工作日誌紀錄 Day 20-21
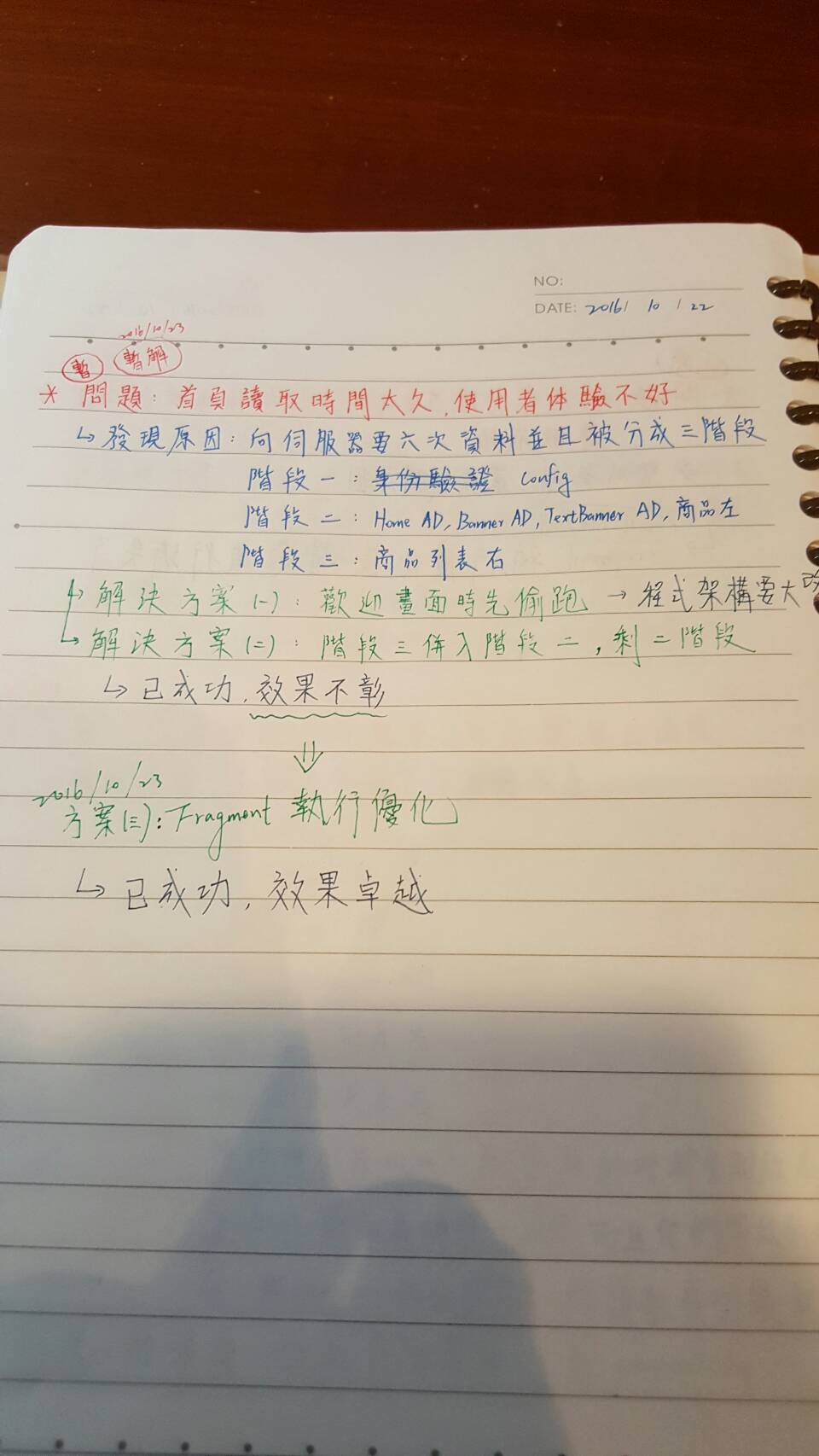
※ 問題解決:首頁讀取時間過久,使用者體驗不好
※ 問題解決:每次切換畫面一進首頁就是重載,就要重新跟資料庫要資料,非常耗時
※ 問題解決:左側menu第二頁連結的頁面按下返回鈕後無法回到首頁
※ 問題解決:首頁讀取時間過久,使用者體驗不好
發現原因:
首頁一共向伺服器要六次資料並且被分成三個階段執行,是導致緩慢的原因
解決辦法:
方案一: 歡迎畫面時先偷跑,先下載到SQLite,進入首頁後直接從SQLite輸出 => 程式架構要大改,先不走這條路
