Springboot + Thymeleaf
#參考資料: Spring 官方教學
身為一個半路出家的菜鳥F2E,學會建立JAVA Web簡直難度爆表,幸好這世界上還有Eclipse的存在XD
這裡只分享最簡單的建立方式,大致分為5個步驟
(#IDE環境) → 1.建立新專案 → 2.新增Controller → 3.新增HTML(含CSS、JS)→ 4.加入程式碼 → 5.執行
#IDE環境:
a. 使用Eclipse(本範例使用2016年出的Neon版本)
b. 在Eclipse上安裝STS套件
(開啟Eclipse點右上方的Help → Eclipse Marketplace → 搜尋STS → 安裝)
#建立專案說明
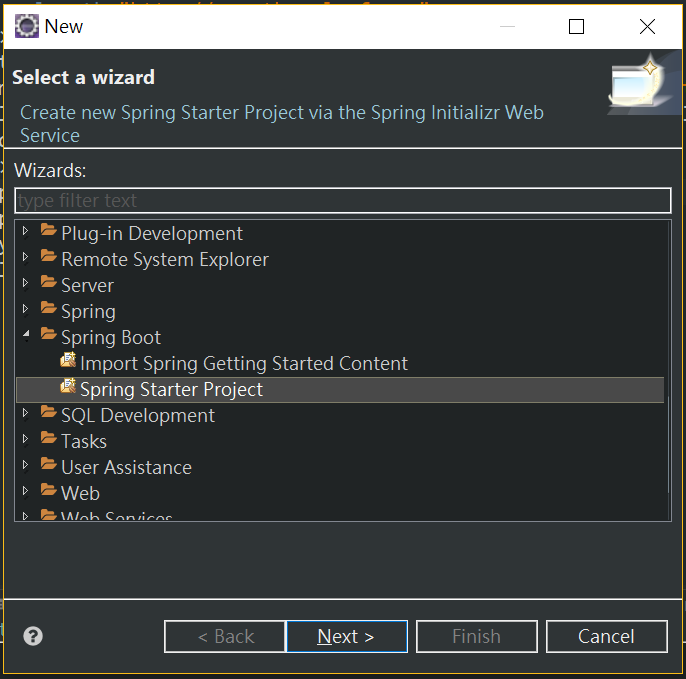
1. 建立新專案:(如果沒看到Spring Boot選項,代表Eclipse還沒安裝STS套件)
