我們昨天完成了自我介紹的畫面部分,
那今天就開始做資料的驗證,
我們用以下的方式做驗證.
app/Http/Controllers/AdminController.php的editUserProcess
//處理自我介紹資料
public function editUserProcess()
{
$User = $this->GetUserData();
if(!$User)
{
//如果找不到使用者,就回到首頁
return redirect('/');
}
$name = 'user';
//接收輸入資料
$input = request()->all();
//驗證規則
$rules = [
//性別
'sex' => [
'required',
'integer',
'in:'.ESexType::MALE.','.ESexType::FEMALE,
],
//身高
'height' => [
'required',
'numeric',
'min:1',
],
//體重
'weight' => [
'required',
'numeric',
'min:1',
],
//興趣
'interest' => [
'required',
'max:50'
],
//自我介紹
'introduce' => [
'required',
'max:500'
],
//圖片
'file' => [
'file',
'image',
'max:10240', //10 MB
],
];
//驗證資料
$validator = Validator::make($input, $rules);
if($validator->fails())
{
$User->sex = $input['sex'];
$User->height = $input['height'];
$User->weight = $input['weight'];
$User->interest = $input['interest'];
$User->introduce = $input['introduce'];
$binding = [
'title' => ShareData::TITLE,
'page' => $this->page,
'name' => $name,
'User' => $User,
];
return view('admin.edituser', $binding)
->withErrors($validator);
}
}
驗證的條件是
sex:整數而且必須是男或女, 其實因為用下拉選單, 不大可能會錯.
height:數字而且必須大於等於1
weight:數字而且必須大於等於1
interest:最多不超過50個字
introduce:最多不超過500個字
file:必須是檔案, 而且必須是圖片, 大小不得超過10MB
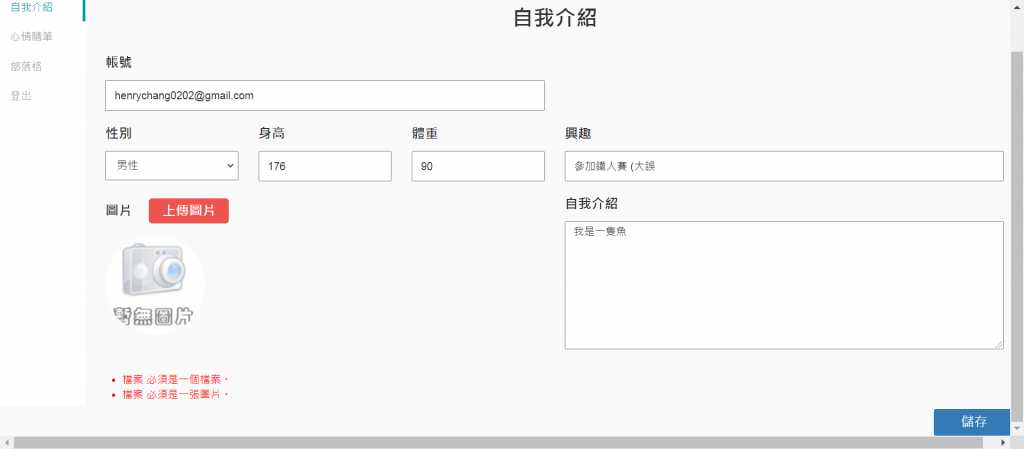
如果沒有輸入正確的資料,
就會有錯誤提示

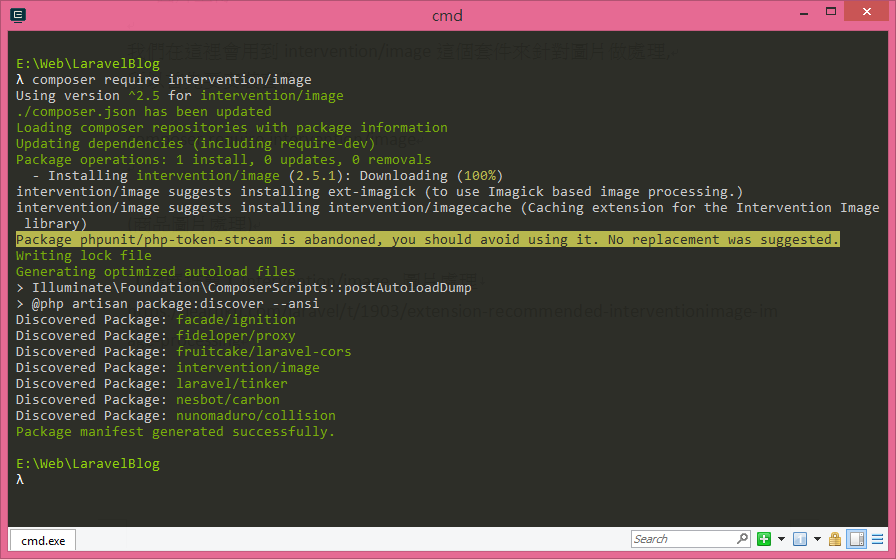
我們在這裡會用到intervention/image這個套件來針對圖片做處理,
所以首先要安裝套件
composer require intervention/image

在安裝完成之後,
還要在config/app.php檔案中設定圖片套件,
設定完成之後,
就可以在Controller上方使用use Image;
就可以使用套件了.
config/app.php
<?php
return [
//自動載入Service Providers
'providers' => [
//圖片相關
Intervention\Image\ImageServiceProvider::class,
],
//類別命名
'aliases' => [
//圖片相關
'Image' => Intervention\Image\Facades\Image::class,
],
];
然後修改app/Http/Controllers/AdminController.php的editUserProcess如下
//處理自我介紹資料
public function editUserProcess()
{
$User = $this->GetUserData();
if(!$User)
{
//如果找不到使用者,就回到首頁
return redirect('/');
}
$name = 'user';
//接收輸入資料
$input = request()->all();
//驗證規則
$rules = [
//性別
'sex' => [
'required',
'integer',
'in:'.ESexType::MALE.','.ESexType::FEMALE,
],
//身高
'height' => [
'required',
'numeric',
'min:1',
],
//體重
'weight' => [
'required',
'numeric',
'min:1',
],
//興趣
'interest' => [
'required',
