工作日誌 Day 5
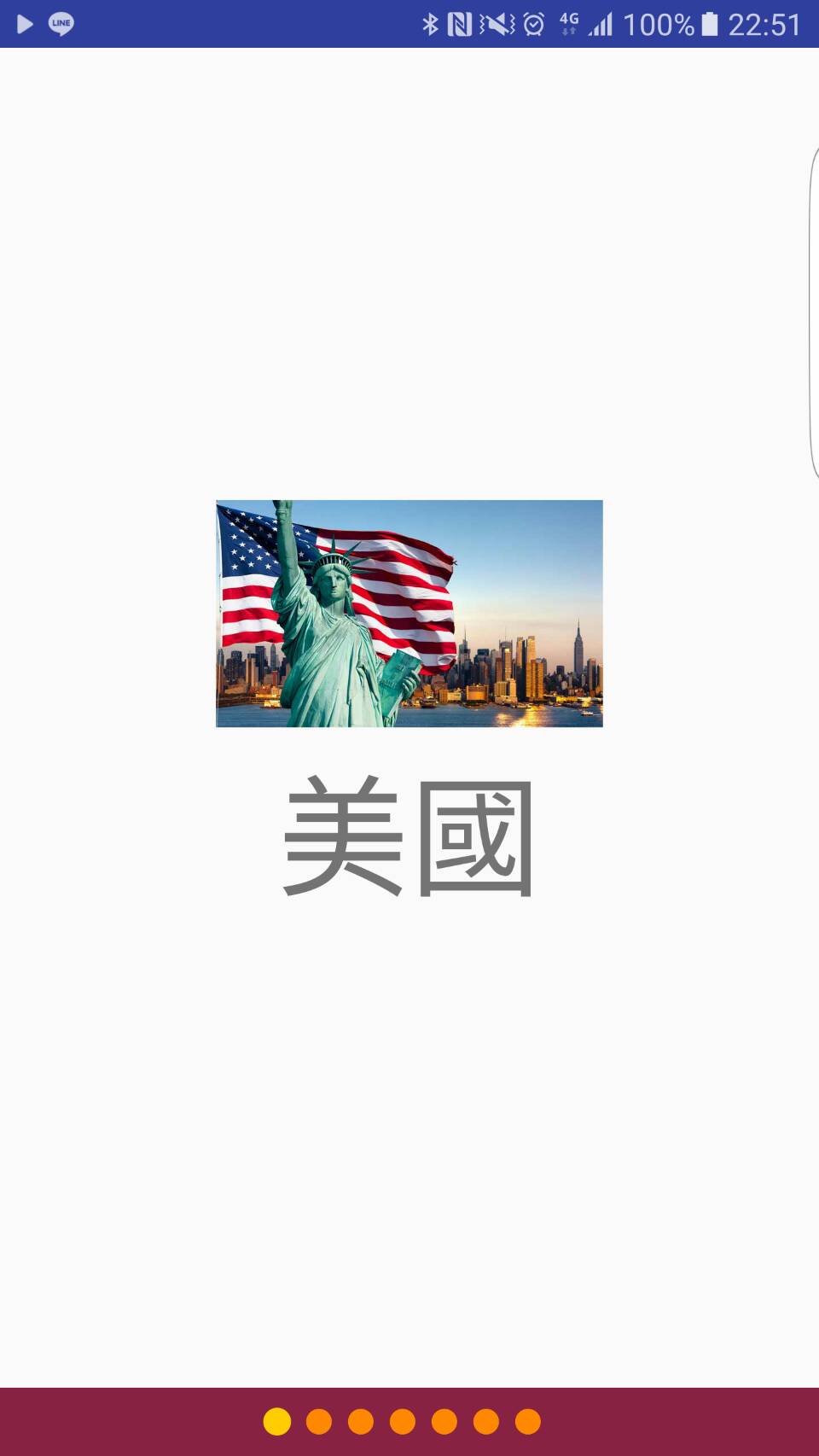
廢話不多說,先看成品

往右滑動


圖片是用上一篇教學的 Universal-Image-Loader 讀取網路圖片
本篇為求簡單快速,會直接用一般圖片顯示,也有把字拿掉,下面的例子只有顯示圖片而已
正文開始
這次介紹的這個函式庫 ViewPagerIndicator ,真的很強大,程式碼不長,設定也很簡單,趕快一起來試試吧!