File → New→ Other → Spring Starter Project → Next

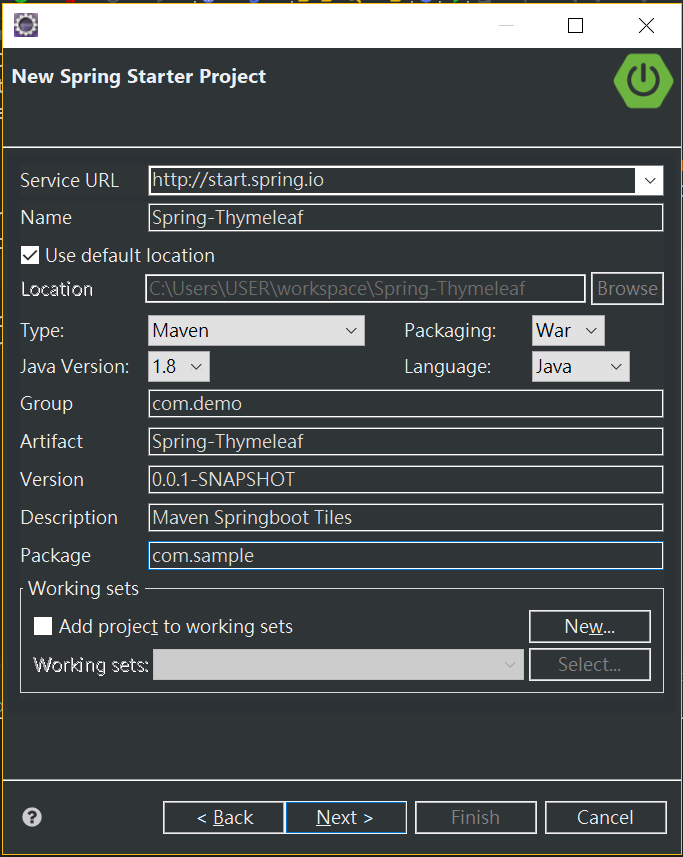
做完下列設定,其他值基本上用預設值即可,若不放心可以對照下圖
Name: xxx(例如 Spring-Thymeleaf)
Packaging: War
Group: xxx.xxx(例如 com.demo)
Package: xxx.xxx (例如 com.sample)
→ NEXT

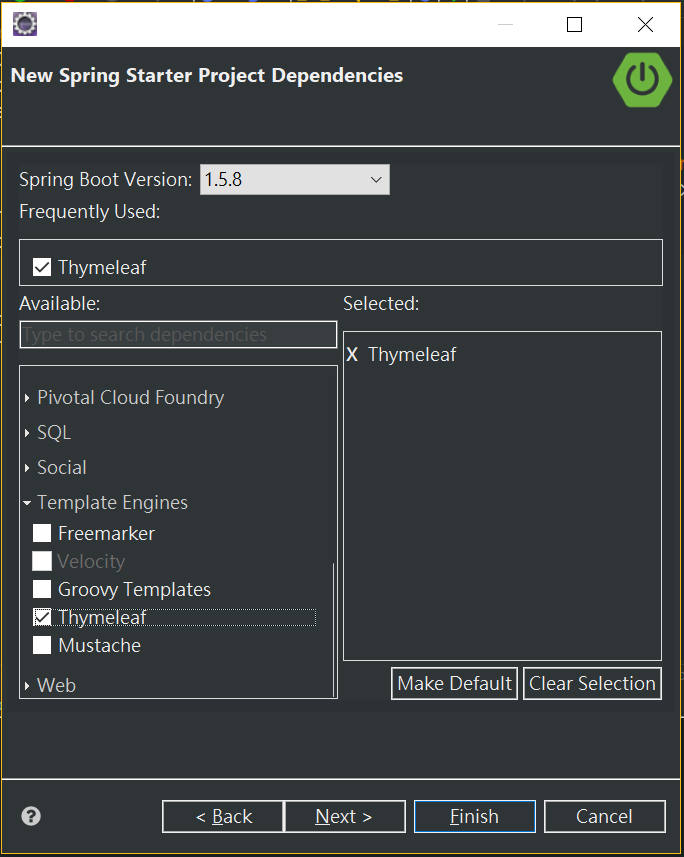
將Templet Engines下的Thymeleaf打勾,就可以在Springboot下加入Thymeleaf
→ Finnish 完成專案建立