'max:50'
],
//自我介紹
'introduce' => [
'required',
'max:500'
],
//圖片
'file' => [
'file',
'image',
'max:10240', //10 MB
],
];
//驗證資料
$validator = Validator::make($input, $rules);
//接收網頁資料,不論驗證有沒有通過都要用到
$User->sex = $input['sex'];
$User->height = $input['height'];
$User->weight = $input['weight'];
$User->interest = $input['interest'];
$User->introduce = $input['introduce'];
Log::notice('file='.print_r($input['file'], true));
if($validator->fails())
{
$binding = [
'title' => ShareData::TITLE,
'page' => $this->page,
'name' => $name,
'User' => $User,
];
return view('admin.edituser', $binding)
->withErrors($validator);
}
if(isset($input['file']))
{
//取得檔案物件
$picture = $input['file'];
//檔案副檔名
$extension = $picture->getClientOriginalExtension();
//產生隨機檔案名稱
$filename = uniqid().'.'.$extension;
//相對路徑
$relative_path = 'images\\user\\'.$filename;
//取得public目錄下的完整位置
$fullpath = public_path($relative_path);
//裁切圖片
$image = Image::make($picture)->fit(300, 300)->save($fullpath);
//儲存圖片檔案相對位置
$User->picture = $relative_path;
}
//將修改後的資料存入資料庫
$User->save();
$binding = [
'title' => ShareData::TITLE,
'page' => $this->page,
'name' => $name,
'User' => $User,
'result' => 'success',
];
return view('admin.edituser', $binding)
->withErrors($validator);
}
修改resources/views/admin/edituser.blade.php
<?PHP use App\Enum\ESexType; ?>
<!-- 指定繼承 layout.master 母模板 -->
@extends('layout.master')
<!-- 傳送資料到母模板,並指定變數為title -->
@section('title', $title)
<!-- 傳送資料到母模板,並指定變數為content -->
@section('content')
<form id="form1" method="post" action="" enctype="multipart/form-data">
<!-- 自動產生 csrf_token 隱藏欄位-->
{!! csrf_field() !!}
<div class="normal_form">
<div class="form_title">自我介紹</div>
<div class="col-sm-6">
<div class="form_label">帳號</div>
<div class="form_textbox_region">
<input name="account" class="form_textbox" type="text" value="{{ $User->account }}" readonly="true" placeholder="請輸入帳號"/>
</div>
</div>
<div class="div_clear"/>
<div class="col-sm-2">
<div class="form_label">性別</div>
<div class="form_textbox_region">
<select class="form_select" id="sex" name="sex" placeholder="請選擇性別">
<option value="{{ ESexType::MALE }}"
@if($User->sex == ESexType::MALE)
selected
@endif
>男性</option>
