javascript, 推播,notification,addEventListener,permission
//目前支援的主流瀏覽器有 Chrome(42+ 才能與 Service Worker 合用)、Firefox(22+)、Safari(6+)、Opera(25+)和 Edge。
//以下程式碼檢查瀏覽器是否支援通知,若支援則可建立通知,否則提示不支援。
if (!('Notification' in window)) {
console.log('本瀏覽器不支援推播通知');
}
if ("Notification" in window)
{
let ask = Notification.requestPermission();
ask.then(permission=> {
if(permission == "granted")
{
let msg = new Notification("推播主旨", {
body: "推播測試",
icon: "http://180.176.8.137:8080/neit_official/Content/images/1.png"
});
msg.addEventListener("click", event=> {
alert("點擊接受");
});
}
});
}
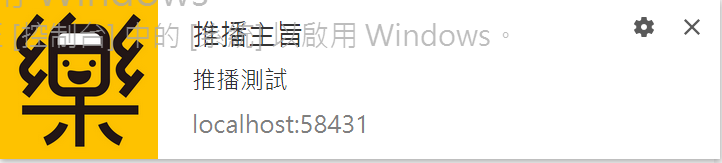
測試結果畫面如下:

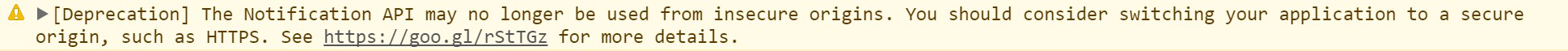
心得:Notification物件為前端的推播類別,使用時須經過檢查permission=granted(瀏覽器的設置),若通過即可於畫面右下角顯示提示,當網站上線後,需申請SSL加密憑證,否則Client端視為安全等級低的網站,推播功能會失效。
(註:在瀏覽器的Console頁籤中會顯示失敗的提示,如下圖)

參考來源:https://www.youtube.com/watch?v=RspM8_DQ_vI