利用JQuery的Chosen API Library 來取代 Visual Studio 的DropDownlList 元件
Visual Studio 是很多人都在使用的程式碼開發環境 , 當我們使用一個下拉式選單的UI元件時 , 我們常常會用一個DropDownlList來做這件事情
但是Visual Studio工具箱所提供的這個元件非常的陽春 , 當我們需要用到更複雜的功能像是搜尋 , 複選 , Item Group標籤 , 使用者初始化選項 , 自適應的寬度修正‧‧‧等等
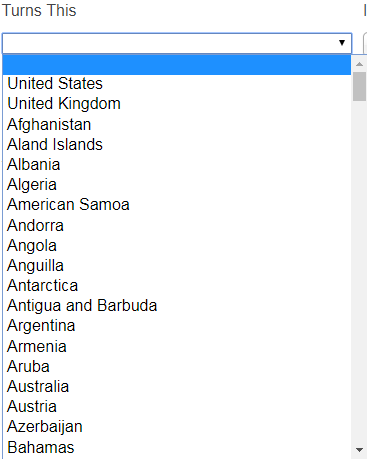
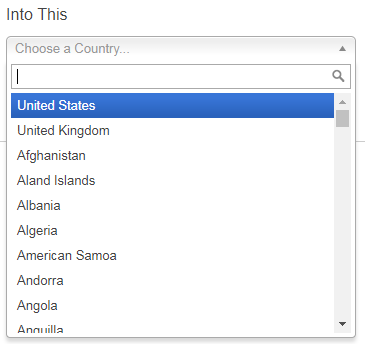
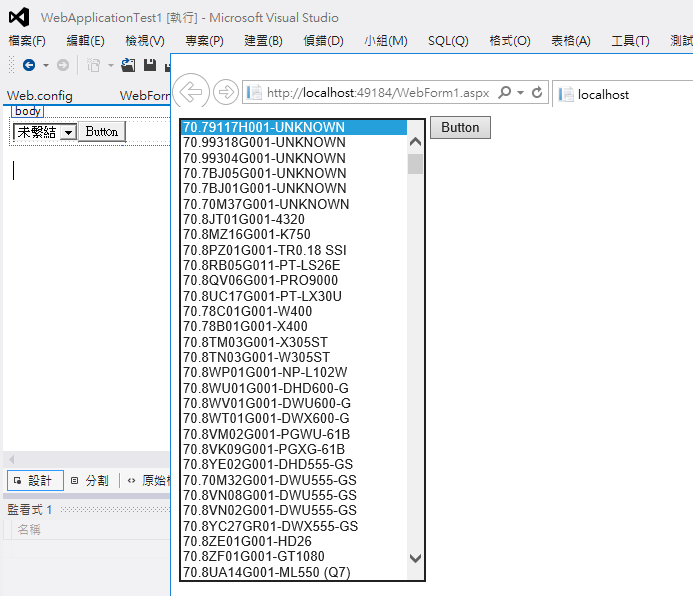
下圖是我們常用的DropDownlList , 使用Chosen轉換後 DropDownlList 的樣子


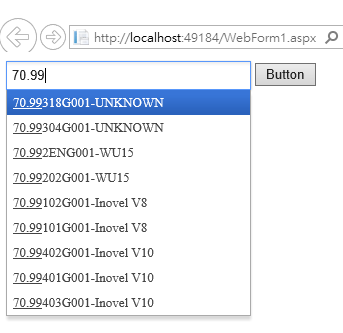
很明顯的套用過後我們就可以很快速簡易的使用Chosen的Item搜尋功能 , 這在Item數量非常多的時候非常好用
首先要會要用這個原件要先了解一下JavaScript , JQuery , Chosen 三者到底是什麼關係 , 又要如何用在Visual Studio上
我本人也是第一次寫Javascript程式 , 想當然也是第一次使用JQuery和Chosen的API Library
簡單來說JQuery就是Javascript的API Library , 但因為歷史演進的關係 , 它們已經儼然演變成了生命共同體,
而Chosen則是JQuery UI中最受歡迎的Library。
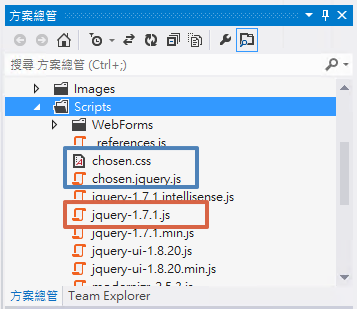
要使用這個Library首先我們要先去下載三個檔案
在你的網站專案內新增這三個檔案(PS.如果你的專案裡面已經有Include jquery , 就不要再Include 新的3.3.1版本了)