→ 原作者文章 偷偷抱怨一下原作者的介紹真的寫得很少.........
Step 1 安裝
打開這個檔案
在最下面的 dependencies 中插入這行
compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.5'
點選執行程式或者gradle就安裝成功!
Step 2
打開主程式 MainActivity.java 加入以下程式碼
public class MainActivity extends FragmentActivity {
private static final String[] StrArray = new String[] { "1", "2", "3", "4", "5", "6","7" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findView();
}
private void findView() {
FragmentPagerAdapter adapter = new MyAdapter(getSupportFragmentManager());
ViewPager pager = (ViewPager)findViewById(R.id.pager);
pager.setAdapter(adapter);
CirclePageIndicator circlePageIndicator=(CirclePageIndicator)findViewById(R.id.CirclePageindicator);
circlePageIndicator.setViewPager(pager);
circlePageIndicator.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
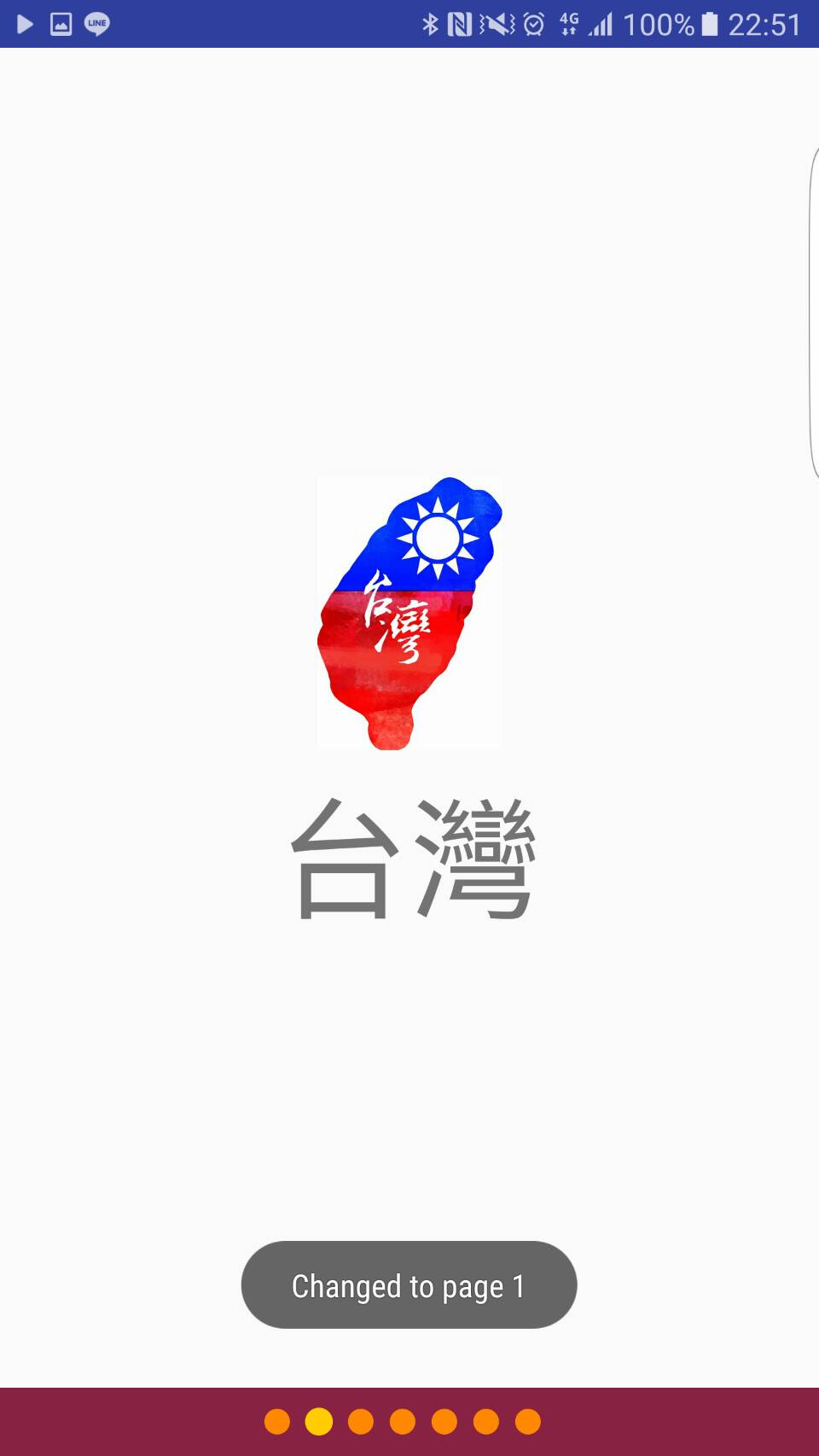
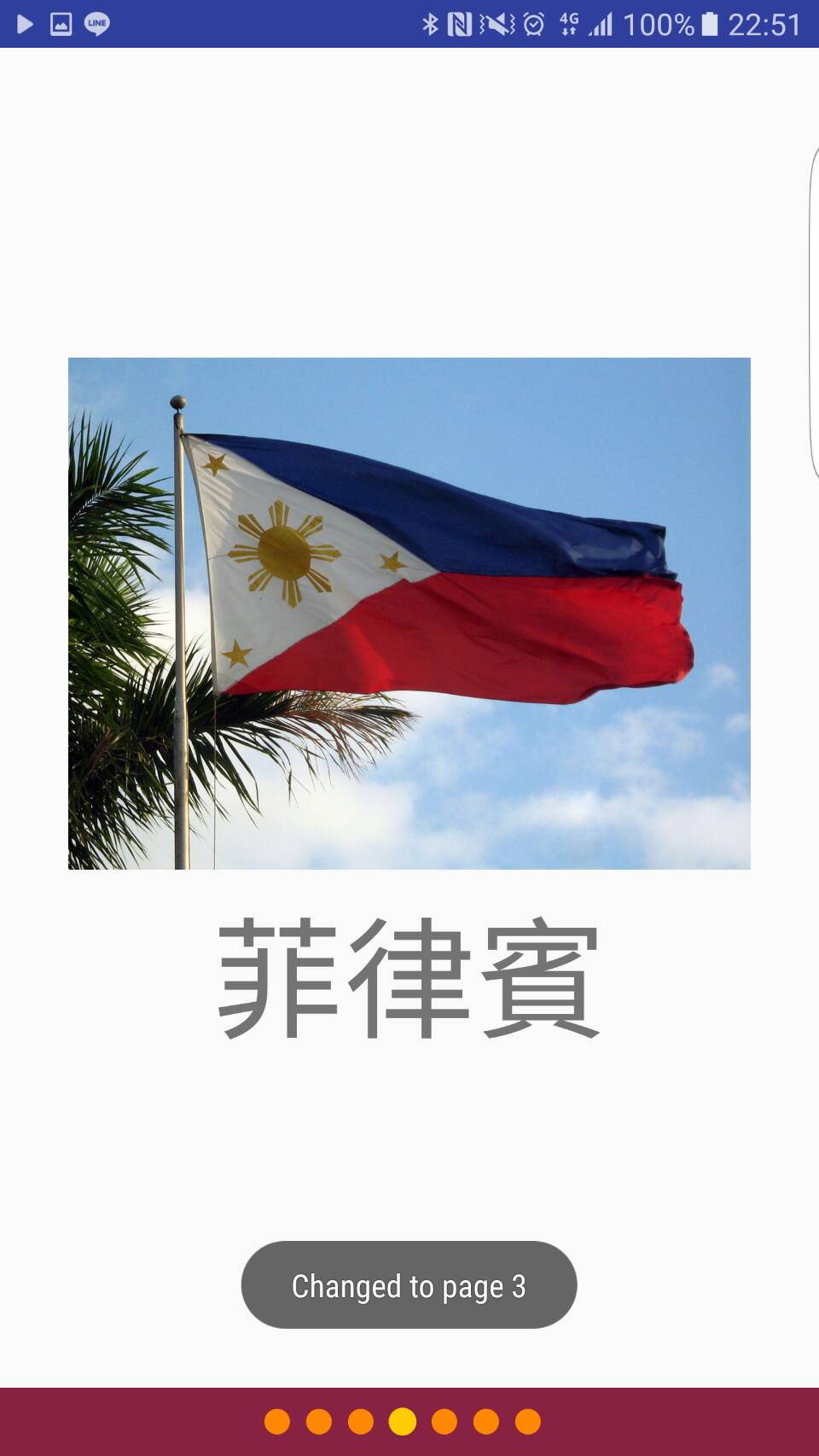
Toast.makeText(MainActivity.this, "Changed to page " + position, Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
class MyAdapter extends FragmentPagerAdapter {
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return ContentFragment.newInstance(StrArray[position % StrArray.length]);
}
@Override
public CharSequence getPageTitle(int position) {
return StrArray[position % StrArray.length].toUpperCase();
