Trouble:因每個 <td> 都設了 title attribute。所以 table:hover 改變底色,功能變鈍鈍的,延遲顯示。
Solution:擴充 jQuery selector ,不存資料在 title attribute。
分析問題:
因為我把每個 <td> 都 設了 title attribute , browser 會先顯示 title 才做 hover ,難怪 table:hover 會慢。
我之所以會把每個 <td> 都設 title ,因為我想使用 jQuery selector 的 *= $= ^= 對 title attribute 去做 contains , startsWith 和 endsWith。
解法1 : 把 title 內的資料改放在其他地方
W3C 跟我說可以用 data-* ,用法在這。 (HTML5 才支援)

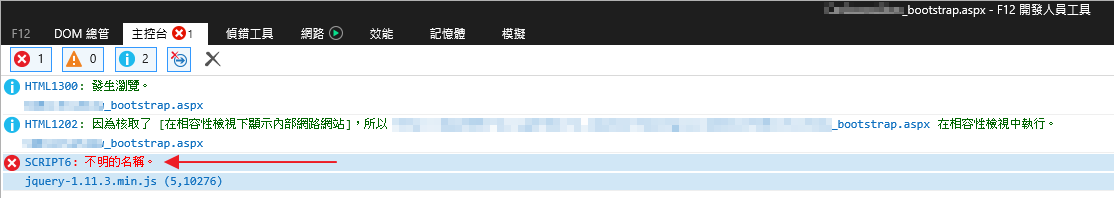
我試了,發現我本機可以正常 run 但是放到 server 上就出錯!

什麼是「不明的名稱」? 而且還是在 jQuery.js 出錯。冏 ,我查不到相關資料。
不過可以確定的是,HTML 正常,jQuery 用到 $(selector).attr("data-blabla","blabla") 就出錯。
接著,我再上網查其他方法,發現 jQuery Templates plugin。
我用了之後發現我不太適合用這種寫法,因為我的資料量大,每次都 appendTo() 會很慢。
所以這個解法目前無效。
不過最根本的解法還是直接對 .text() 做 selector,不要藏東藏西的。
解法2 : 直接對資料做 search
對 .text() 做篩選動作的只有 :contains() 所以我們只好擴充它。
擴充 selector ,加入 starts-with 和 ends-with 的用法,針對 .text() 做篩選。 擴充程式碼在這。
擴充語法可以看這個。
我改寫以後,程式變超快的欸。 之前資料跑出來要花 7 秒 05 ,今天改完,變 4 秒 62 ,效能提升 35% !
心得:
1. 不要存大量資料在 title attribute 程式會變很慢
2. 必要時,擴充現有語法,提升效能