2. 新增 Controller:
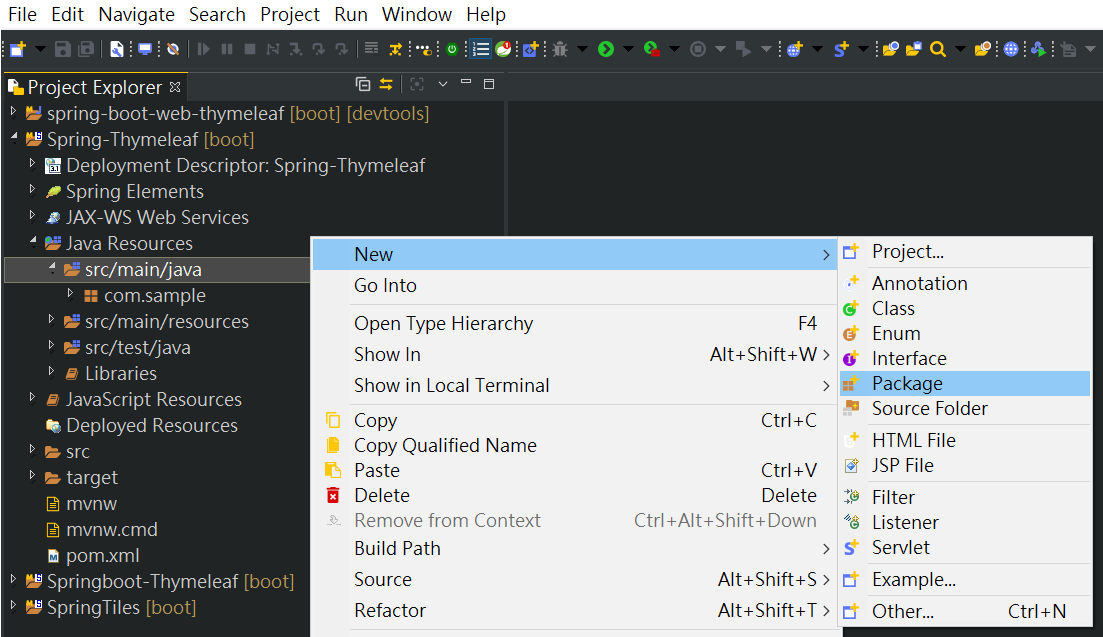
在src/main/java資料夾點右鍵 → New → Package

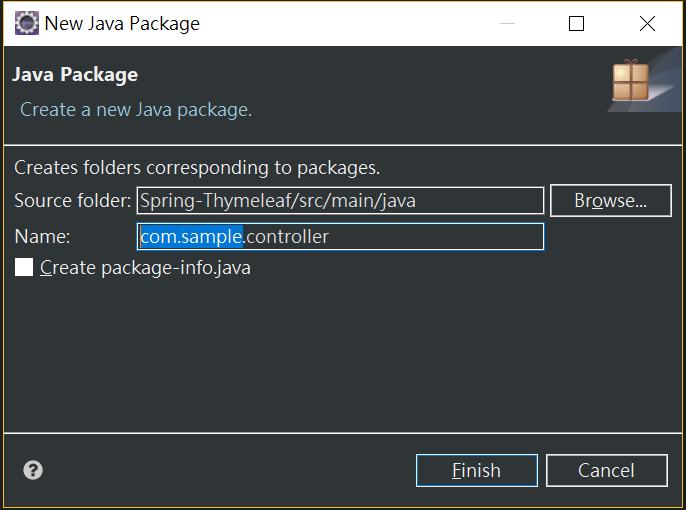
Name: xxx.xxx.controller(此處的xxx.xxx要和前面設定的package相同,以本例來說就是 com.sample.controller)
→ Finish

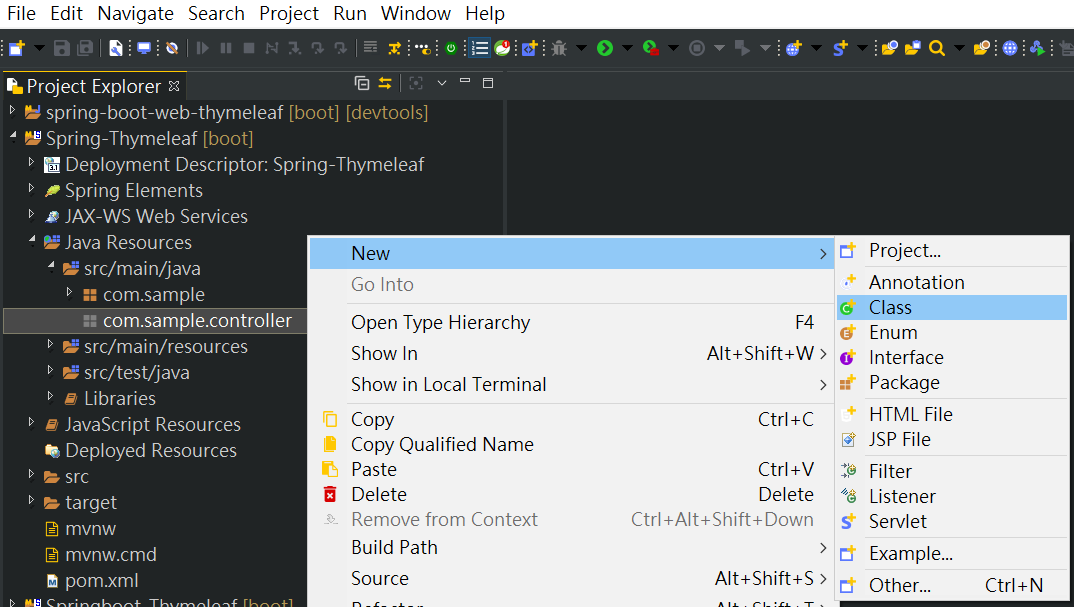
在剛才建立的 package 按右鍵 → New → Class

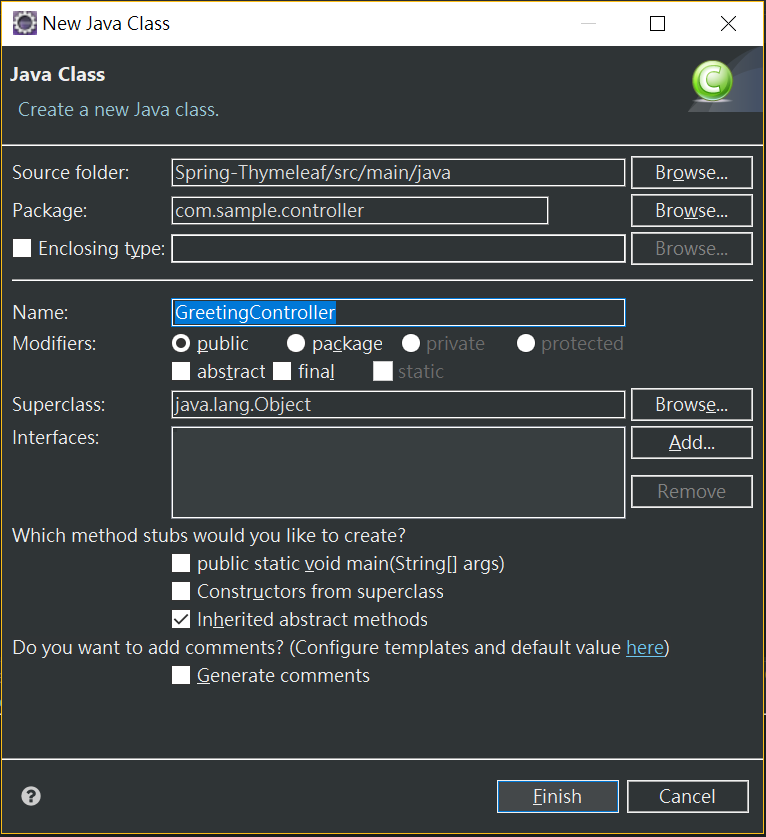
Name: xxx(例如GreetingController)
→ Finish

