常常會遇到系統資源已經更新(例如: js, css) 但是使用者看到的畫面還是舊的。甚至於已經在後端寫好每次進到這個畫面需要觸發的判斷,卻因為畫面已經被User 端快取,導致行為不正常。身為一個專業的工程師,一定要搞懂其中的原理。
目前已經知道的方法是:
- 一般的引用url 是:
https://google.com/style/site.css
- 每次更新則在後面加上版本資訊,改為:
https://google.com/style/site.css?v=20240307120000。因為取得資源其實也是透過一個request url,如果加上參數對機制來說會認為你是不同的request,就會重新送出request 取得最新檔案。當然,如果下一次又用同樣的url request,就會被機制判斷成不須重新request 而從快取取得資源了。
- 更狠一點的就是加動態的參數:
https://google.com/style/site.css?v={放入一個隨機生成的字串}。強制每次都重新取得資源。但缺點很明顯的,如果檔案沒有變動,就會浪費效能。
所以最理想的狀況當然是:有變動才更新快取內的檔案。
HTTP 會在Header 裡面存放快取相關的策略,分成三種:
- Cache Strategy : 是否需要快取?
- Cache Expiration Strategy:要暫存多久?
- Cache Validation Strategy:分兩部分,一是是否每次要引用資源時都要向Server 檢查檔案,二是即使超過暫存時間,跟Server 要檔案的時候也可以先依時間或檔案內容來判斷是否需要重新下載。
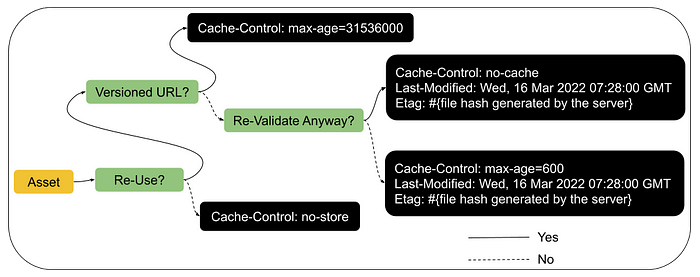
以上所述的政策會產生的Header 如下圖

References:
怎麼網頁改完還是錯的?- 一次搞懂 HTTP Cache 機制. 常常在辦公室就會聽到,那是 Cache 啦,你再重新整理一遍看看,你要… | by smalltown | Starbugs Weekly 星巴哥技術專欄 | Medium
未閱讀:
VITO の 學習筆記: Caching in MVC (vito-note.blogspot.com)
Cache-Control - HTTP | MDN (mozilla.org)
[note] HTTP Cache 快取 | PJCHENder 未整理筆記