此文介紹在 Wallaby.js Living Testing 狀態下怎麼運用 Log。
主要有 3 種方法可以快速的在編輯器打印出輸出結果。
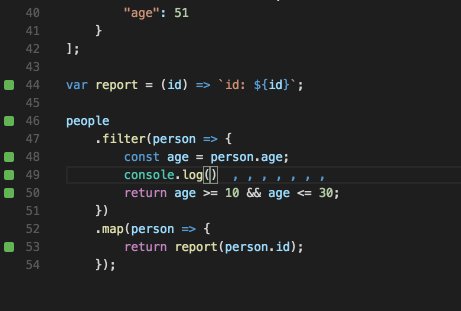
console.log
沒錯,就跟瀏覽器中的 DevTool 一樣直覺,用它就對了!

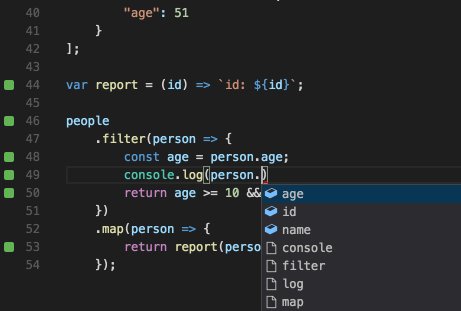
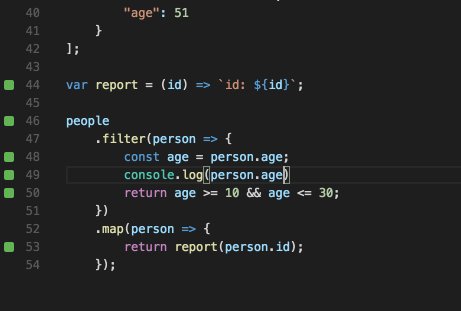
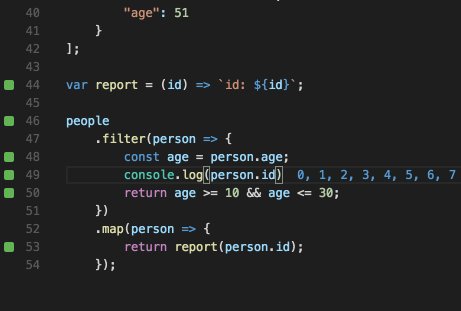
識別表達式 (Identifier expressions)
另一種簡單的方法是寫上變數名。請注意只有簡單的標識符表達式會自動打印就像範例中的 age,而不是其他類型的表達式 (比如 age.test1() 或 age.test)。

Live Comments
它很好的支持用註解來打印出您任何想監控的事情。

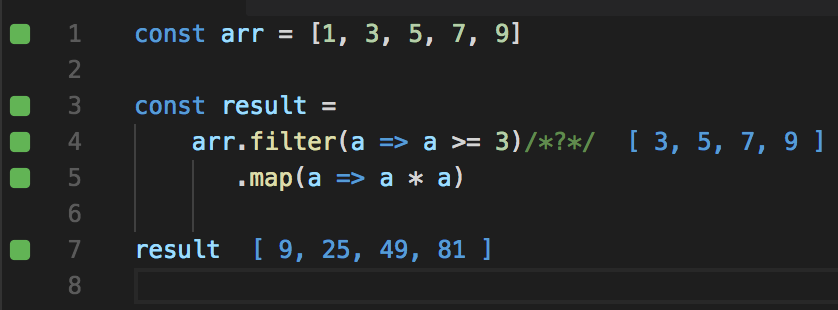
插入 /*?*/ 在任一行代碼後會印出值。

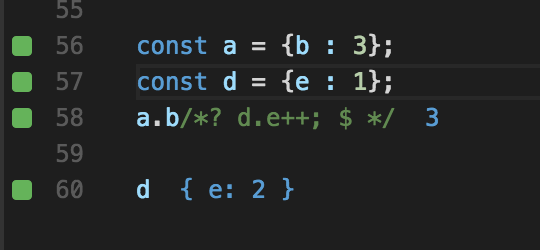
您也可以在註解中打印任何 JavaScript 代碼。比較特別的是 $ 這個變數 ( 它是註解中被附加的表達式,理解成那行的執行的結果變量)。 請注意,註解並沒有什麼限制。例如,下方的註解正增加 d.e 的值,並返回 $。