3. 新增 HTML:
在 Springboot + Thymeleaf 中預設的 HTML 根目錄在 templates,而 HTML 中用到的 CSS 和 JS 則都在 static
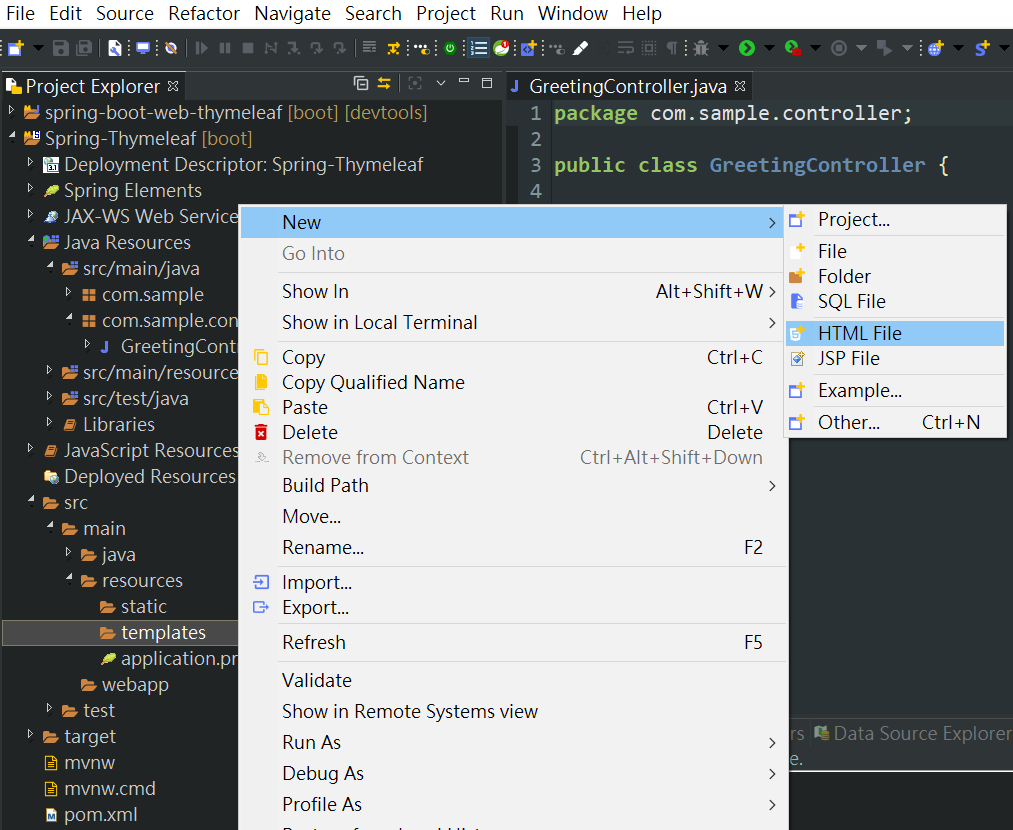
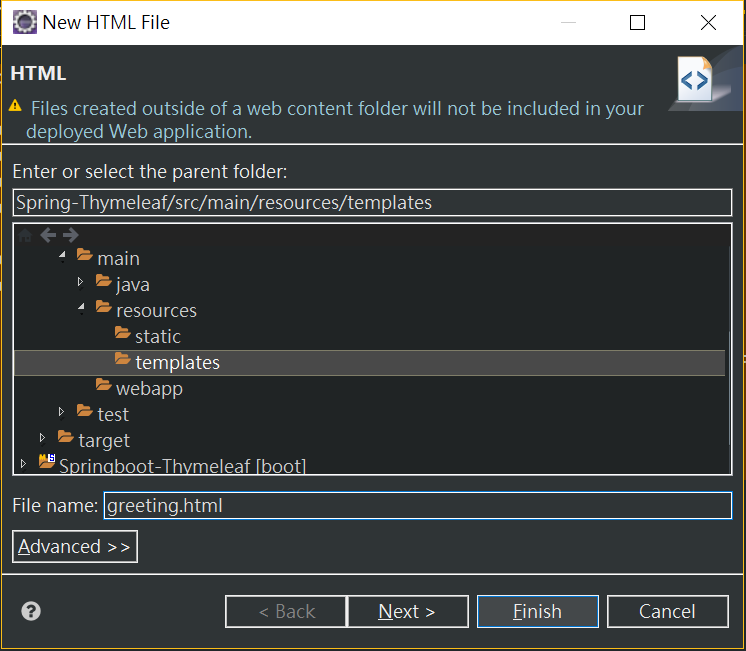
知道以上兩點後,我們應該在 templates 資料夾點右鍵 → New → HTML File

File name: xxx.html(例如 greeting.html)
→ Finish

4. 加入程式碼:
在剛才你建立的 controller 中加入以下程式
package com.sample.controller; //!!請自行修正:這裡必須是這支程式所在的package路徑(也可理解成資料夾名稱)