}
@Override
public int getCount() {return StrArray.length;}
}
}
這邊簡單介紹一下程式碼
首先要注意,我們不再像是以前一樣是 extexds AppCompatActivity 而是要改成繼承 FragmentActivity 像這樣
public class MainActicity extends FragmentActivity{
接著,一開始宣告的這個矩陣,是之後會被傳入等等會建立的 ContentFragment.java 檔,用來配對哪頁要秀出哪張圖用的
private static final String[] StrArray = new String[] { "1", "2", "3", "4", "5", "6","7" };
介紹一下 findView() 裡面的程式碼
其實,這種底部有圓點的滑動頁面,就是把整個layout分成上下兩部分
底部就是放圓點的,我們用 CirclePageIndicator 實作他
CirclePageIndicator circlePageIndicator=(CirclePageIndicator)findViewById(R.id.CirclePageindicator); circlePageIndicator.setViewPager(pager);
上半部是用ViewPager做的,也是三行就實作他
FragmentPagerAdapter adapter = new MyAdapter(getSupportFragmentManager()); ViewPager pager = (ViewPager)findViewById(R.id.pager); pager.setAdapter(adapter);
再來要把底下的小圓點加入監聽,實作監聽的三個方法就如註解
circlePageIndicator.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { // 加入監聽
@Override
public void onPageSelected(int position) { // 當頁面被選取時執行
Toast.makeText(MainActivity.this, "Changed to page " + position, Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { // 當頁面滾動時執行
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
第三個方法 onPageScrollStateChanged 比較特別,我找到以下這篇文章有詳細的說明可以參考
http://blog.csdn.net/lyhdream/article/details/8807840