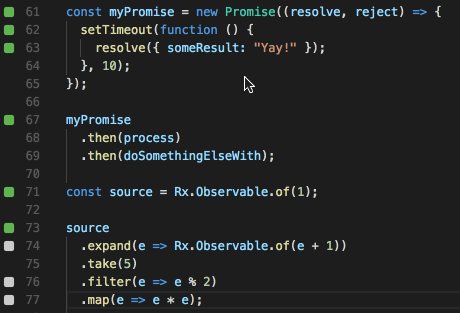
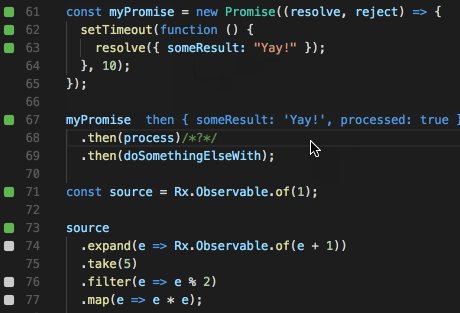
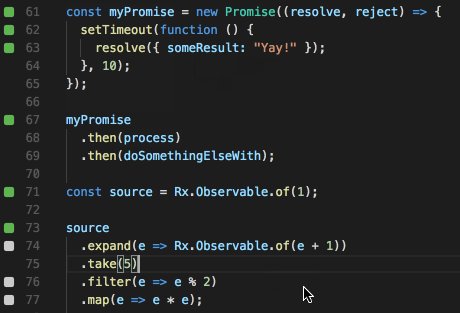
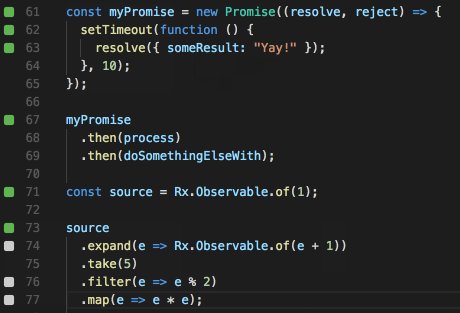
這種在 /* */ 不同於 console.log 最大方便之處就是它有一些內建的智能配置。如果你放在 Promise 它會自動打印出 resolve 的結果,如果是放在 Observable 也會打印出來。

最後這個特殊的用法由於受到了編譯器限制不適用於 CoffeeScript。
效能提示
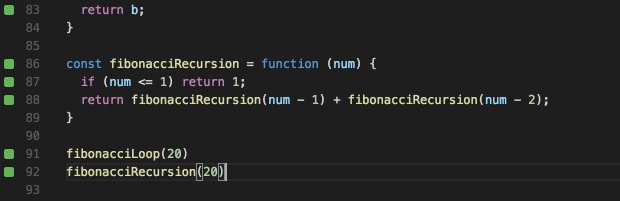
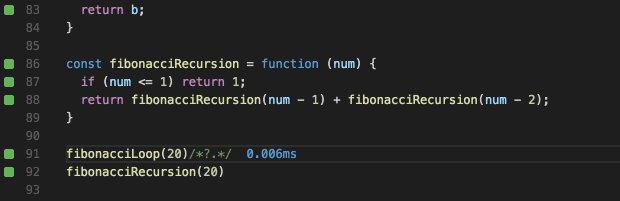
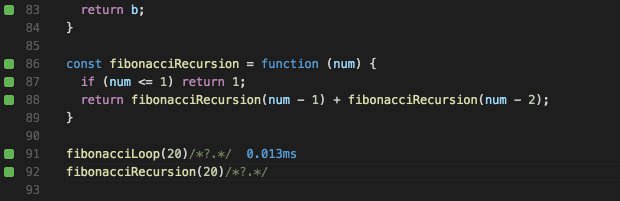
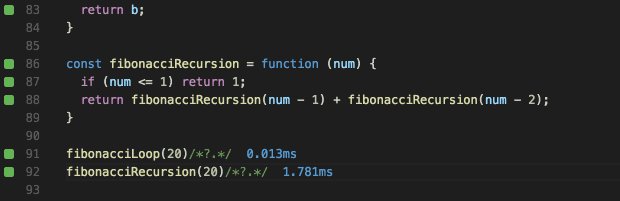
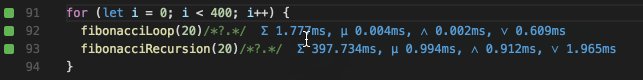
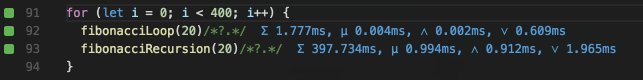
快速查看代碼各個部分的執行情況,對於應用程序中的瓶頸以及性能優化或許有幫助。插入特殊註解 /*?.*/ 將呈現執行時間。


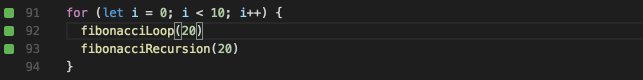
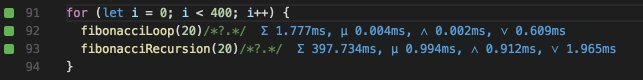
將註解放在迴圈內部顯示出執行時間,放在外部可以看總執行時間。

組態
默認值(?)可以在 wallaby 組態被更改的。如下就會被改成 out::
module.exports = function (wallaby) {
return {
...
hints: {
commentAutoLog: 'out:'
}
};
};
Data Source: Introduction: Advanced Logging
