於Visual Studio專案中安裝Swagger,匯入至Postman中,產生Collection進行單支API測試,並匯出.json檔供Newman做整個Collection的API測試
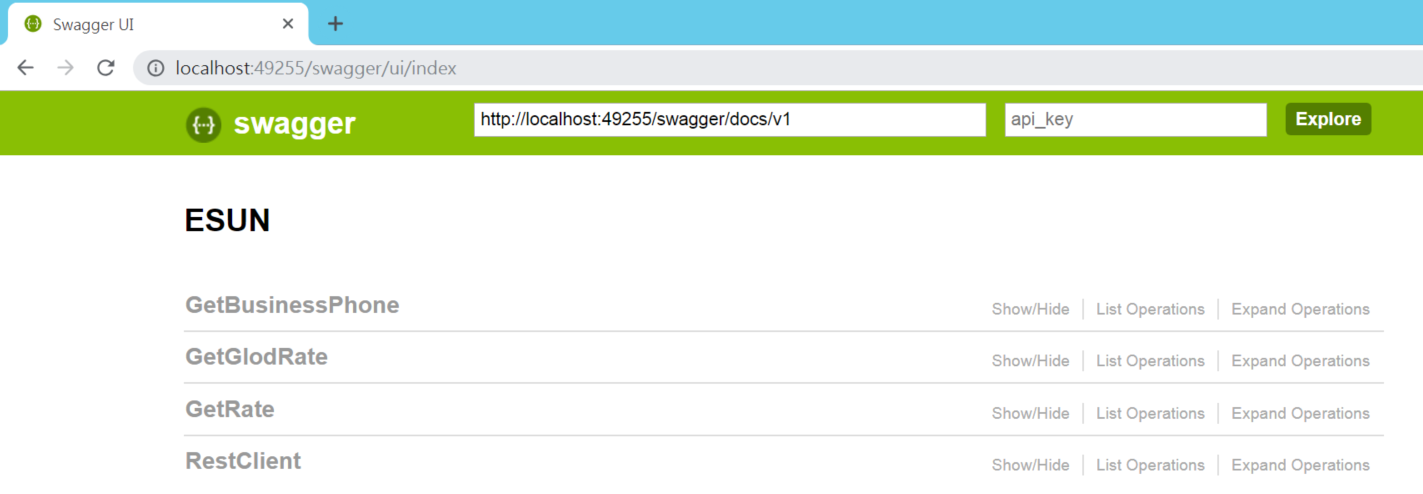
執行專案,開啟瀏覽器後,於網址後面加入「/swagger」,按下Enter後,會自動導入繼承ApiController類別的所有子類別的頁面,如下圖。
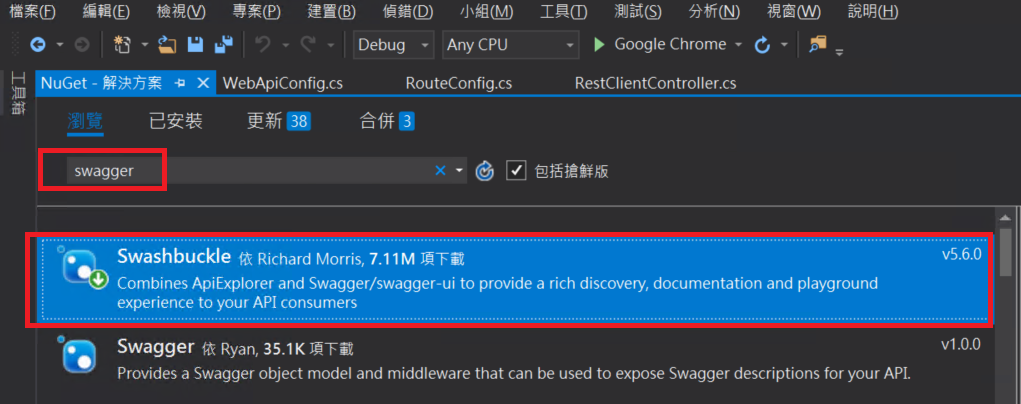
 補充:若無出現Swagger功能頁,可使用Nuget搜尋進行安裝,如下圖。
補充:若無出現Swagger功能頁,可使用Nuget搜尋進行安裝,如下圖。
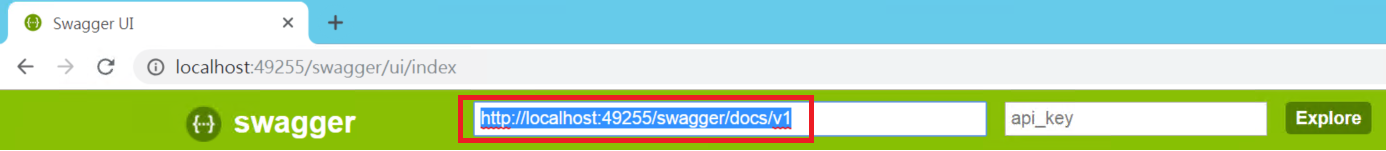
 複製Swagger功能頁上的文件Url,如下圖。
複製Swagger功能頁上的文件Url,如下圖。
 開啟Postman的import功能,選擇「Import From Link」標籤,貼上Url,按下Import按鈕,如下圖。
開啟Postman的import功能,選擇「Import From Link」標籤,貼上Url,按下Import按鈕,如下圖。
