IE 11 下出錯 JSON 未經定義
解決方法:在HTML Header 加上 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
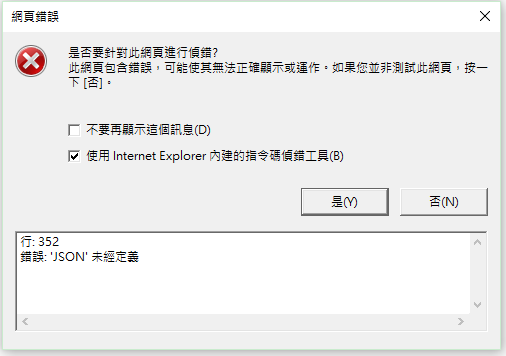
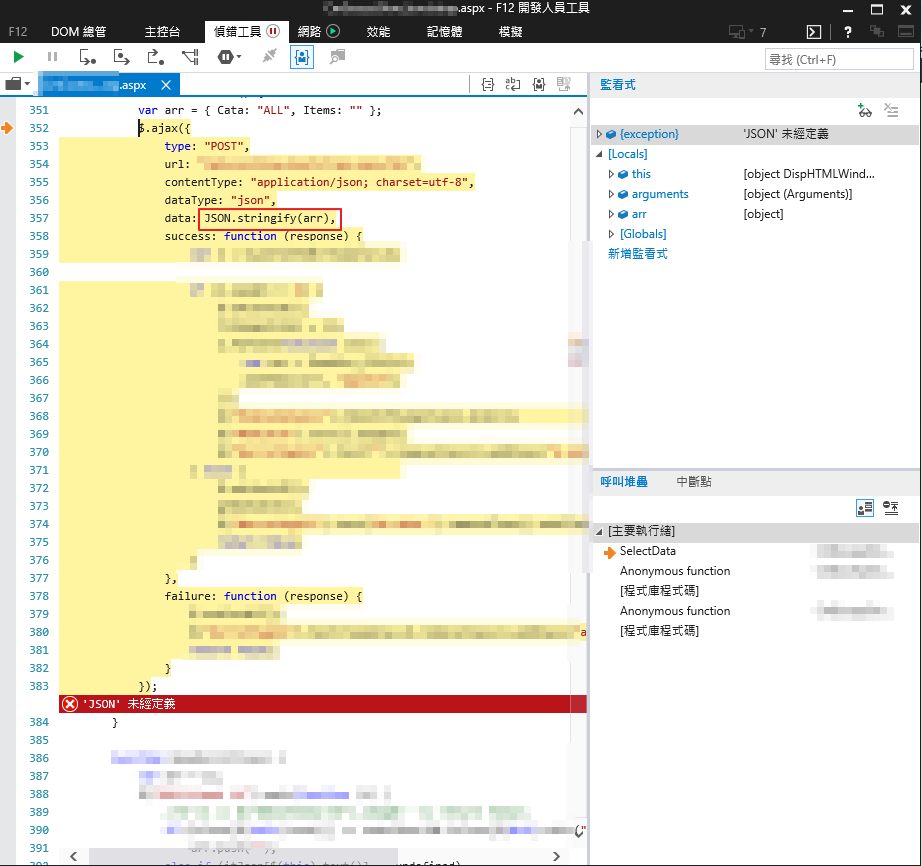
錯誤畫面:


查找了網站,他提到 2 種解決方案:
1.通过在html文件的head头内引入json2.js文件来解决(万能方法):
- json2.js作用:chrome浏览器等现代浏览器中存在JSON全局变量。这个变量有两个方法stringify(将js对象转化成json字符串)和parse(将json字符串转化成js对象)。这两个方法在js对象和json字符串转化过程中很有用。但是IE等老旧浏览器中没有这个全局变量。json2.js的作用就是:判断是否有全局变量JSON,如果没有就创建它。
- json2.js下载地址:https://github.com/douglascrockford/JSON-js
2.声明”Internet Explorer 8 Standards”模式(不需要兼容到ie6/7):
方法如下:
在文档头添加<meta http-equiv="X-UA-Compatible" content="IE=8" >
使用<!DOCTYPE>来声明文档
我選擇了第二種, 在HTML Header 加上 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> 即可。
這一行程式碼的意思是:什麼版本的 IE 就用什麼版本的標準模式,強制 IE 使用 Chrome Frame (此專案已於 2014 年 2 月 25 日停止維護)
以上