再來這段的用意是,把代表當前頁面陣列內的值存到一個Fragment裡面,讓你可以在ContentFragment.java內使用這個值
@Override
public Fragment getItem(int position) {
return ContentFragment.newInstance(StrArray[position % StrArray.length]);
}
這段回傳int ,控制你的圓點點數量,如果你改成 return 1 你的導航圓點會只剩下1個唷
@Override
public int getCount() {return StrArray.length;}
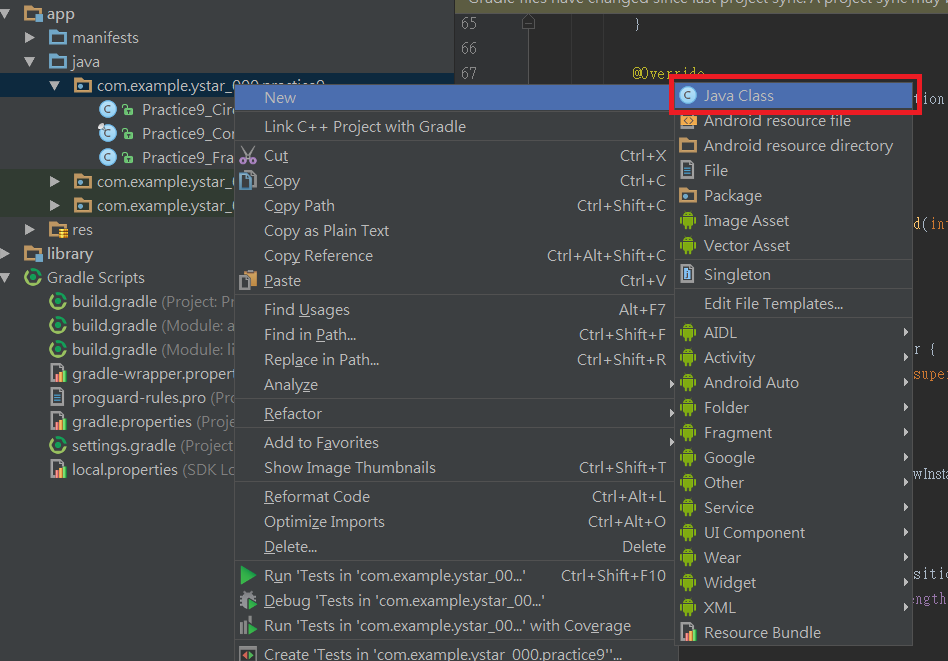
Step 3
創一個 ComtentFragment.java 檔

加入以下程式碼
public final class ContentFragment extends Fragment {
private static final String KEY_CONTENT = "TestFragment:Content";
private String mContent = "";
public static ContentFragment newInstance(String content) {
ContentFragment fragment = new ContentFragment();
fragment.mContent =content;
return fragment;
}
// ???
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if ((savedInstanceState != null) && savedInstanceState.containsKey(KEY_CONTENT)) {
mContent = savedInstanceState.getString(KEY_CONTENT);
}
}
// Layout 用程式產生....
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
ImageView img = new ImageView(getActivity());
switch (mContent){
case "1":
img.setImageResource(R.drawable.a1);
break;
case "2":
img.setImageResource(R.drawable.a2);
break;
case "3":
img.setImageResource(R.drawable.a3);
break;
case "4":
img.setImageResource(R.drawable.a4);
break;
case "5":
img.setImageResource(R.drawable.a5);
break;
case "6":