方案二:把三個階段減少到兩個階段 => 效果不卓越,但至少已經比本來快接近一秒
做法就是把原本第三階段的要求資料拉到第二階段並且同時執行
至於為什麼不乾脆全部併成一個階段
因為第二階段需要第一階段要到的資料才能決定拉什麼資料回來(會員相關)
筆記:

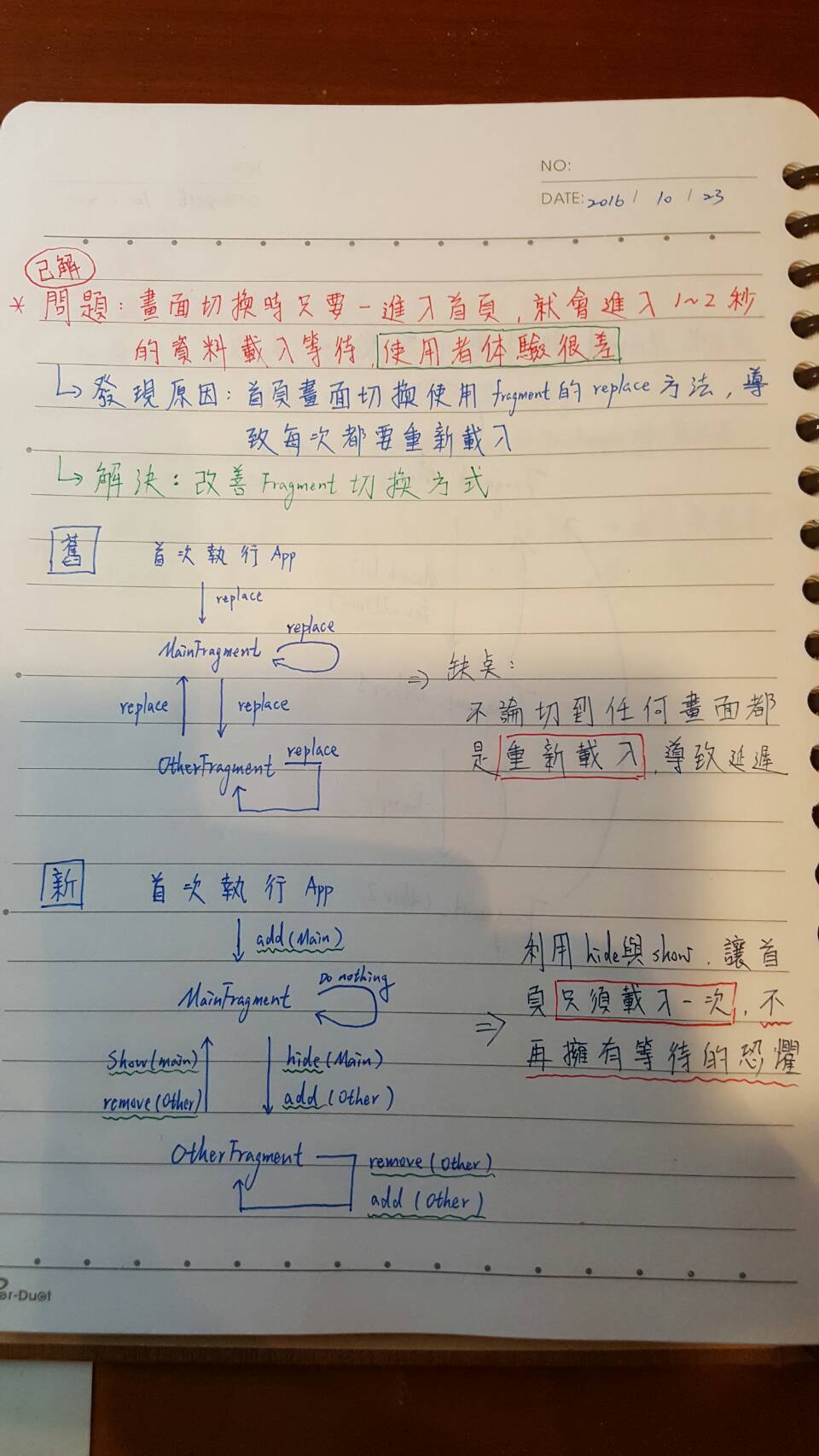
※ 問題解決:每次切換畫面一進首頁就是重載,就要重新跟資料庫要資料,非常耗時
發現原因:
首頁畫面切換使用到 FragmentTransaction 的 replace() 方法
這個方法每次執行都會把 container 內原本所有的fragment刪除