<option value="{{ ESexType::FEMALE }}"
@if($User->sex == ESexType::FEMALE)
selected
@endif
>女性</option>
</select>
</div>
</div>
<div class="col-sm-2">
<div class="form_label">身高</div>
<div class="form_textbox_region">
<input name="height" class="form_textbox" type="number" value="{{ $User->height }}" placeholder="請輸入身高"/>
</div>
</div>
<div class="col-sm-2">
<div class="form_label">體重</div>
<div class="form_textbox_region">
<input name="weight" class="form_textbox" type="number" value="{{ $User->weight }}" placeholder="請輸入體重"/>
</div>
</div>
<div class="col-sm-6">
<div class="form_label">興趣</div>
<div class="form_textbox_region">
<input name="interest" class="form_textbox" type="text" value="{{ $User->interest }}" placeholder="請輸入興趣"/>
</div>
</div>
<div class="col-sm-6">
<div class="form_label">
圖片
<input type="file" name="file" id="file" class="inputfile" />
<label for="file">上傳圖片</label>
</div>
<div class="form_textbox_region">
<img id="file_review" class="upload_img"
@if($User->picture == "")
src="/images/nopic.png"
@else
src="/{{ $User->picture }}"
@endif
/>
</div>
</div>
<div class="col-sm-6">
<div class="form_label">自我介紹</div>
<div class="form_textbox_region">
<textarea name="introduce" class="form_textarea" placeholder="請輸入自我介紹">{{ $User->introduce }}</textarea>
</div>
</div>
<div class="div_clear"/>
<div class="form_error">
<!-- 錯誤訊息模板元件 -->
@include('layout.ValidatorError')
</div>
<div class="btn_group">
<button type="submit" class="btn btn-primary btn_form">儲存</button>
</div>
<div>
</form>
<link href="/css/iao-alert.css" rel="stylesheet" type="text/css" />
<script src="/js/iao-alert.jquery.js"></script>
<script>
$( document ).ready(function() {
<?PHP
if($result == "success")
{
echo('Success("修改資料成功!")');
}
?>
});
//顯示吐司訊息
function Success(message)
{
$.iaoAlert({
type: "success",
mode: "dark",
msg: message,
})
}
//預覽圖片
$("#file").change(function(){
//當檔案改變後,做一些事
readURL(this); // this代表<input id="file">
});
function readURL(input){
if(input.files && input.files[0]){
var reader = new FileReader();
reader.onload = function (e) {
$("#file_review").attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
}
</script>
@endsection
在圖片上傳之前我們要手動建立 public/images/user 資料夾,
要有辦法正確上傳檔案.