img.setImageResource(R.drawable.a6);
break;
case "7":
img.setImageResource(R.drawable.a7);
break;
}
LinearLayout layout = new LinearLayout(getActivity());
layout.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
layout.setGravity(Gravity.CENTER);
layout.setOrientation(LinearLayout.VERTICAL);
layout.addView(img);
return layout;
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putString(KEY_CONTENT, mContent);
}
}
第一段就是把剛剛從
@Override
public Fragment getItem(int position) {
return ContentFragment.newInstance(StrArray[position % StrArray.length]);
}
得到的值存到這裡宣告的全域變數 mContent 裡,給下面的 View onCreateView 使用
switch case 承接的 mContent
就是用來控制要秀出哪張圖片
最後宣告一個LinearLayout 這定大小置中等等的,再 return 出去
這邊要記得圖片路徑要改成自己的唷,不然會不能執行
step 4
打開 activity_main.xml 檔 , 貼上以下程式碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/CirclePageindicator"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:padding="10dip"
android:background="#882244"
app:radius="7dp"
app:fillColor="#FFCC00"
app:pageColor="#FF8800"
app:strokeColor="#882244"
app:strokeWidth="1dp"/>
</LinearLayout>
可以看到上半部就是ViewPager
下半部是 CirclePageIndicator
這邊可以修改圓點的顏色、背景、邊框、大小等等的屬性,就請自行摸索囉
整個程式到這邊結束,可以開心執行看結果囉!!!
[註]
1. 若有遇到任何問題,歡迎留言詢問,我都會盡力給您解答
2. 資料來源
http://blog.csdn.net/top_code/article/details/12402711
https://github.com/JakeWharton/ViewPagerIndicator