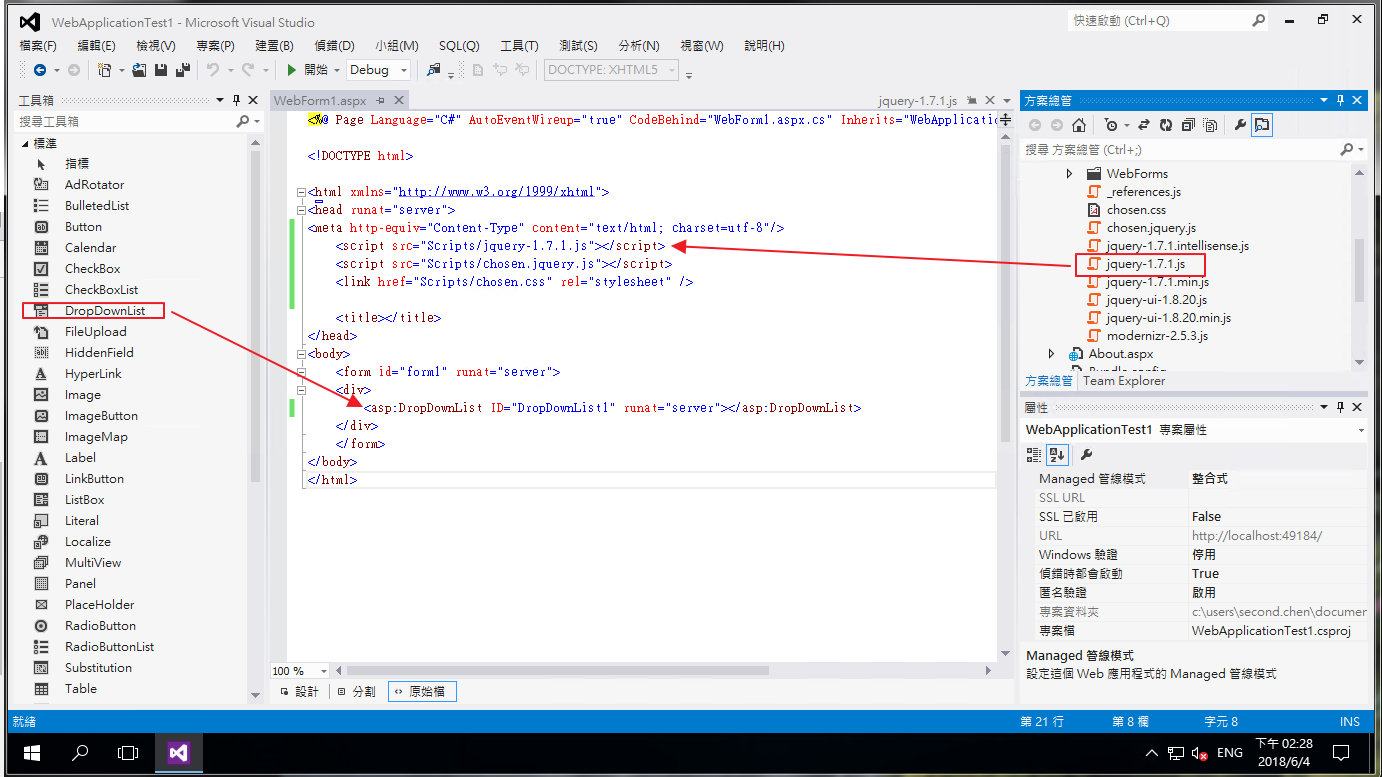
將這三個檔案拉進你的aspx中 , 及會自動產生連結 , 記得順序不能相反 不然Chosen建構時會用到JQuery就會出錯 , 並且拉一個DropDownList進來 , 準備改造它。