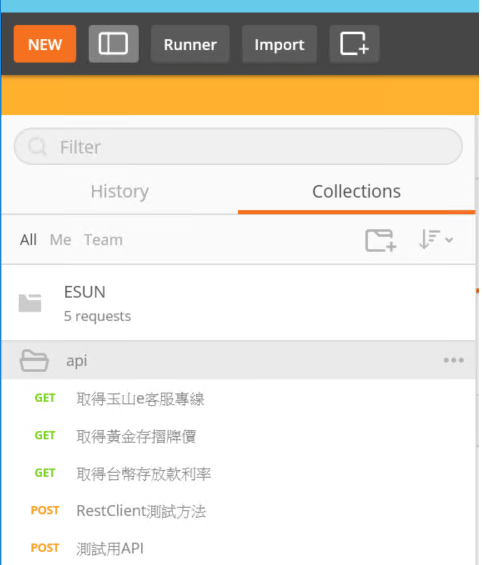
 即可於Postman中產生Collection,如下圖。
即可於Postman中產生Collection,如下圖。
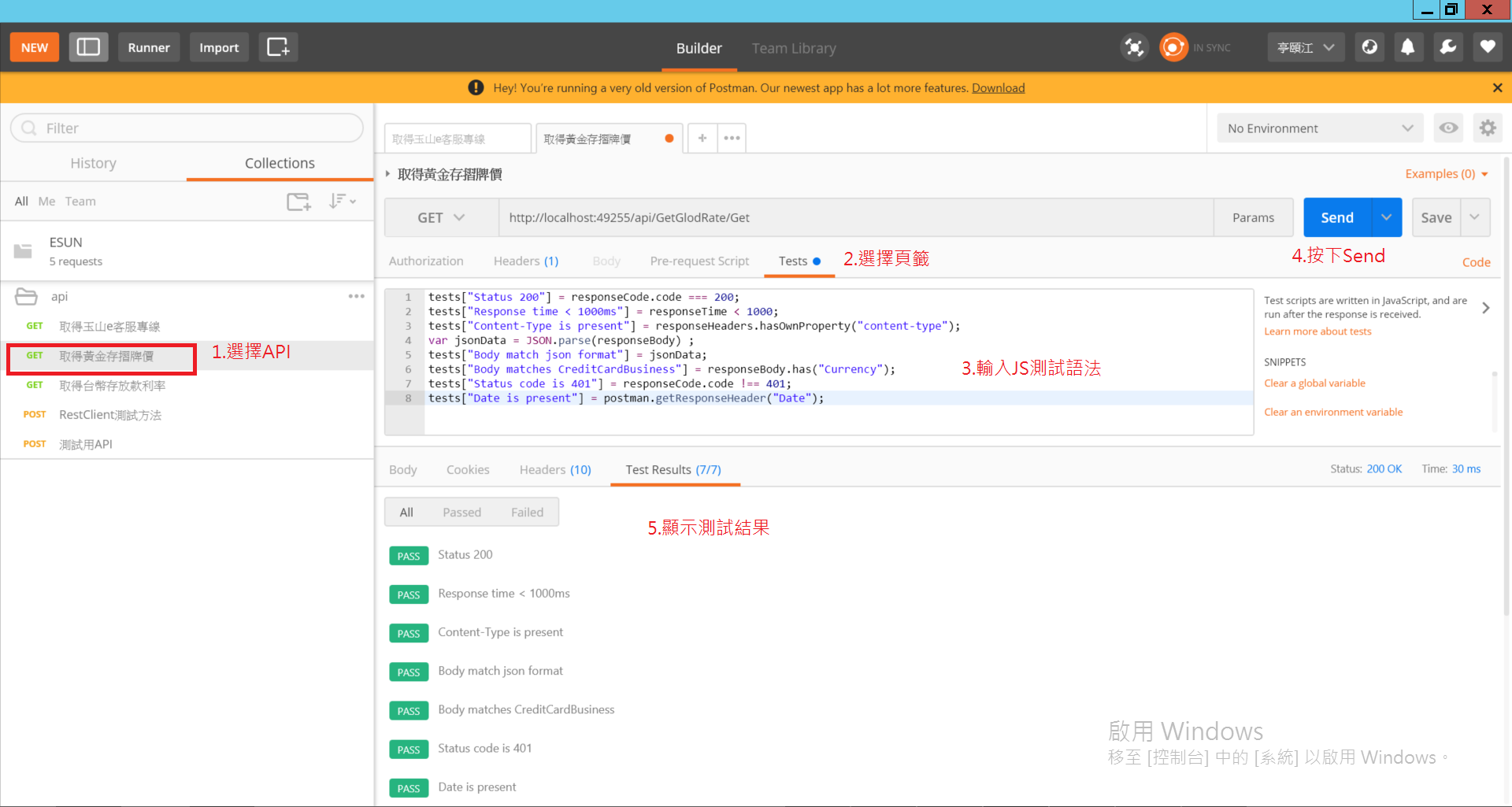
 以單支API進行連線測試,操作如下圖。(補充:若Test Result 顯示為綠色方塊PASS,即表示測試成功)
以單支API進行連線測試,操作如下圖。(補充:若Test Result 顯示為綠色方塊PASS,即表示測試成功)
 上圖JS測試語法如下,請斟酌修改使用:
上圖JS測試語法如下,請斟酌修改使用:
tests["Status 200"] = responseCode.code === 200;
tests["Response time < 1000ms"] = responseTime < 1000;
tests["Content-Type is present"] = responseHeaders.hasOwnProperty("content-type");
var jsonData = JSON.parse(responseBody) ;
tests["Body match json format"] = jsonData;