我們在這裡用到了iao-alert套件來顯示訊息,
引用了它的css檔案和js檔案,
關於套件可以參考 Custom Alert Notification Plugin For jQuery - iao-alert
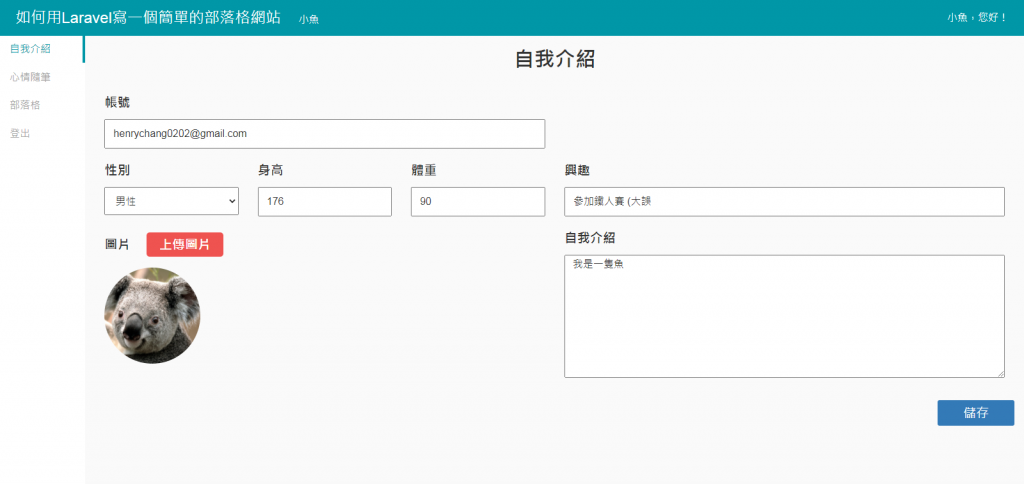
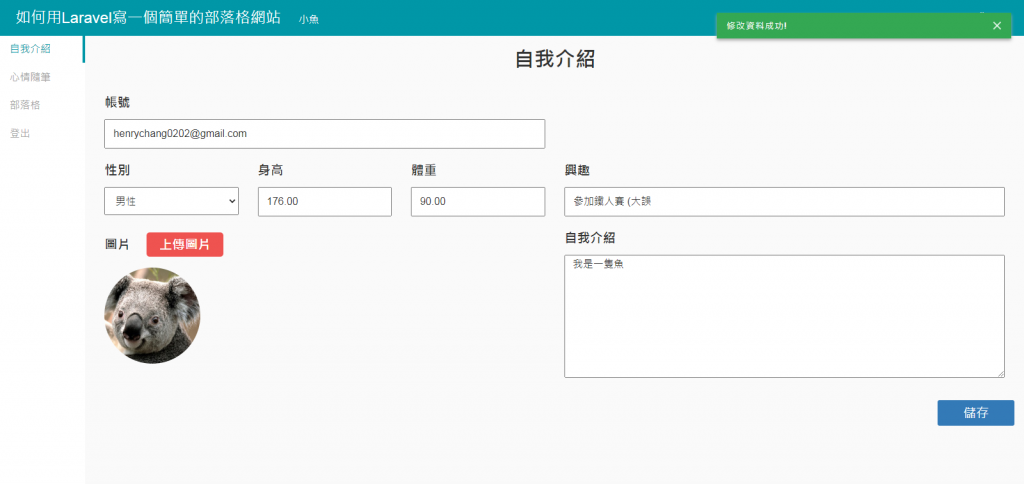
我們編輯自我介紹的表單

當我們按下按鈕之後,
如果修改成功就會顯示訊息.

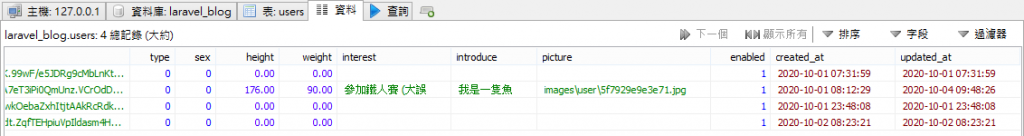
並且會把資料存到資料庫當中.