在我以往的工作 C#的需求撰寫中 , 常常會遇到需要用到ComboBox下拉式選單需要多選數個ITEM的需求
我曾經試著用JQuery UI的元件來實作,在我的電腦上使用Chrome其功能是沒有問題的,但因為我們公司在大陸也有使用者,當他們使用別的瀏覽器的時候如Edge、QQ或百度瀏覽器的時候,其效能就會變得很差,使用者體驗很不好,我後來也沒去詳細驗證是不是瀏覽器還是電腦硬體及OS的問
在我以往的工作 C#的需求撰寫中 , 常常會遇到需要用到ComboBox下拉式選單需要多選數個ITEM的需求
我曾經試著用JQuery UI的元件來實作,在我的電腦上使用Chrome其功能是沒有問題的,但因為我們公司在大陸也有使用者,當他們使用別的瀏覽器的時候如Edge、QQ或百度瀏覽器的時候,其效能就會變得很差,使用者體驗很不好,我後來也沒去詳細驗證是不是瀏覽器還是電腦硬體及OS的問題。
後來我就轉為使用Devexpress這間公司所提供的元件,包含ASPxDropDownEdit、ASPxGridView‧‧‧等等。他們家的元件庫確實做得不錯,反應問題修復或是回復的速度也滿快的,再加上價格$999USD我覺得還可以,我都會推薦一下有在開發的人使用。
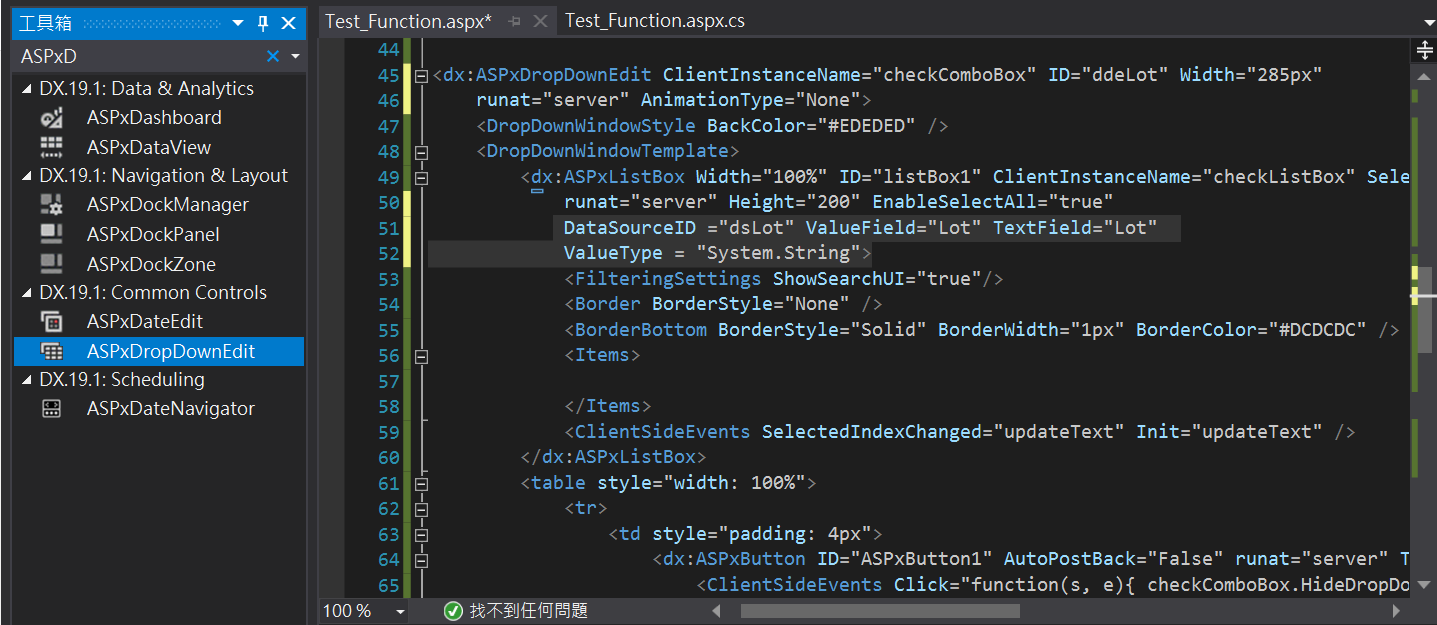
言歸正傳,使用的方式很簡單,就是裝完Devexpress元件庫之後,從工具箱直接拉一個ASPxDropDownEdit,定義細項的屬性,並在ASPxDropDownEdit裡面定義一個ASPxListBox用來裝要被使用者選擇的ITEM,當然你可以在ITEMS裡面自定義靜態的ITEM,但這篇介紹是使用MSSQL取得一個DataSource,再把其DataSourceID 指定到這個ASPxListBox,記得屬性要定義ValueField、TextField也就是你要顯示的字串和實際代表的值

<dx:ASPxDropDownEdit ClientInstanceName="checkComboBox" ID="ddeLot" Width="285px"
runat="server" AnimationType="None">
<DropDownWindowStyle BackColor="#EDEDED" />
<DropDownWindowTemplate>
<dx:ASPxListBox Width="100%" ID="listBox1" ClientInstanceName="checkListBox" SelectionMode="CheckColumn"
runat="server" Height="200" EnableSelectAll="true"
DataSourceID ="dsLot" ValueField="Lot" TextField="Lot"
ValueType = "System.String">
<FilteringSettings ShowSearchUI="true"/>
<Border BorderStyle="None" />
<BorderBottom BorderStyle="Solid" BorderWidth="1px" BorderColor="#DCDCDC" />
<Items>
</Items>
<ClientSideEvents SelectedIndexChanged="updateText" Init="updateText" />
</dx:ASPxListBox>
<table style="width: 100%">
<tr>
<td style="padding: 4px">
