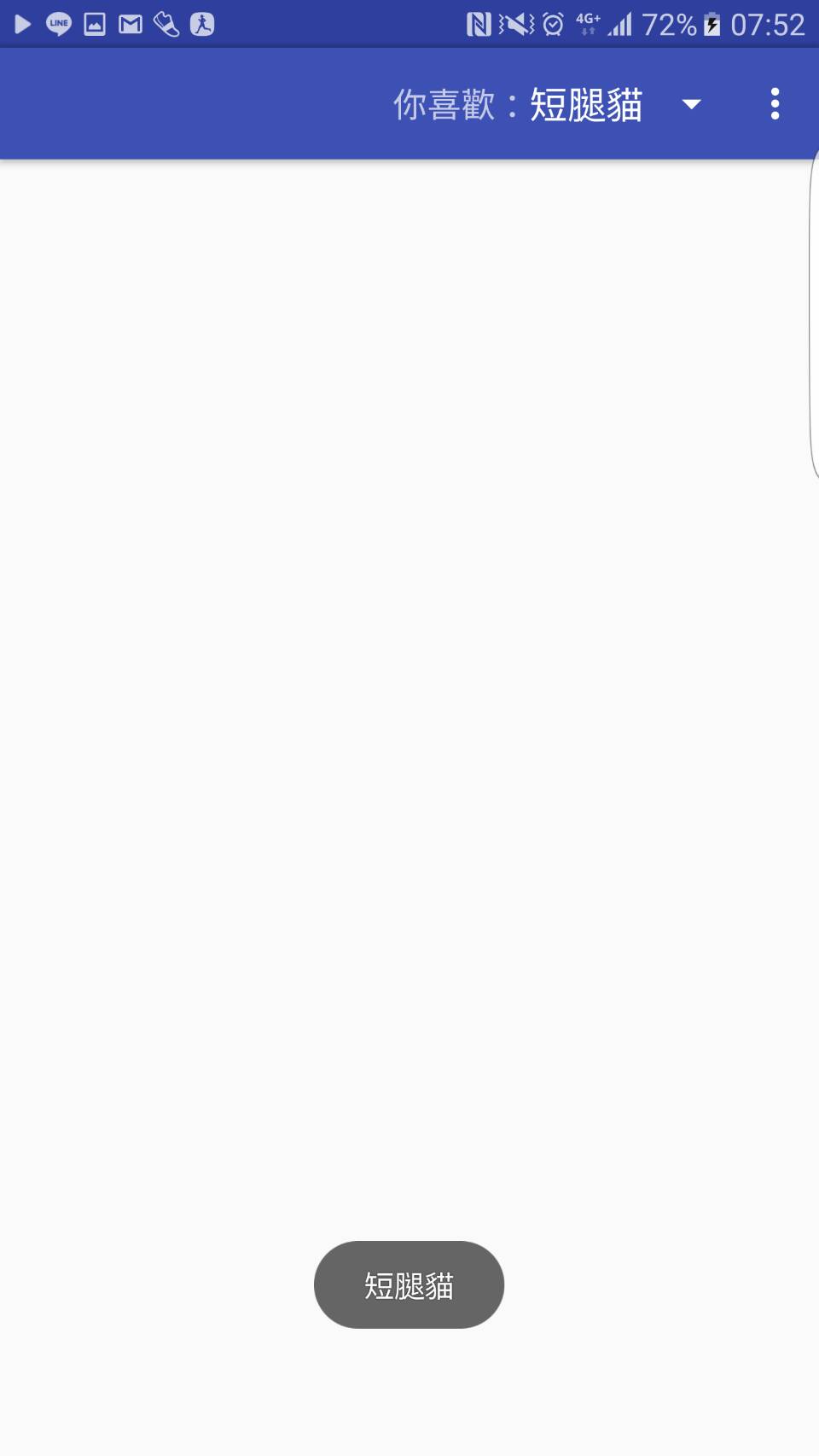
若選取:短腿貓 會取出其Text 並用 Toast 印出

=================================================================================================================================================================
※本文直接使用內建的 Basic Activity 為基底開始製作
※如何於Menu嵌入Spinner
→ 外觀部分:
首先需要建立兩個xml檔
1) 一個設定 Spinner選單外觀 (在此取名 myspinner.xml )
2) 一個設定 Spinner選單點下後的外觀 ( 在此取名 dropdown.xml )
myspinner.xml程式如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="你喜歡:"
android:textSize="18sp" />
<Spinner
android:id="@+id/catType"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
</LinearLayout>
dropdown.xml程式如下:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textColor="#fff"
android:textSize="20sp">
</TextView>
→ 顯示於menu:
打開專案自動產生的 menu_mail.xml
加入以下程式:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_select"
android:actionLayout="@layout/myspinner"
android:title="Select"
app:showAsAction="always" />
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never" />
</menu>
第一個<item>的
android:actionLayout="@layout/myspinner" 就是指定顯示剛剛做的spinner外觀
app:showAsAction="always" 記得設定為 always , 設定為never 就會被收在menu內
第二個<item>就是產生被收在右上角"三個點"的那個圖示裡的選項,因為app:showAsAction="never" 設定 never
→ Spinner控制設定:
先設定好Spinner點開後要顯示什麼內容
打開 strings.xml 加入
<string-array name="cat">
<item>胖貓</item>
<item>小貓</item>
<item>短腿貓</item>
<item>摺耳貓</item>
<item>波斯貓</item>
</string-array>
打開 MainActivity.java
於 public boolean onCreateOptionsMenu (Menu menu) 加入
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
Spinner catChoose = (Spinner)menu.findItem(R.id.action_select)
.setActionView(R.layout.myspinner)
.getActionView()
.findViewById(R.id.catType);
catChoose.setOnItemSelectedListener(this);
ArrayAdapter<CharSequence> adapList = ArrayAdapter.createFromResource(this, R.array.cat, R.layout.dropdown);
catChoose.setAdapter(adapList);
return true;
}
記得 要 加入監聽
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener{
並實作兩個OnItemSelectedListener的兩個方法
@Override
public void onItemSelected(AdapterView<?> parent,View v,int position,long id){
Toast.makeText(MainActivity.this, parent.getSelectedItem().toString(), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parentView) {
}
如此就可再點選選單後,對其做控制
※ 整體 MainActivity.java 如下
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("");
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
Spinner catChoose = (Spinner)menu.findItem(R.id.action_select)
.setActionView(R.layout.myspinner)
.getActionView()
.findViewById(R.id.catType);
catChoose.setOnItemSelectedListener(this);
ArrayAdapter<CharSequence> adapList = ArrayAdapter.createFromResource(this, R.array.cat, R.layout.dropdown);
catChoose.setAdapter(adapList);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
return super.onOptionsItemSelected(item);
}
@Override
public void onItemSelected(AdapterView<?> parent,View v,int position,long id){
Toast.makeText(MainActivity.this, parent.getSelectedItem().toString(), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parentView) {
}
}
結束!
[註]
1. 本程式非原創,參考各大神後改編而成
2. 資料來源
http://www.aaronlife.com/teaching/uch_android_2015-03-12_02.html