回想第一次看到 Wallaby.js 的影片介紹時,由於它不是 Free 的。此系列文會完整記錄如何讓這套工具整合我目前的工作實務,並且提供一些我的使用後的心得,所以還在觀望的開發者請保護好自己的信用卡。
介紹
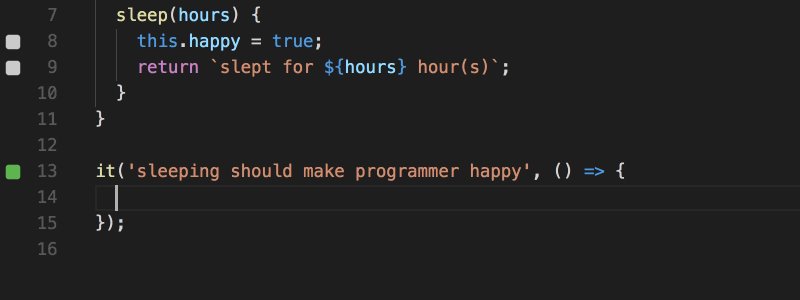
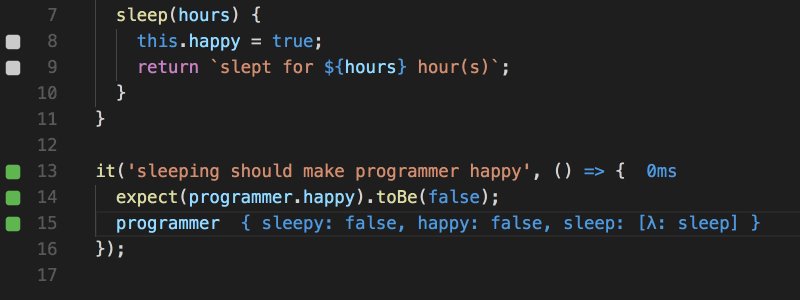
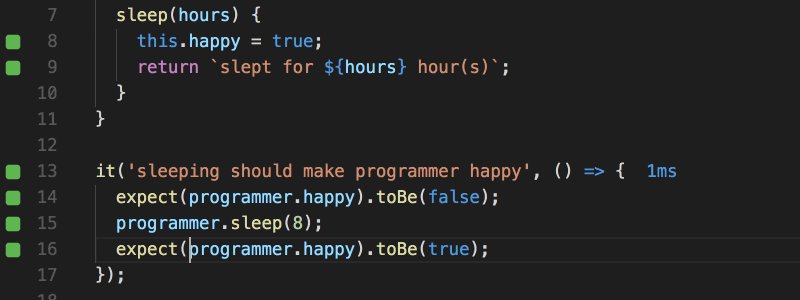
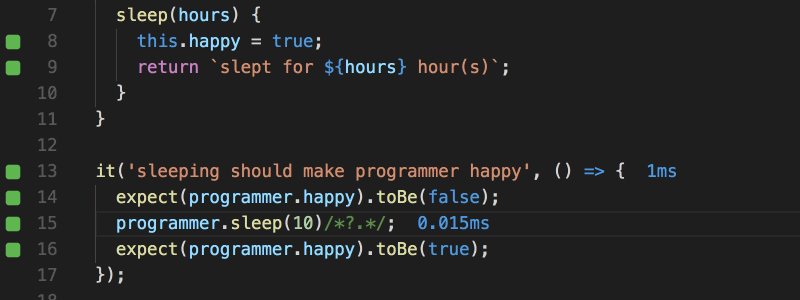
它是一套在各式主流編輯器上提供 JavaScript 即時測試的 Plugin,更改代碼的當下立即運行測試,並能夠在代碼旁即時顯示錯誤及相關資訊。對於進行 JavaScript TDD 測試驅動開發或者 BDD 行為驅動開發都是非常有效用的。

另外在背景啟動 Wallaby Web App 連接您的編輯器提供出項目測試報告及代碼覆蓋率。

Pricing: Personal license $100 USD (+ $40USD 就可以支援各種編輯器) 一年免費更新,價格上可能是會讓開發者卻步的等級。
如果您有在寫開源專案它也提供了 Badge 讓更多人認識這套 Tool。
[](https://wallabyjs.com)
適合對象
- 前端 1 年以上經驗
- 欲跨入前端測試領域
- 不適合程式開發新手
環境準備
- Wallaby.js License
- Visual Studio Code (以此 Editor 為主)
- Node.js
- Visual Studio 2017 (可不用安裝,因為與本人工作團隊實務上需要整合)
- Git
聲明
此系列文不是業配並不會因為你買了 License 我就會得到什麼回饋之類的,所以我也沒辦法提供什麼折扣 Coupon... 等,下一篇文章會先從最簡單的範例及設定開始講起。
Data Source: Wallaby.js Introduction: What is wallaby.js?