tests["Body matches CreditCardBusiness"] = responseBody.has("Currency");
tests["Status code is 401"] = responseCode.code !== 401;
tests["Date is present"] = postman.getResponseHeader("Date");
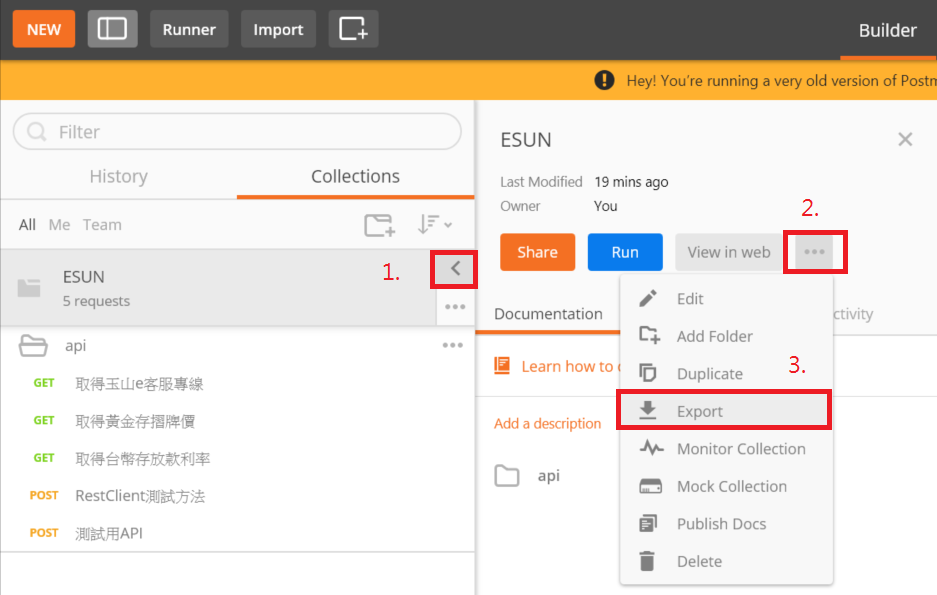
將Collection匯出成.Json格式,操作如下圖順序。
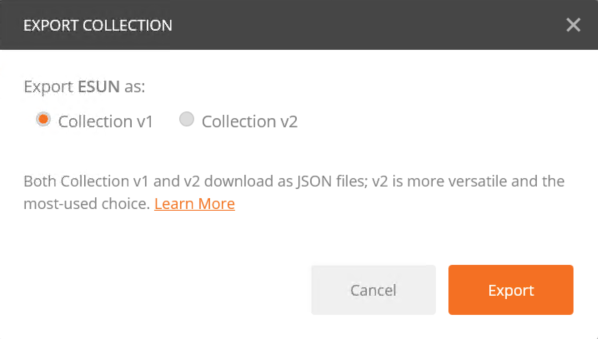
 選擇匯出的版本,如下圖。(建議選擇最新的Collection版本)
選擇匯出的版本,如下圖。(建議選擇最新的Collection版本)
 另存.json檔後,開啟命令提示字元,執行newman -run指令,如結果下圖。
另存.json檔後,開啟命令提示字元,執行newman -run指令,如結果下圖。

參考網站:https://tw.saowen.com/a/6031b451dea94d7f8a43f8f58d17a8c0fec32557bdfcc3a478b9b80b5cc3c13a