fragmentTransaction.replace()
導致再回到首頁時,畫面會重載
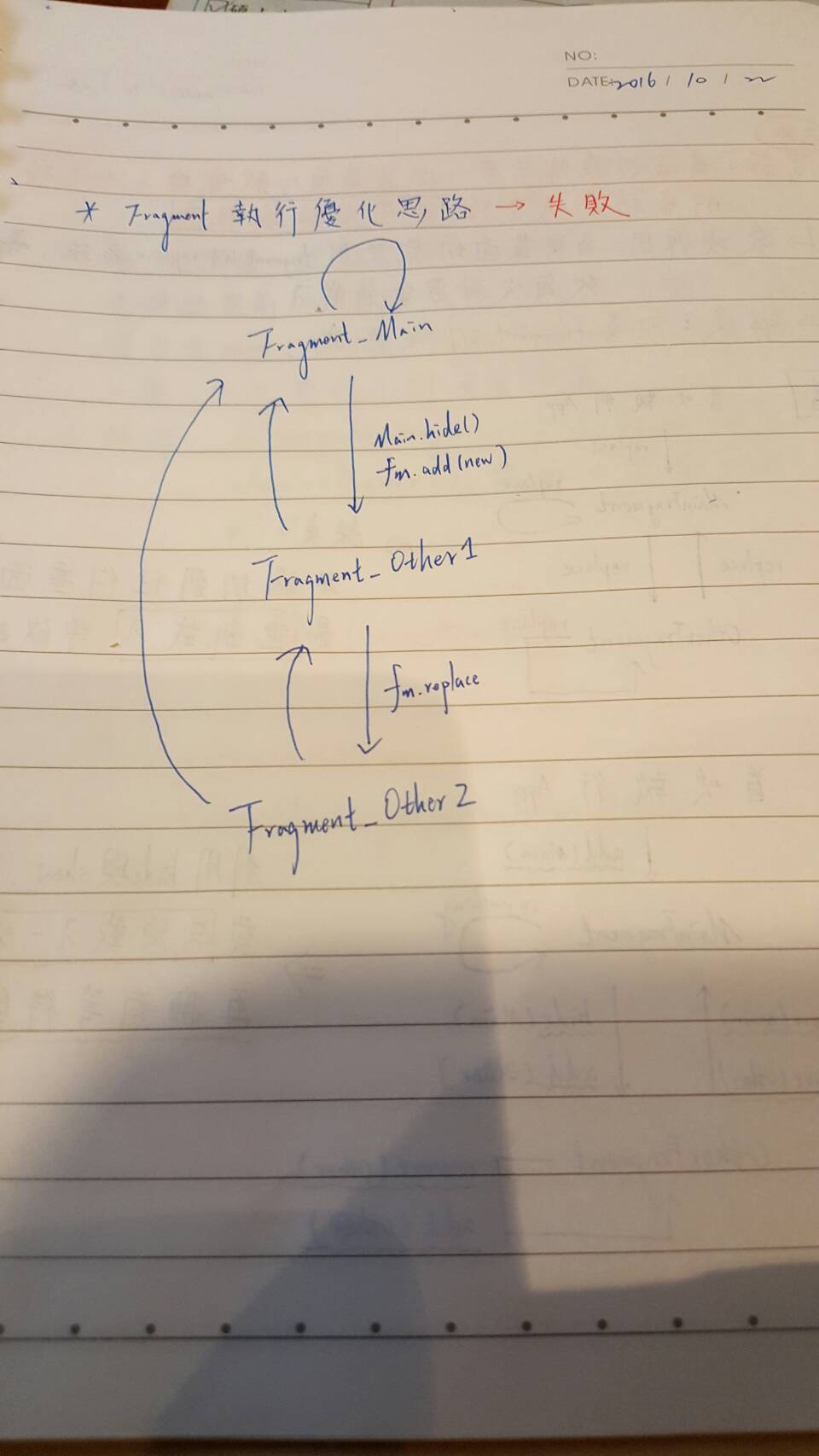
解決辦法:
改變原有的切換頁面邏輯
改用
fragmentTransaction.add()
fragmentTransaction.remove()
fragmentTransaction.show()
fragmentTransaction.hide()
等四個方法的交互使用
簡單來說就是不要刪除已載入完成的首頁
把他hide起來,在適時的show出來
