我們現在要開始做自我介紹的後台部分,
在這裡我們要先建一個Enum,
用來放性別的定義,
當然我們也可以直接定義男生為1, 女生為2,
但是這樣子經過了一段時間,
可能自己也會亂掉,
如果交接給別人也會搞不清楚定義,
所以我們直接把定義寫在一個class裡面,
即使我們忘記了定義也沒有關係.
我們在app資料夾底下建立一個Enum資料夾,
用來放所有的Enum的定義,
app/Enum/ESexType.php
<?PHP
namespace App\Enum;
//性別類型
class ESexType{
const MALE = 1; //男性
const FEMALE = 2; //女性
}
?>
我們在app/Http/Controllers底下新增一個AdminController,
我們現在要先取得使用者資料,
首先要先從session取得user_id,
來確定使用者是否登入,
因為這個動作我們在每個頁面都會做,
而session又需要在Controller取得,
所以我們把這個方法寫在Controller.php裡面,
<?php
namespace App\Http\Controllers;
use Illuminate\Foundation\Auth\Access\AuthorizesRequests;
use Illuminate\Foundation\Bus\DispatchesJobs;
use Illuminate\Foundation\Validation\ValidatesRequests;
use Illuminate\Routing\Controller as BaseController;
use App\Entity\User;
class Controller extends BaseController
{
use AuthorizesRequests, DispatchesJobs, ValidatesRequests;
public function GetUserData()
{
//取得會員編號
$user_id = session()->get('user_id');
if(is_null($user_id))
{
return null;
}
$User = User::where('id', $user_id)->first();
return $User;
}
}
我們在原本的Controller.php裡面新增了一個GetUserData方法來取得使用者資料,
然後我們在AdminController取得使用者資料來用.
app/Http/Controllers/AdminController.php
<?PHP
namespace App\Http\Controllers;
use Validator;
use Illuminate\Support\Facades\DB;
use Illuminate\Support\Facades\Log;
use App\Http\Controllers\Controller;
use App\Module\ShareData;
use App\Entity\User;
class AdminController extends Controller
{
public $page = "admin";
//自我介紹頁面
public function editUserPage()
{
$User = $this->GetUserData();
if(!$User)
{
//如果找不到使用者,就回到首頁
return redirect('/');
}
$name = 'user';
$binding = [
'title' => ShareData::TITLE,
'page' => $this->page,
'name' => $name,
'User' => $User,
'result' => '',
];
return view('admin.edituser', $binding);
}
}
?>
接著我們把主板頁面修改,
當使用者登入的時候右上角會顯示名字,
當使用者未登入的時候右上角會顯示未登入.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>@yield('title')</title>
<script src="/js/app.js"></script>
<script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/css/app.css?<?php echo date("mj", time())?>">
</head>
<boby>
<div class="toolbar_section">
<span class="toolbar_title">@yield('title')</span>
<span class="toolbar_title2">小魚</span>
<div class="toolbar_right">
<span class="toolbar_text">
{{ $User != null ? $User->name.",您好!" : "未登入" }}
</span>
</div>
</div>
<div class="container">
<div class="col-sm-1 form background_white">
<ul class="nav nav-pills nav-stacked">
@if($page == "admin" && session()->has('user_id'))
<!-- 自我介紹 -->
<li
@if($name == "user")
class="active"
@endif
>
<a href="/admin/user">自我介紹</a>
</li>
<!-- 心情隨筆 -->
<li
@if($name == "mind")
class="active"
@endif
>
<a href="/admin/mind">心情隨筆</a>
</li>
<!-- 回到前台 -->
<li>
<a href="/">部落格</a>
</li>
@else
<!-- 首頁 -->
<li
@if($name == "home")
class="active"
@endif
>
<a href="/">部落格</a>
</li>
@if(session()->has('user_id'))
<!-- 自我介紹 -->
<li>
<a href="/admin/user">進入後台</a>
</li>
@else
<!-- 註冊 -->
<li
@if($name == "sign_up")
class="active"
@endif
>
<a href="/user/auth/sign-up">註冊</a>
</li>
<!-- 登入 -->
<li
@if($name == "sign_in")
class="active"
@endif
>
<a href="/user/auth/sign-in">登入</a>
</li>
@endif
@endif
@if(session()->has('user_id'))
<!-- 登出 -->
<li>
<a href="/user/auth/sign-out">登出</a>
</li>
@endif
</ul>
</div>
<div class="col-sm-11 background_white2">
@yield('content')
</div>
</div>
</body>
</html>
為了正確顯示,
之前的Controller的$binding裡面都還要加上'User' => $this->GetUserData(),來取得使用者資料.
