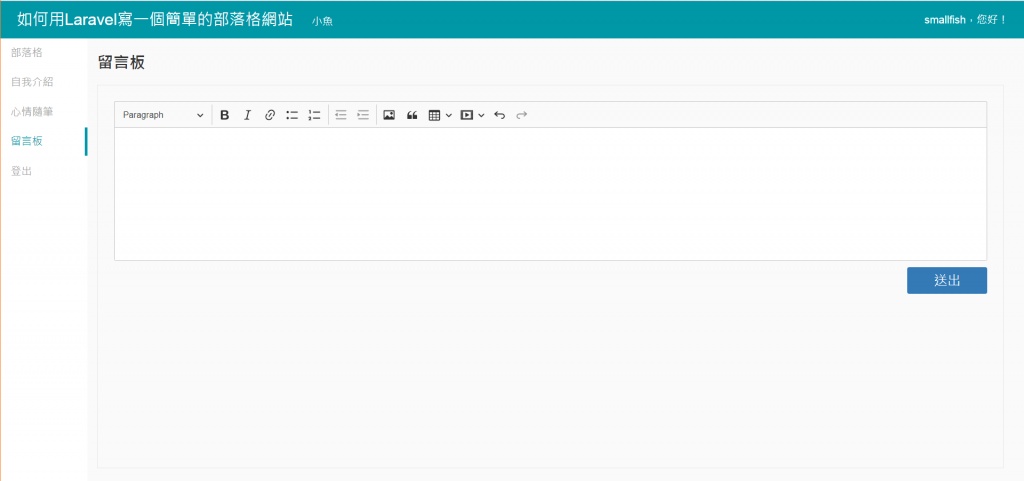
我們在這裡用到了文字編輯器,
我們使用的是CKEditor,
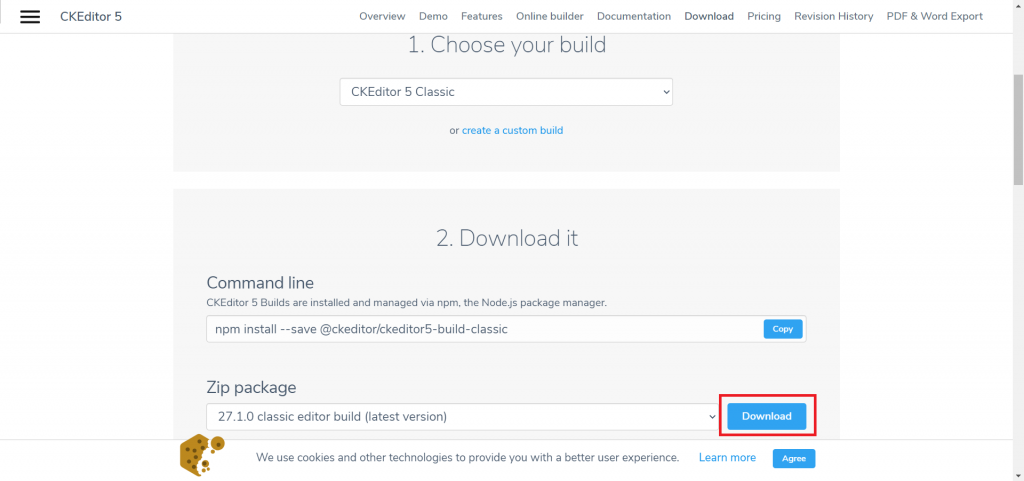
可以到 這邊 下載
也可以參照 官方文件 直接引用網路上的,
下面是下載的畫面:



然後我們把下載下來的資料夾放到我們的js資料夾底下並改成ckeditor5,
(不改也行,路徑寫對就可以)
接著在 resources/views/layout/master.blade.php 的bootstrap後面加入一行
<script src="/js/ckeditor5/ckeditor.js" type="text/javascript"></script>然後加入文字方塊的部分,
修改 resources/views/blog/board.blade.php 變成這樣
<!-- 指定繼承 layout.master 母模板 -->
@extends('layout.master')
<!-- 傳送資料到母模板,並指定變數為title -->
@section('title', $title)
<!-- 傳送資料到母模板,並指定變數為content -->
@section('content')
<div>
<p class="body_title">留言板</p>
</div>
<div class="body_show_region form_radius">
@foreach($boardList as $data)
@endforeach
<form action = "" method="POST" class="normal_form" />
<!-- 自動產生 csrf_token 隱藏欄位-->
{!! csrf_field() !!}
<div class="col-sm-6">
<div class="form_label">電子郵件:</div>
<div class="form_textbox_region">
<input name="email" class="form_textbox" type="text" value="{{ $input['email'] ?? '' }}" placeholder="請輸入電子郵件"/>
</div>
</div>
<div class="div_clear"/>
<textarea name="content" id="editor">
{{ $input['content'] ?? '' }}
</textarea>
<div class="btn_group">
<input class="btn btn-primary btn_form" type = 'submit' value = '送出'>
<div>
<div class="form_error">
<!-- 錯誤訊息模板元件 -->
@include('layout.ValidatorError')
</div>
</form>
</div>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
@endsection
一個基本的畫面就出來了