建立註冊的畫面及功能(二) - CSRF保護
為了接收註冊頁面的Post資料,
我們在UserAuthController再加上一個方法,
<?PHP
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use App\Module\ShareData;
class UserAuthController extends Controller
{
//處理註冊資料
public function signUpProcess()
{
//接收輸入資料
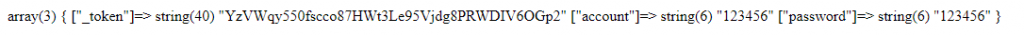
$input = request()->all();
var_dump($input);
exit;
}
}
?>
然後當我們按下按鈕的時候,
卻看到了以下的畫面

這是因為Laravel為了防止CSRF(跨網站請求偽造,Cross-site request forgery)的攻擊,
而做的一種保護措施,
我們在前端必須加上CSRF的token,
才能讓網站正常執行,
加上token有以下兩種方法,
選擇其中一種方法即可.
<form id="form1" method="post" action="">
<!-- 手動加入 csrf_token 隱藏欄位,欄位變數名稱為 _token -->
<input type="hidden" name="_token" value="{{ csrf_token() }}"/>
<!-- 自動產生 csrf_token 隱藏欄位-->
{!! csrf_field() !!}
<div class="login_form">
<div class="btn_group">
<button type="submit" class="btn btn-primary btn_login">註冊</button>
</div>
</div>
</form>
如此當我們輸入完帳號密碼,
按下註冊按鈕時會出現以下文字,
表示網頁可以正常執行了.