順便把圖片也加進來,CSS會用到,會讓外觀更直覺化

既然是使用Visual Studio開發 , 我們幾乎就會把大多的程式碼都寫在後端 , 我們就先來寫個從資料庫讀值 , 讓它塞入這個DropDownList中。
程式碼就不多介紹了,這應該是基本中的基本。
在下圖可以看到成果就是我們一般使用DropDownList呈現的感覺。
 接下來就是使用Chosen的function,定義DropDownList的Chosen屬性,像是使用搜尋功能,並可以複數選擇,定義複數選擇的上限個數,寬度調整等等。
接下來就是使用Chosen的function,定義DropDownList的Chosen屬性,像是使用搜尋功能,並可以複數選擇,定義複數選擇的上限個數,寬度調整等等。
定義完之後就是定義Select index change的事件發生時,我們要將DropDownList之前選擇的Item值放入Cookie中,供後端運算邏輯使用,範例就拿來顯示在Label上而已。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplicationTest1.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script src="Scripts/jquery-1.7.1.js"></script>
<script src="Scripts/chosen.jquery.js"></script>
<link href="Scripts/chosen.css" rel="stylesheet" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" DataTextField="ITEM_NUMBER" DataValueField="ITEM_KEY" multiple tabindex ="3"></asp:DropDownList>
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
</div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</form>
</body>
<script type ="text/javascript">
$(function () {
$('#DropDownList1').chosen({
search_contains: true, //可使用搜尋
placeholder_text_multiple: true, //複數選擇
max_selected_options: 10, //限制複選的個數
width: "95%" //客製化寬度
});
});
//每當有Select index change的事件發生時 , 將ITEM的Cookied先清掉
$("#DropDownList1").chosen().change(function () {
document.cookie = "SelectItems="; //將選擇的Item List存入Cookie供後端使用
});
//每當有Select index change的事件發生時 , 取得已經選取的所有ITEM , DropdownList只能取得當下選取的ITEM , 故使用Chosen的function來做
$("#DropDownList1").chosen().change(function (e, params) {
values = $("#DropDownList1").chosen().val();
SetCookie(values);
});
function SetCookie(selectedValue) {
var ValueList = selectedValue;
document.cookie = "SelectItems=" + ValueList + ";"; //將選擇的Item List存入Cookie供後端使用
var decodedCookie = decodeURIComponent(document.cookie);
}
</script>
</html>
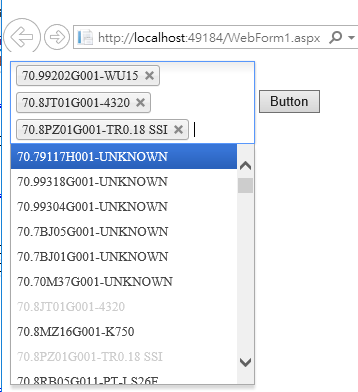
執行之後,我們就可以在DropDownList上輕鬆的使用搜尋的功能,並可以複選我們想要的Item


在後端的按鈕事件中加入抓取Cookie資料的Code,並顯示在Label上。
protected void Button1_Click(object sender, EventArgs e)
{
string SelectItems = Request.Cookies["SelectItems"].Value;
SelectItems = SelectItems.TrimEnd(',');
SelectItems = SelectItems.TrimStart(',');
Label1.Text = SelectItems;
}
按下Button之後,就將選取的內容顯示在 Label上

PS.最後顯示的值會和我選取的Item不同是因為選擇的是Item Value ,而Label顯示的是Item Text,純粹是我懶得在去改圖了,兩者對我來說代表的是一樣的東西 。