改變完成後,因為效果非常明顯
內心一個小激動 哈哈
筆記:


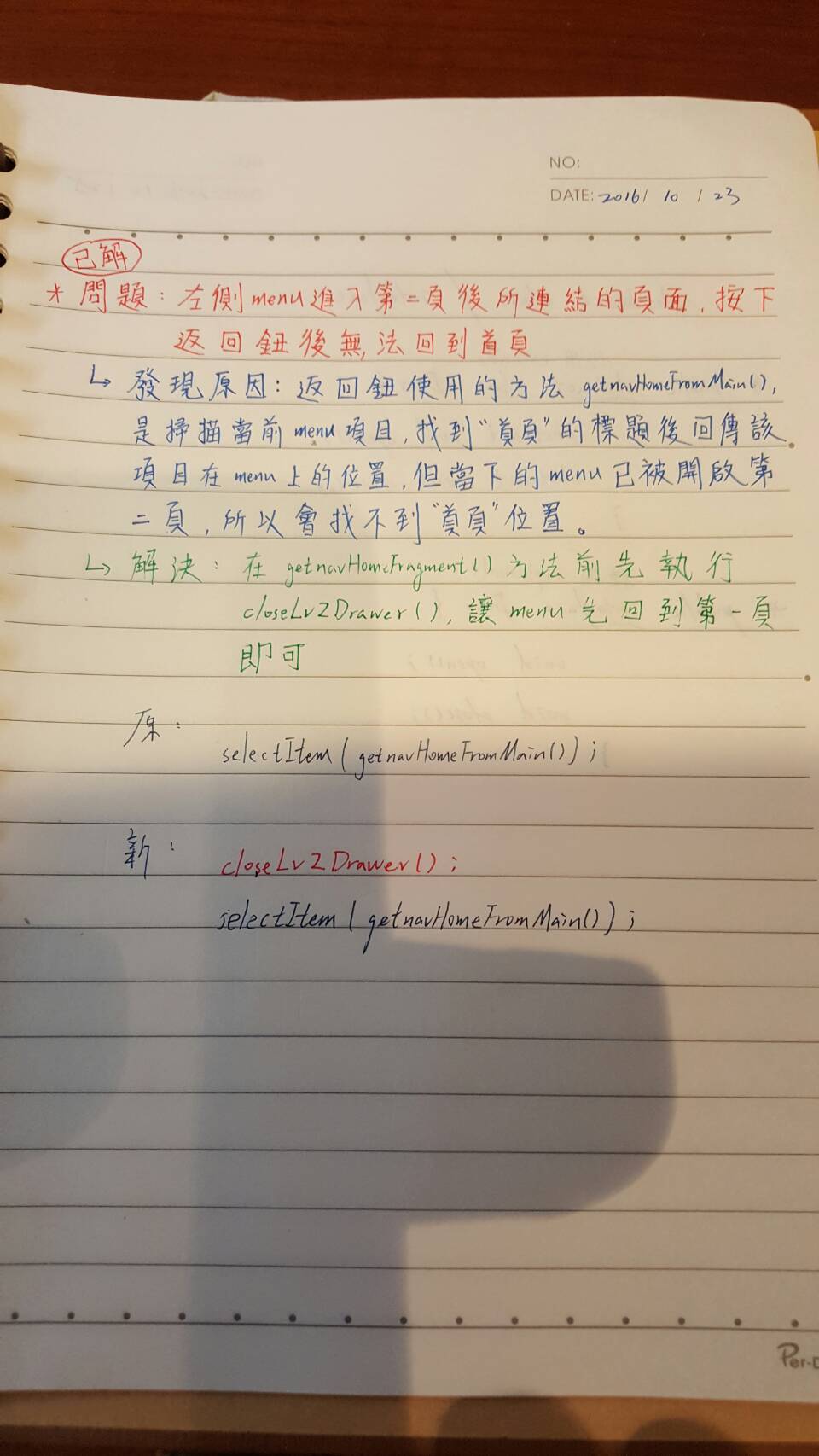
※ 問題解決:左側menu第二頁連結的頁面按下返回鈕後無法回到首頁
發現原因:
返回鍵使用的方法 getnavHomeFromMain()
是掃描當前menu項目
找到"首頁"的標題後回傳該項目在menu上的位置
但當下的menu已被開啟第二頁
所以會找不到"首頁"的位置
解決辦法:
在 getnavHomeFromMain() 這個方法執行前
先執行 closeLv2Drawer() 讓menu先回到第一頁即可
筆記: