整理一下之前工作上遇到的問題:
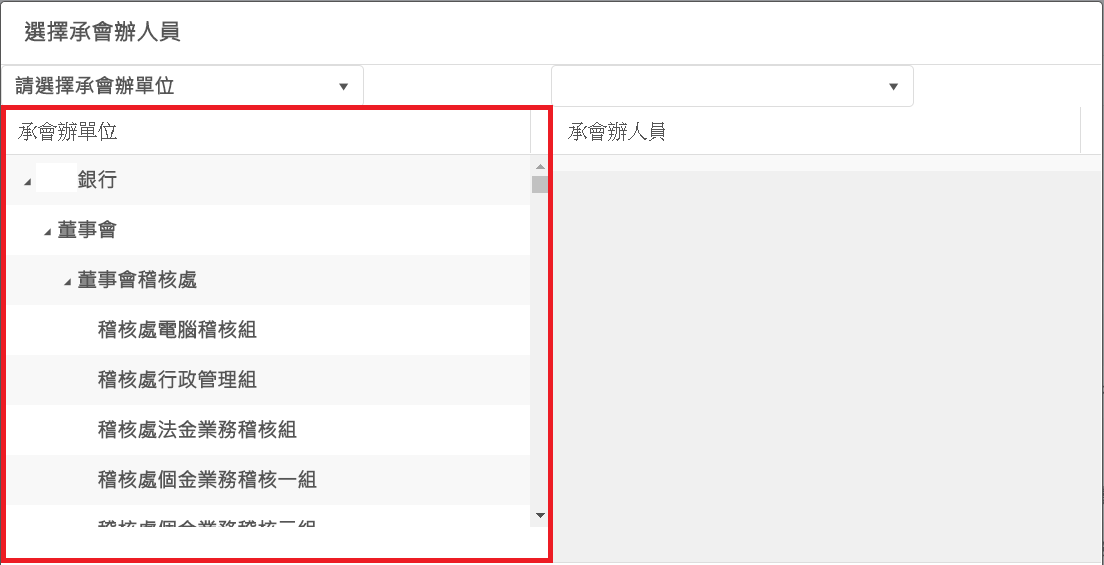
分為左右兩邊由組織及人員組成的treelist, 組織會帶動人員dataSource的刷新, 如下圖

客戶要求左手邊組織在畫面進入時要全部展開, 用chrome時覺得太慢, 而客戶端只用IE, 就真的又更慢了....
[找出問題點]
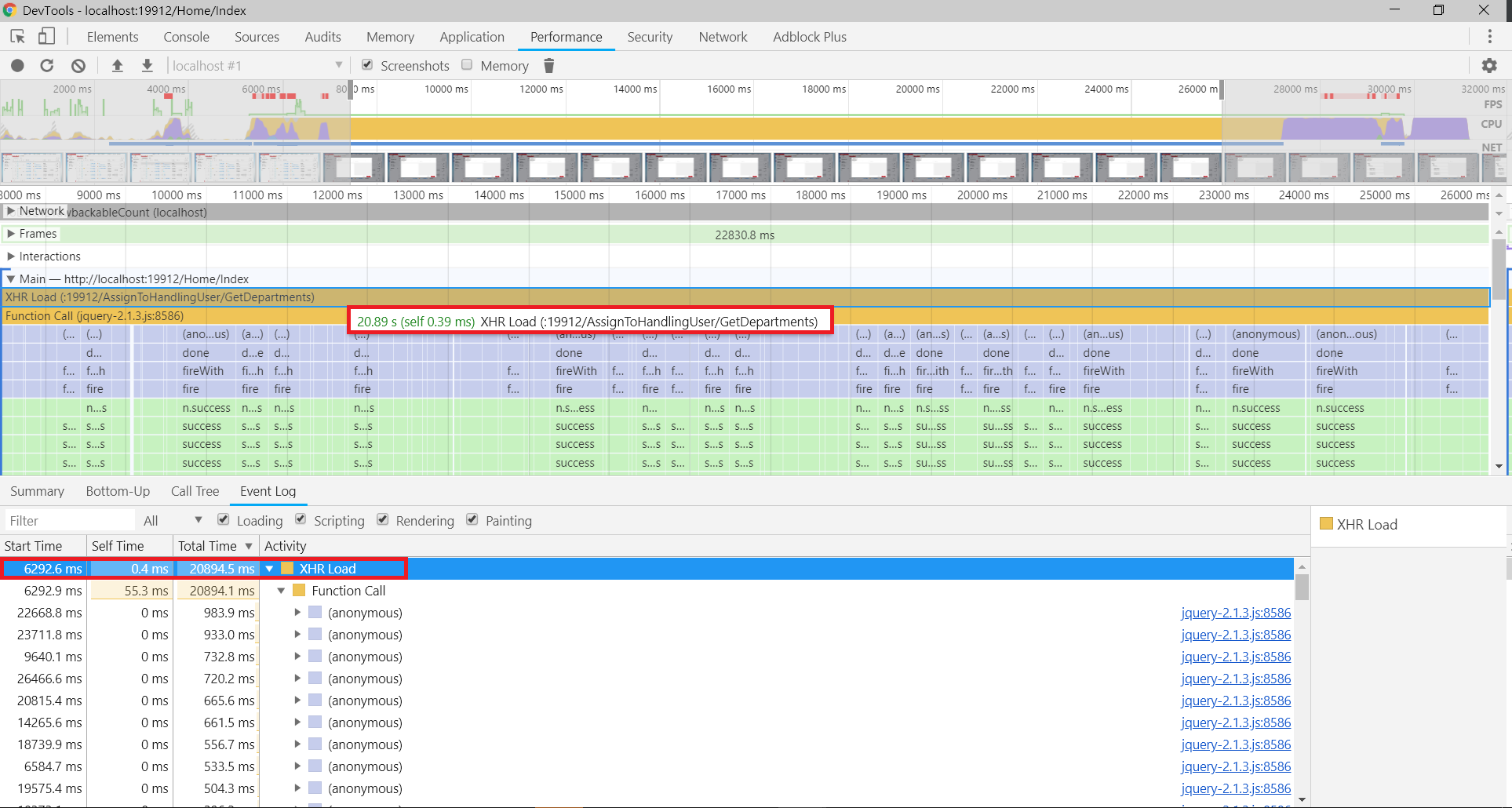
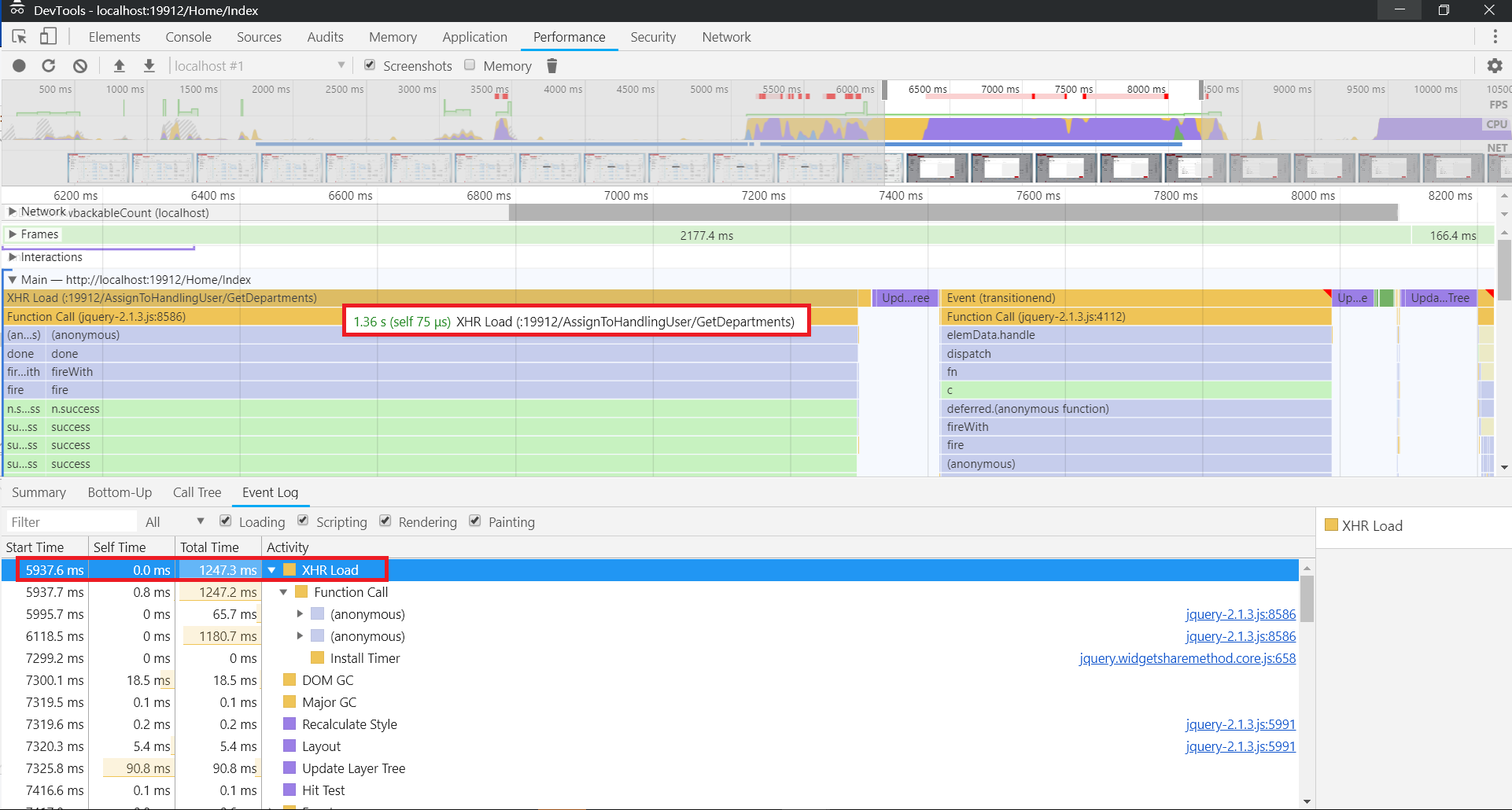
打開開發人員工具先分析問題點, 圖中框起來的地方花了20s左右,
可以看出大多花在function call的地方

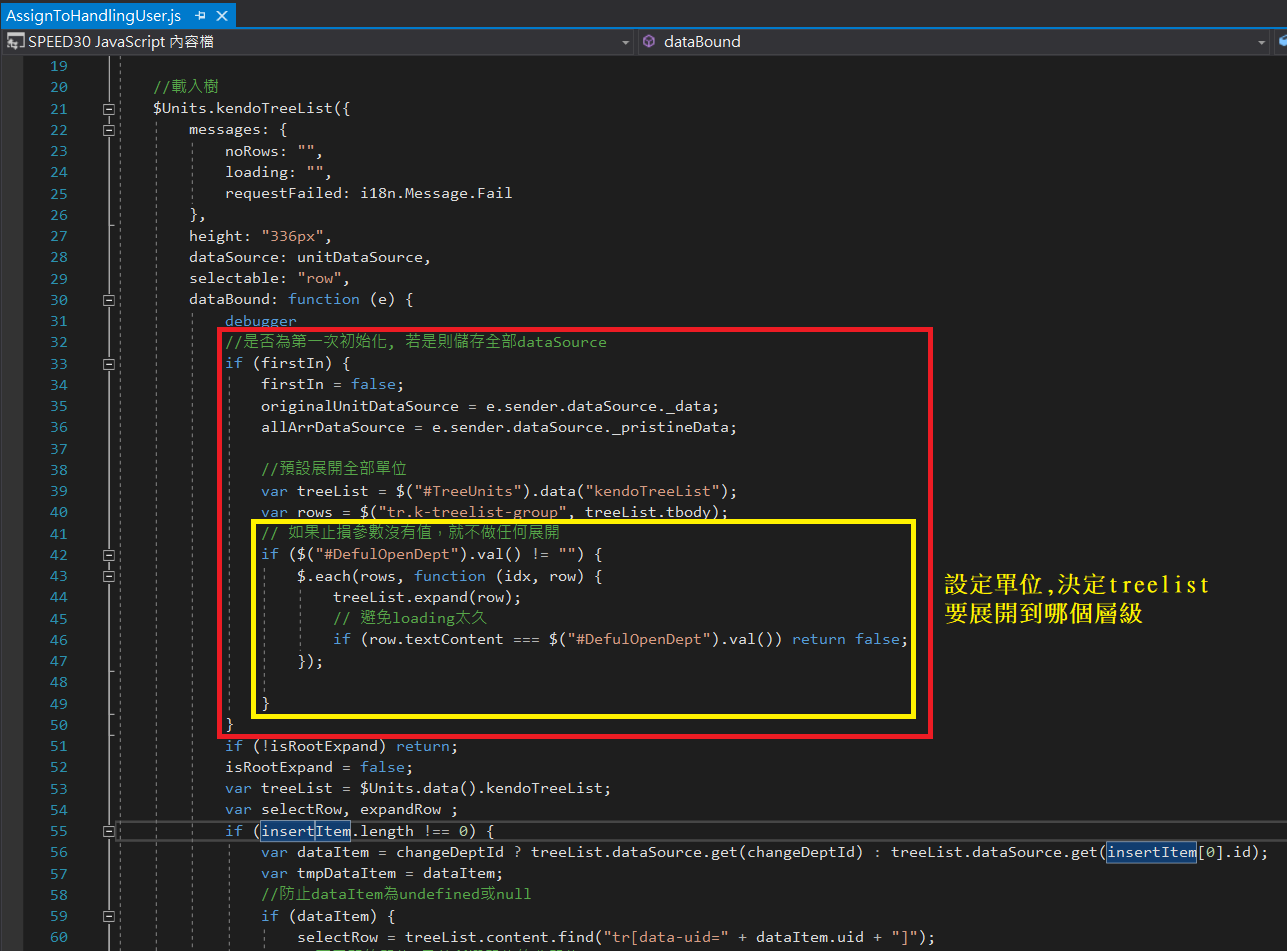
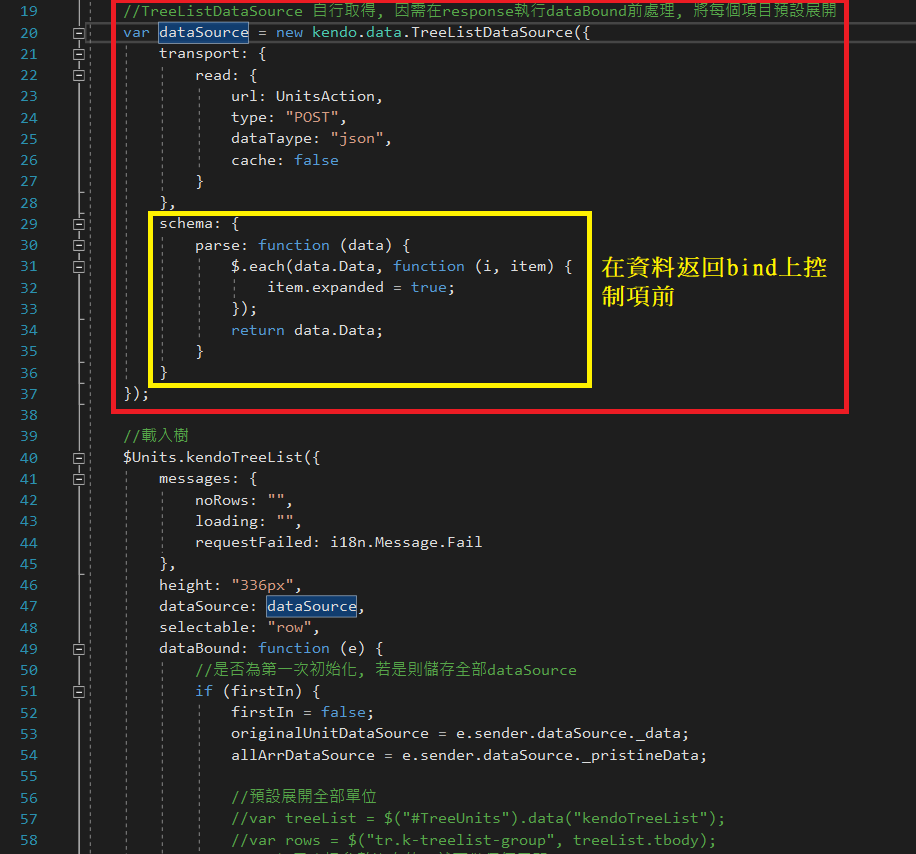