然後再新增resources/views/admin/edituser.blade.php這個檔案,
檔案內容如下
<?PHP use App\Enum\ESexType; ?>
<!-- 指定繼承 layout.master 母模板 -->
@extends('layout.master')
<!-- 傳送資料到母模板,並指定變數為title -->
@section('title', $title)
<!-- 傳送資料到母模板,並指定變數為content -->
@section('content')
<form id="form1" method="post" action="">
<!-- 自動產生 csrf_token 隱藏欄位-->
{!! csrf_field() !!}
<div class="normal_form">
<div class="form_title">自我介紹</div>
<div class="col-sm-6">
<div class="form_label">帳號</div>
<div class="form_textbox_region">
<input name="account" class="form_textbox" type="text" value="{{ $User->account }}" readonly="true" placeholder="請輸入帳號"/>
</div>
</div>
<div class="div_clear"/>
<div class="col-sm-2">
<div class="form_label">性別</div>
<div class="form_textbox_region">
<select class="form_select" id="sex" name="sex" placeholder="請選擇性別">
<option value="{{ ESexType::MALE }}"
@if($User->sex == ESexType::MALE)
selected
@endif
>男性</option>
<option value="{{ ESexType::FEMALE }}"
@if($User->sex == ESexType::FEMALE)
selected
@endif
>女性</option>
</select>
</div>
</div>
<div class="col-sm-2">
<div class="form_label">身高</div>
<div class="form_textbox_region">
<input name="height" class="form_textbox" type="number" value="{{ $User->height }}" placeholder="請輸入身高"/>
</div>
</div>
<div class="col-sm-2">
<div class="form_label">體重</div>
<div class="form_textbox_region">
<input name="weight" class="form_textbox" type="number" value="{{ $User->weight }}" placeholder="請輸入體重"/>
</div>
</div>
<div class="col-sm-6">
<div class="form_label">興趣</div>
<div class="form_textbox_region">
<input name="interest" class="form_textbox" type="text" value="{{ $User->interest }}" placeholder="請輸入興趣"/>
</div>
</div>
<div class="col-sm-6">
<div class="form_label">
圖片
<input type="file" name="file" id="file" class="inputfile" />
<label for="file">上傳圖片</label>
</div>
<div class="form_textbox_region">
<img id="file_review" class="upload_img"
@if($User->picture == "")
src="/images/nopic.png"
@else
src="$User->picture"
@endif
/>
</div>
</div>
<div class="col-sm-6">
<div class="form_label">自我介紹</div>
<div class="form_textbox_region">
<textarea name="introduce" class="form_textarea" placeholder="請輸入自我介紹">{{ $User->introduce }}</textarea>
</div>
</div>
<div class="div_clear"/>
<div class="form_error">
<!-- 錯誤訊息模板元件 -->
@include('layout.ValidatorError')
</div>
<div class="btn_group">
<button type="submit" class="btn btn-primary btn_form">儲存</button>
</div>
<div>
</form>
<script>
//預覽圖片
$("#file").change(function(){
//當檔案改變後,做一些事
readURL(this); // this代表<input id="file">
});
function readURL(input){
if(input.files && input.files[0]){
var reader = new FileReader();
reader.onload = function (e) {
$("#file_review").attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
}
</script>
@endsection
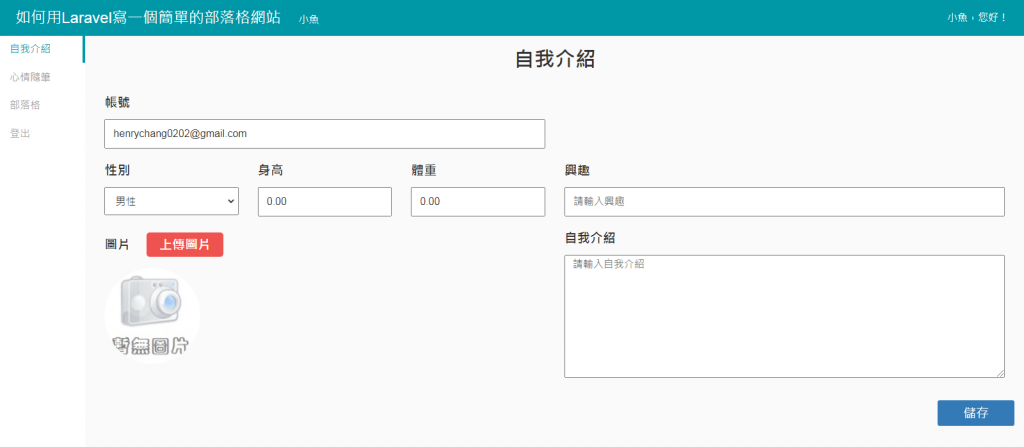
這個頁面包含性別、身高、體重、興趣、自我介紹及圖片上傳,
另外還有加上圖片預覽的功能,
讓使用者確認有沒有上傳錯檔案.
