接下來要寫自我介紹頁,
自我介紹頁使用 routes/web.php 裡面的
Route::group(['prefix' => '/'], function(){
//單一使用者資料
Route::group(['prefix' => '{user_id}'], function(){
//自我介紹
Route::get('/user', 'HomeController@userPage');
});
});
我們在 app/Http/Controllers/HomeController.php 底下加一個userPage方法如下:
//自我介紹
public function userPage($user_id)
{
$this->page = 'user';
$name = 'user';
$userData = User::where('id', $user_id)->first();
if(!$userData)
return redirect('/');
$userData->sex = ShareData::GetSex($userData->sex);
$binding = [
'title' => ShareData::TITLE,
'page' => $this->page,
'name' => $name,
'User' => $this->GetUserData(),
'userData' => $userData,
];
return view('blog.user', $binding);
}
然後前端寫在 resources/views/blog/user.blade.php 裡面
<!-- 指定繼承 layout.master 母模板 -->
@extends('layout.master')
<!-- 傳送資料到母模板,並指定變數為title -->
@section('title', $title)
<!-- 傳送資料到母模板,並指定變數為content -->
@section('content')
<div>
<p class="body_title">自我介紹</p>
</div>
<div class="body_show_region form_radius">
<div class="">
<div class="col-sm-3">
<span class='body_form_title' >姓名:{{ $userData->name }}</span>
</div>
<div class="col-sm-3">
<span class='body_form_title' >性別:{{ $userData->sex }}</span>
</div>
<div class="col-sm-3">
<span class='body_form_title' >身高:{{ $userData->height }} cm</span>
</div>
<div class="col-sm-3">
<span class='body_form_title' >體重:{{ $userData->weight }} Kg</span>
</div>
</div>
<div class="div_clear"></div>
<div class="body_form_row">
<div class="col-sm-2">
<span class='body_form_title' >圖片:</span>
</div>
<div class="col-sm-10">
<img class="body_img"
@if($userData->picture == "")
src="/images/nopic.png"
@else
src="/{{ $userData->picture }}"
@endif
/>
</div>
</div>
<div class="div_clear"></div>
<div class="body_form_row">
<div class="col-sm-2">
<span class='body_form_title'>興趣:</span>
</div>
<div class="col-sm-10">
<span class='body_form_title'>{{ $userData->interest }}</span>
</div>
</div>
<div class="div_clear"></div>
<div class="body_form_row">
<div class="col-sm-2">
<span class='body_form_title'>自我介紹:</span>
</div>
<div class="col-sm-10">
<span class='body_form_title'>{{ $userData->introduce }}</span>
</div>
</div>
</div>
@endsection
scss檔案如下
$mainTitleHeight: 56px;
$loginFormWidth: 360px;
$formImageWidth: 150px;
$formImageWidth2: 100px;
$bodyMenuHeight: 46px;
$bodyTitleHeight: 64px;
$mainColor: #0097A7;
$textColor: #FFF;
//背景顏色
$BackWhiteColor: #FFFFFF;
$BackWhiteColor2: #FAFAFA;
$lightgrayColor: #A7A7A7;
$lightgrayColor2: #E8E8E8;
$mainFont: 24px;
$mainFont2: 16px;
$toolBarFont: 16px;
$loginTitleFont: 32px;
$formMainFont: 20px;
$formTextBoxTextFont: 16px;
$formIconFont: 14px;
$formTextBoxBorderFont: 40px;
$formTextBoxBorderFont2: 24px;
$bodyTitleFont: 24px;
$bodyTitleFont2: 20px;
$mainLeftMargin: 24px;
$bodyFormMargin: 16px;
$bodyFormMargin1: 20px;
$bodyFormMargin2: 12px;
$bodyFormRowMargin: 40px;
$bodyFormPadding1: 24px;
//上面Bar的樣式
.toolbar_section{
height: $mainTitleHeight;
background: $mainColor;
.toolbar_title{
line-height: $mainTitleHeight;
font-size: $mainFont;
margin-left: $mainLeftMargin;
color: $textColor;
}
.toolbar_title2{
line-height: $mainTitleHeight;
font-size: $mainFont2;
margin-left: $mainLeftMargin;
color: $textColor;
}
.toolbar_right{
float: right;
height: $mainTitleHeight;
margin-right: 24px;
font-size: $toolBarFont;
}
.toolbar_text{
margin-left: 12px;
color: $textColor;
line-height: $mainTitleHeight;
}
}
//註冊登入表單
.login_form{
width: $loginFormWidth;
margin: auto;
.login_title{
margin-top: 15px;
margin-bottom: 30px;
font-size: $loginTitleFont;
font-weight: 600;
text-align: center;
}
.login_label{
font-size: $formMainFont;
font-weight: 600;
margin-bottom: 12px;
}
.login_textbox{