<dx:ASPxButton ID="ASPxButton1" AutoPostBack="False" runat="server" Text="Close" style="float: right">
<ClientSideEvents Click="function(s, e){ checkComboBox.HideDropDown(); }" />
</dx:ASPxButton>
</td>
</tr>
</table>
</DropDownWindowTemplate>
<ClientSideEvents TextChanged="synchronizeListBoxValues" DropDown="synchronizeListBoxValues" />
</dx:ASPxDropDownEdit>
並且記得定義指定的DataSource,也就是MSSQL讀取資料庫要顯示的ITEMS
<asp:SqlDataSource ID="dsLot" runat="server"
ConnectionString="<%$ ConnectionStrings:TEST_SYS %>"
SelectCommand=
"SELECT distinct Lot
FROM WAFER_DATA_HEADERS
where 1=1 " >
</asp:SqlDataSource>
接下來就是定義JAVA Sript,在ITEM被選擇的時候要記錄那些被選擇了,並在Combobox上顯示出來
<script type="text/javascript">
var textSeparator = ";";
function updateText() {
var selectedItems = checkListBox.GetSelectedItems();
checkComboBox.SetText(getSelectedItemsText(selectedItems));
}
function synchronizeListBoxValues(dropDown, args) {
checkListBox.UnselectAll();
var texts = dropDown.GetText().split(textSeparator);
var values = getValuesByTexts(texts);
checkListBox.SelectValues(values);
updateText(); // for remove non-existing texts
}
function getSelectedItemsText(items) {
var texts = [];
for (var i = 0; i < items.length; i++)
texts.push(items[i].text);
return texts.join(textSeparator);
}
function getValuesByTexts(texts) {
var actualValues = [];
var item;
for(var i = 0; i < texts.length; i++) {
item = checkListBox.FindItemByText(texts[i]);
if(item != null)
actualValues.push(item.value);
}
return actualValues;
}
</script>
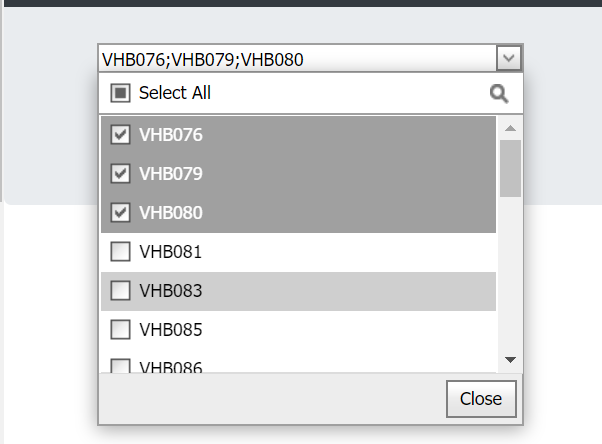
這樣子就大功告成啦!! 底下就是結果