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class GreetingController { //!!請自行修正:GreetingController是這支程式的檔名
@RequestMapping("/greeting") //對應的網址
public String greeting(@RequestParam(value="name", required=false, defaultValue="World") String name, Model model) {
model.addAttribute("name", name); //讓HTML中的Thymeleaf語法{name}取得屬性值
return "greeting"; //!!請自行修正:剛才建立的HTML檔案名稱
}
}
在剛才你建立的 HTML 中加入以下程式
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Getting Started: Serving Web Content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="css/theme.css"></link> <!-- CSS和JS的根目錄都在static -->
<script type="text/javascript" src="js/myscripts.js"></script> <!-- CSS和JS的根目錄都在static -->
</head>
<body>
<p th:text="'Hello, ' + ${name} + '!'" />
</body>
</html>
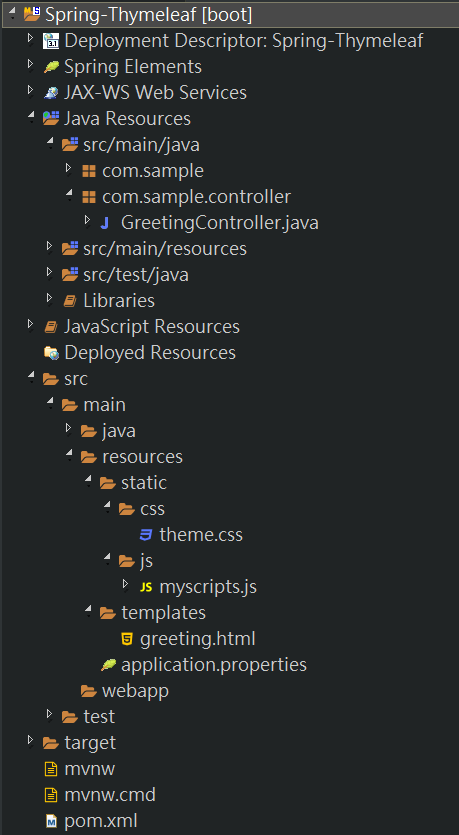
最後在static資料夾裡加入CSS和JS後的目錄結構如下:

5. 執行
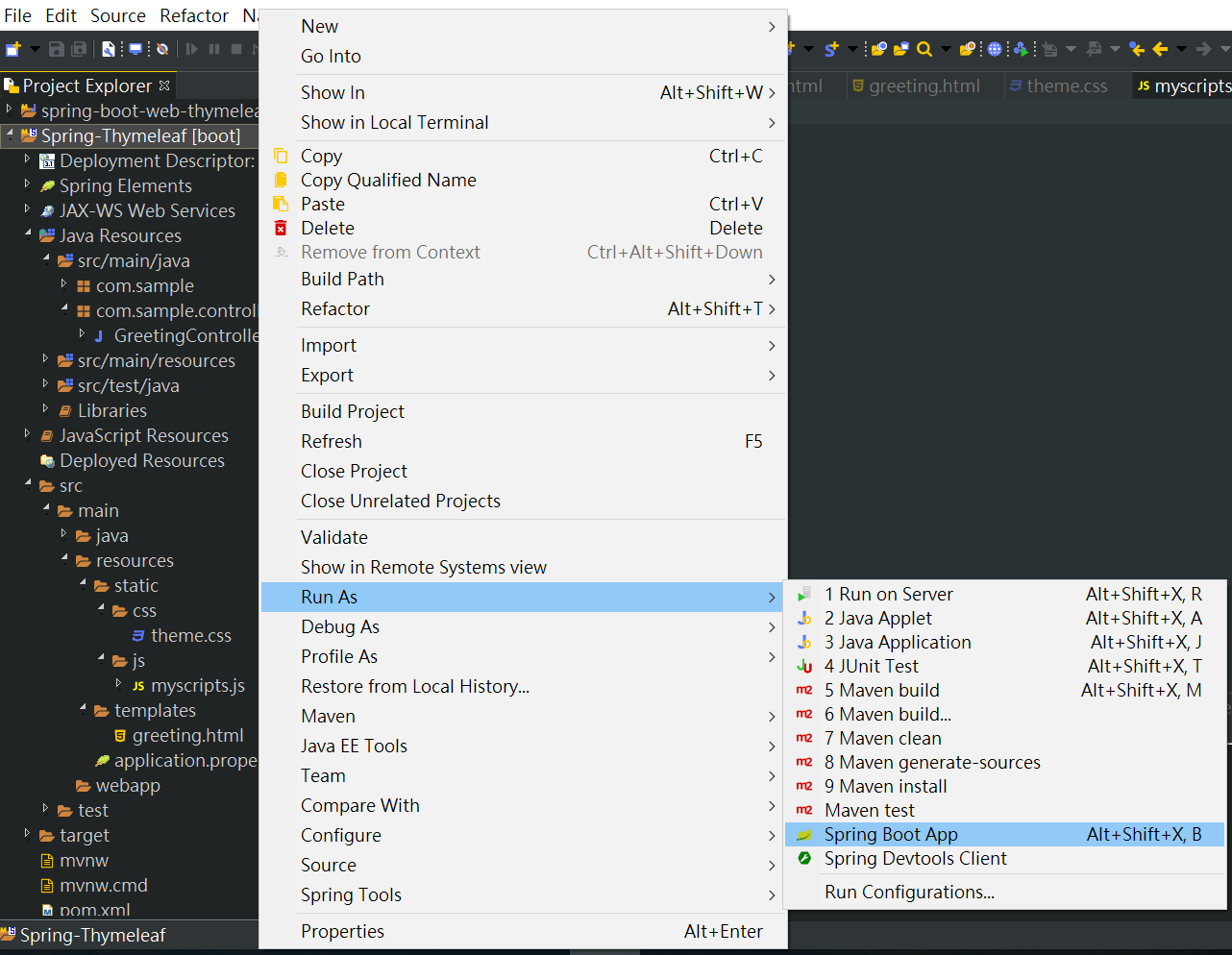
在專案上點右鍵 → Run As → Spring Boot App

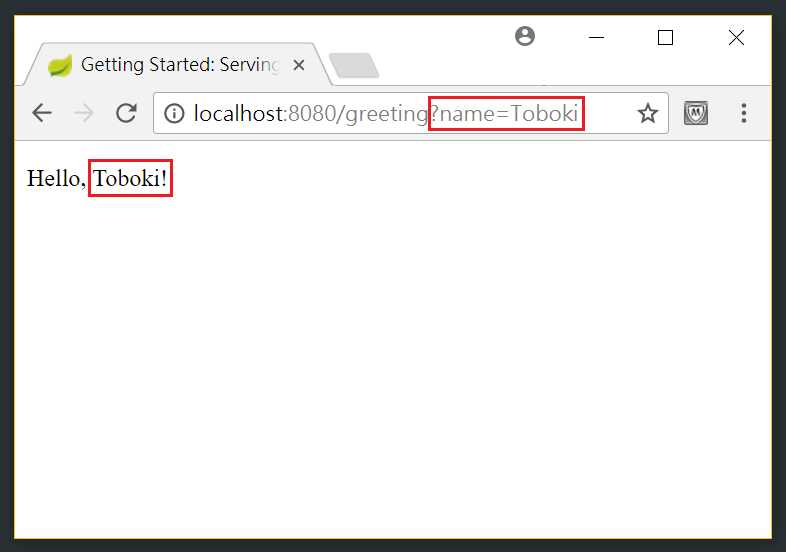
終於完成囉!執行結果如下:
url的/greeting定義在上述controller中的@RequestMapping("/greeting")
紅色框框傳遞參數的功能,一樣是用controller中public String greeting(@RequestParam(value="name"... 和 model.addAttribute("name", name);所達成的效果