font-size: $formTextBoxTextFont;
line-height: $formTextBoxBorderFont;
margin-bottom: 20px;
.form_textbox{
padding-left: 12px;
width: 100%;
}
}
.login_error {
font-size: $formTextBoxTextFont;
}
.btn_group{
text-align: right;
.btn_login{
font-size: $formMainFont;
height: 40px;
width: 120px;
color: $textColor;
box-shadow: none;
border-radius: 3px;
border-width: 0;
}
}
}
//一般表單
.normal_form{
width: 100%;
margin: auto;
.form_title{
margin-top: 15px;
margin-bottom: 30px;
font-size: $loginTitleFont;
font-weight: 600;
text-align: center;
}
.form_label{
font-size: $formMainFont;
font-weight: 600;
margin-bottom: 12px;
}
.form_textbox_region{
font-size: $formTextBoxTextFont;
line-height: $formTextBoxBorderFont;
margin-bottom: 20px;
.form_textbox{
padding-left: 12px;
width: 100%;
}
.form_select {
height: calc(#{$formTextBoxBorderFont} + 4px);
padding-left: 12px;
width: 100%;
}
.form_textarea{
line-height: $formTextBoxBorderFont2;
padding-left: 12px;
width: 100%;
height: calc(#{$formTextBoxBorderFont2}*8);
}
}
.form_error {
font-size: $formTextBoxTextFont;
}
.btn_group{
text-align: right;
.btn_form{
font-size: $formMainFont;
height: 40px;
width: 120px;
color: $textColor;
box-shadow: none;
border-radius: 3px;
border-width: 0;
}
}
}
.background_white {
min-height: calc(100vh - #{$mainTitleHeight});
background: $BackWhiteColor;
}
.background_white2 {
min-height: calc(100vh - #{$mainTitleHeight});
background: $BackWhiteColor2;
}
.main_region
{
padding: 10px;
}
.col-10
{
width: 10%;
float: left;
.circle_img {
margin: auto;
cursor: pointer;
width: calc(9vw - 10px - 2px);
height: calc(9vw - 10px - 2px);
border-radius: 100%;
}
}
.div_clear
{
clear:both;
}
.body_title {
font-size: $bodyTitleFont;
font-weight: 600;
margin-top: $bodyFormMargin1;
margin-bottom: $bodyFormMargin2;
}
.body_form_title {
font-size: $bodyTitleFont2;
font-weight: 600;
}
.body_img {
width: $formImageWidth2;
height: $formImageWidth2;
border-radius: 100%;
}
.body_form_row {
margin-top: $bodyFormRowMargin;
}
.body_show_region {
min-height: calc(100vh - #{$bodyFormMargin * 2} - #{$bodyFormMargin1} - #{$bodyFormMargin} - #{$bodyTitleFont} - #{$mainTitleHeight});
width: calc(100% - #{$bodyFormMargin});
margin: 0;
margin-top: $bodyFormMargin;
margin-bottom: $bodyFormMargin;
padding: $bodyFormPadding1;
border: solid 1px $lightgrayColor2;
position: relative;
&.menu {
min-height: calc(100vh - #{$bodyFormMargin * 2} - #{$bodyFormMargin1} - #{$bodyFormMargin} - #{$bodyTitleFont} - #{$mainTitleHeight} - #{$bodyMenuHeight} - #{$bodyTitleHeight});
margin-top: 0;
padding: 0;
}
.bottom {
position: absolute;
bottom: 20px;
width: calc(100% - #{$bodyFormPadding1 * 2});
.center_button_region {
text-align:center;
}
}
}
/****************圖片上傳相關****************/
.inputfile
{
width: 0.1px;
height: 0.1px;
opacity: 0;
overflow: hidden;
position: absolute;
z-index: -1;
}
.inputfile + label
{
color: white;
background-color: #EF5350;
display: inline-block;
margin-top: 0.5rem;
padding: 0.5rem 2rem;
border-radius: 0.5rem;
}
.inputfile + label:hover
{
background-color: #D2302E;
cursor: pointer;
}
.upload_img {
width: $formImageWidth;
height: $formImageWidth;
border-radius: 100%;
}
/****************改變Bootstrap樣式****************/
.container {
width: 100vw;
padding: 0;
background: $BackWhiteColor2;
}
//排版
.form.col-sm-1 {
padding: 0;
}
//選單
.nav-pills>li{
&>a{
border-radius: 0;
color: $lightgrayColor;
font-size: $formTextBoxTextFont;
&:hover{
background: #E9E9E9;
}
}
&.active{
border-right: solid 4px $mainColor;
&>a, {
color: $mainColor;
background: transparent;
&:hover{
color: $mainColor;
background: #E9E9E9;
}
}
}
}
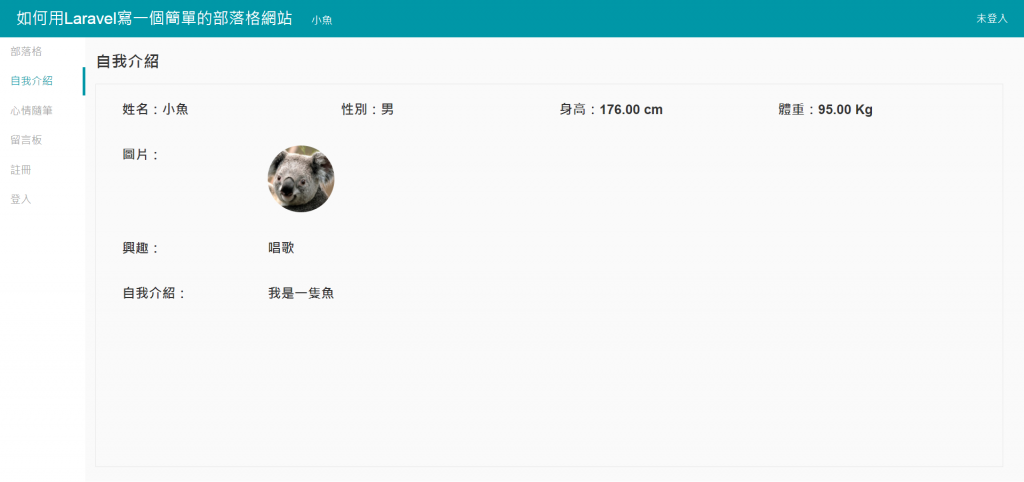
顯示出來就會變這樣