程式碼
前人為了滿足客戶的需求, 取其中間值(黃色框的部分), 從設定檔設定某一層組織的代碼,
在dataBound時去決定只展開到第3層(總共有5層), 但第44行的地方是將組織的dataItem去做expand,
是導致慢的主因, 而另一個缺點就是萬一第42行所設定的代碼並未符合上千筆資料中的任一筆, 因為each迴圈不會回傳false, 就真的一筆筆的展開了.....

[解決方法]
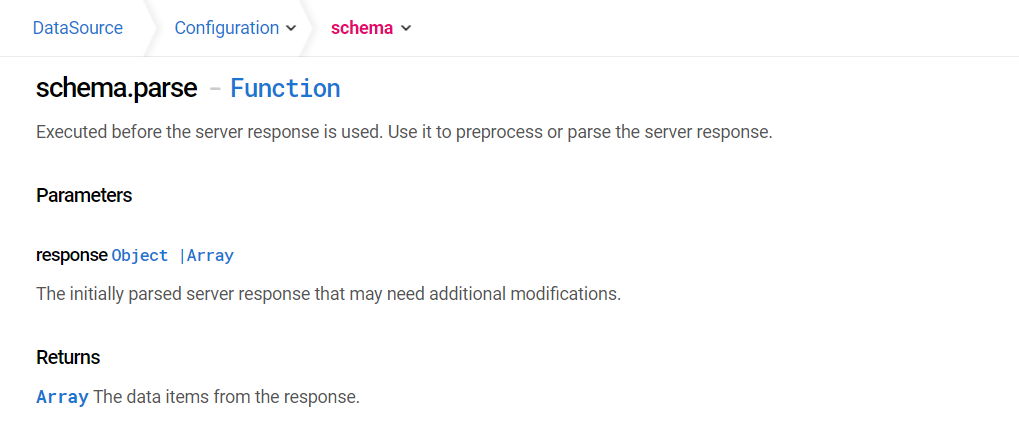
從DataSource的Configuration下手

將回傳的結果一一設定expended屬性, 因為kendoTreeList會依此屬性決定該筆資料是否要展開,
這個部分為了要清楚一點在dataSource的部分自己拿出來寫一份,
可以看到transport自己串url, 再利用schema的parse將return的資料再處理, 那之後在dataBound的地方可以不用重複呼叫expand方法展開

[結果]
改完後上述的function call幾乎都不見了, 時間降為1.36

為了提升效能, 應盡量減少讓程式在瀏覽器上做太多的處理,
但遇到類似這種不得不在客戶端取得全部資料再利用widget呈現的狀況, 不妨試試在dataSource有什麼可以先處理的地方