附上scss檔案
$mainTitleHeight: 56px;
$loginFormWidth: 360px;
$formImageWidth: 150px;
$mainColor: #0097A7;
$textColor: #FFF;
//背景顏色
$BackWhiteColor: #FFFFFF;
$BackWhiteColor2: #FAFAFA;
$lightgrayColor: #A7A7A7;
$mainFont: 24px;
$mainFont2: 16px;
$toolBarFont: 16px;
$loginTitleFont: 32px;
$formMainFont: 20px;
$formTextBoxTextFont: 16px;
$formIconFont: 14px;
$formTextBoxBorderFont: 40px;
$formTextBoxBorderFont2: 24px;
$mainLeftMargin: 24px;
//上面Bar的樣式
.toolbar_section{
height: $mainTitleHeight;
background: $mainColor;
.toolbar_title{
line-height: $mainTitleHeight;
font-size: $mainFont;
margin-left: $mainLeftMargin;
color: $textColor;
}
.toolbar_title2{
line-height: $mainTitleHeight;
font-size: $mainFont2;
margin-left: $mainLeftMargin;
color: $textColor;
}
.toolbar_right{
float: right;
height: $mainTitleHeight;
margin-right: 24px;
font-size: $toolBarFont;
}
.toolbar_text{
margin-left: 12px;
color: $textColor;
line-height: $mainTitleHeight;
}
}
//註冊登入表單
.login_form{
width: $loginFormWidth;
margin: auto;
.login_title{
margin-top: 15px;
margin-bottom: 30px;
font-size: $loginTitleFont;
font-weight: 600;
text-align: center;
}
.login_label{
font-size: $formMainFont;
font-weight: 600;
margin-bottom: 12px;
}
.login_textbox{
font-size: $formTextBoxTextFont;
line-height: $formTextBoxBorderFont;
margin-bottom: 20px;
.form_textbox{
padding-left: 12px;
width: 100%;
}
}
.login_error {
font-size: $formTextBoxTextFont;
}
.btn_group{
text-align: right;
.btn_login{
font-size: $formMainFont;
height: 40px;
width: 120px;
color: $textColor;
box-shadow: none;
border-radius: 3px;
border-width: 0;
}
}
}
//一般表單
.normal_form{
width: 100%;
margin: auto;
.form_title{
margin-top: 15px;
margin-bottom: 30px;
font-size: $loginTitleFont;
font-weight: 600;
text-align: center;
}
.form_label{
font-size: $formMainFont;
font-weight: 600;
margin-bottom: 12px;
}
.form_textbox_region{
font-size: $formTextBoxTextFont;
line-height: $formTextBoxBorderFont;
margin-bottom: 20px;
.form_textbox{
padding-left: 12px;
width: 100%;
}
.form_select {
height: calc(#{$formTextBoxBorderFont} + 4px);
padding-left: 12px;
width: 100%;
}
.form_textarea{
line-height: $formTextBoxBorderFont2;
padding-left: 12px;
width: 100%;
height: calc(#{$formTextBoxBorderFont2}*8);
}
}
.form_error {
font-size: $formTextBoxTextFont;
}
.btn_group{
text-align: right;
.btn_form{
font-size: $formMainFont;
height: 40px;
width: 120px;
color: $textColor;
box-shadow: none;
border-radius: 3px;
border-width: 0;
}
}
}
.background_white {
min-height: calc(100vh - #{$mainTitleHeight});
background: $BackWhiteColor;
}
.background_white2 {
min-height: calc(100vh - #{$mainTitleHeight});
background: $BackWhiteColor2;
}
.col-2
{
width: 50%;
float: left;
}
.div_clear
{
clear:both;
}
/****************圖片上傳相關****************/
.inputfile
{
width: 0.1px;
height: 0.1px;
opacity: 0;
overflow: hidden;
position: absolute;
z-index: -1;
}
.inputfile + label
{
color: white;
background-color: #EF5350;
display: inline-block;
margin-top: 0.5rem;
padding: 0.5rem 2rem;
border-radius: 0.5rem;
}
.inputfile + label:hover
{
background-color: #D2302E;
cursor: pointer;
}
.upload_img {
width: $formImageWidth;
height: $formImageWidth;
border-radius: 100%;
}
/****************改變Bootstrap樣式****************/
.container {
width: 100vw;
padding: 0;
background: $BackWhiteColor2;
}
//排版
.form.col-sm-1 {
padding: 0;
}
//選單
.nav-pills>li{
&>a{
border-radius: 0;
color: $lightgrayColor;
font-size: $formTextBoxTextFont;
&:hover{
background: #E9E9E9;
}
}
&.active{
border-right: solid 4px $mainColor;
&>a, {
color: $mainColor;
background: transparent;
&:hover{
color: $mainColor;
background: #E9E9E9;
}
}
}
}
當我們 登入 或是點擊 進入後台 就會進到這個畫面

在這裡我們用了一張預設圖片,
如果沒有圖片就顯示預設圖片,
