建立註冊的畫面及功能(五) - 表單資料保留
當我們在填表單的時候,
會發現不管我們填了什麼內容,
當按下註冊按鈕之後,
之前填寫的內容都會消失,
這是一個非常糟糕的使用者體驗,
很多網站的表單其實非常複雜,
花了好幾分鐘好不容易填好表單,
結果按下去之後發生了錯誤,
然後之前填好的資料都消失了,
沒有人會想要用這樣的網站,
所以我們必須要把之前的資料再帶出來.
為了解決這樣的問題,
我們在重新導向的時候,
要加入withInput()這個函式.
App/Http/Controllers/UserAuthController.php 的 signUpProcess 後面改成
if($validator->fails())
{
//資料驗證錯誤
return redirect('/user/auth/sign-up')
->withErrors($validator)
->withInput();
}
然後前端的部分也要改,
透過old()函式來取得之前輸入的資料,
這樣才能有比較好的使用者體驗
resources/views/user/sign-up.blade.php
<!-- 指定繼承 layout.master 母模板 -->
@extends('layout.master')
<!-- 傳送資料到母模板,並指定變數為title -->
@section('title', $title)
<!-- 傳送資料到母模板,並指定變數為content -->
@section('content')
<form id="form1" method="post" action="">
<!-- 自動產生 csrf_token 隱藏欄位-->
{!! csrf_field() !!}
<div class="login_form">
<div class="login_title">註冊</div>
<div class="login_label">暱稱</div>
<div class="login_textbox">
<input name="name" class="form_textbox" type="text" value="{{ old('name') }}" placeholder="請輸入暱稱"/>
</div>
<div class="login_label">帳號(必須為E-mail)</div>
<div class="login_textbox">
<input name="account" class="form_textbox" type="text" value="{{ old('account') }}" placeholder="請輸入帳號"/>
</div>
<div class="login_label">密碼</div>
<div class="login_textbox">
<input name="password" class="form_textbox" type="password" value="{{ old('password') }}" placeholder="請輸入密碼"/>
</div>
<div class="login_label">密碼確認</div>
<div class="login_textbox">
<input name="password_confirm" class="form_textbox" type="password" value="{{ old('password_confirm') }}" placeholder="請確認密碼"/>
</div>
<div class="login_error">
<!-- 錯誤訊息模板元件 -->
@include('layout.ValidatorError')
</div>
<div class="btn_group">
<button type="submit" class="btn btn-primary btn_login">註冊</button>
</div>
</div>
</form>
@endsection
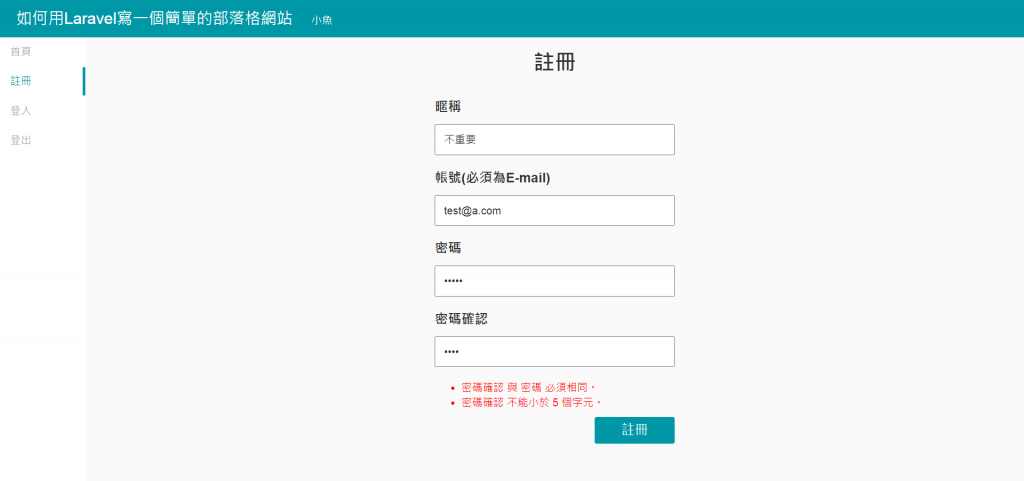
我們再送一次表單,
就會發現已經會自動帶資料出來了.