※ NumberPicker
※ 下方滑出選單
※ 選擇器
※ Android-PickerView
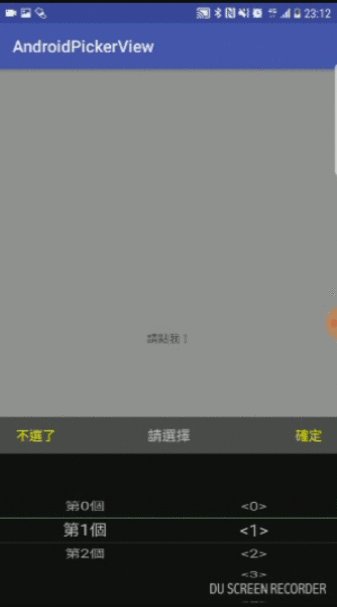
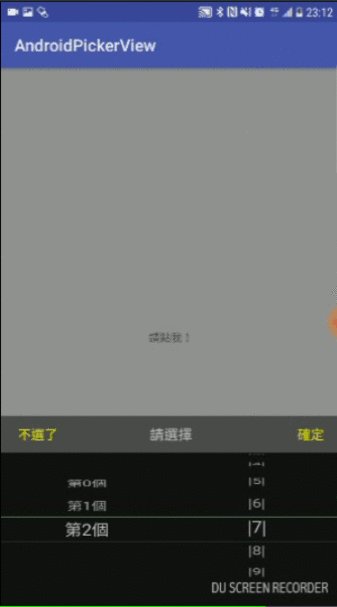
廢話不多說,先看效果!!
● 實現方法
1. 引入
dependencies {
compile 'com.contrarywind:Android-PickerView:3.2.5'
}
2. MainActivity.java中加入
private void initOptionPicker() {
pvOptions = new OptionsPickerView.Builder(this, new OptionsPickerView.OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
String tx = options1Items.get(options1) + options2Items.get(options1).get(options2);
mBtnTxv.setText(tx);
}
}).setTitleText("請選擇") // 選擇器標題
.setContentTextSize(20)//設定滾輪文字大小
.setDividerColor(Color.GREEN)//設定分割線顏色
.setSelectOptions(0, 1)//默認選中值
.setBgColor(Color.BLACK)
.setTitleBgColor(Color.DKGRAY)
.setTitleColor(Color.LTGRAY)
.setCancelColor(Color.YELLOW)
.setSubmitColor(Color.YELLOW)
.setCancelText("不選了")
.setSubmitText("確定")
.setTextColorCenter(Color.LTGRAY)
.setBackgroundId(0x66000000) //設定外部遮罩顏色
.build();
pvOptions.setPicker(options1Items, options2Items);
}
其中
1. onOptionsSelect 內為點選確定後要做的事情
2. 中間可以看到有一大堆屬性可以自定義
3. 最後記得加上 pvOptions.setPicker(options1Items, options2Items);
完成,是不是超快速!!!!!
3. 完整代碼參考
● MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ArrayList<String> options1Items = new ArrayList<>();
private ArrayList<ArrayList<String>> options2Items = new ArrayList<>();
private TextView mBtnTxv;
private OptionsPickerView pvOptions;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initOptionData();
initOptionPicker();
mBtnTxv = (TextView) findViewById(R.id.btnTxv);
mBtnTxv.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btnTxv && pvOptions != null) {
pvOptions.show(); // 從下方彈出選擇器
}
}
private void initOptionData() {
//選項1
for (int i = 0; i < 3; i++) {
options1Items.add("第" + String.valueOf(i) + "個");
}
//選項2
ArrayList<String> options2Items_01 = new ArrayList<>();
ArrayList<String> options2Items_02 = new ArrayList<>();
ArrayList<String> options2Items_03 = new ArrayList<>();
for (int i = 0; i < 10; i++) {
options2Items_01.add("<" + String.valueOf(i) + ">");
options2Items_02.add("+" + String.valueOf(i) + "+");
options2Items_03.add("|" + String.valueOf(i) + "|");
}
options2Items.add(options2Items_01);
options2Items.add(options2Items_02);
options2Items.add(options2Items_03);
}
private void initOptionPicker() {
pvOptions = new OptionsPickerView.Builder(this, new OptionsPickerView.OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
String tx = options1Items.get(options1) + options2Items.get(options1).get(options2);
mBtnTxv.setText(tx);
}
}).setTitleText("請選擇") // 選擇器標題
.setContentTextSize(20)//設定滾輪文字大小
.setDividerColor(Color.GREEN)//設定分割線顏色
.setSelectOptions(0, 1)//默認選中值
.setBgColor(Color.BLACK)
.setTitleBgColor(Color.DKGRAY)
.setTitleColor(Color.LTGRAY)
.setCancelColor(Color.YELLOW)
.setSubmitColor(Color.YELLOW)
.setCancelText("不選了")
.setSubmitText("確定")
.setTextColorCenter(Color.LTGRAY)
.setBackgroundId(0x66000000) //設定外部遮罩顏色
.build();
pvOptions.setPicker(options1Items, options2Items);
}
}
● activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ystar.androidpickerview.MainActivity">
<TextView
android:id="@+id/btnTxv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="請點我!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
資料來源
https://github.com/Bigkoo/Android-PickerView