嘗試用linebot 套件 在官方帳號與單一用戶溝通
首先先開啟一個Node.js的專案
利用npm 安裝了express 與linebot 套件
express 主要用來做監聽用的
linebot就是我們的主角
一開始在VS裡npm安裝套件時就遇到問題
只好
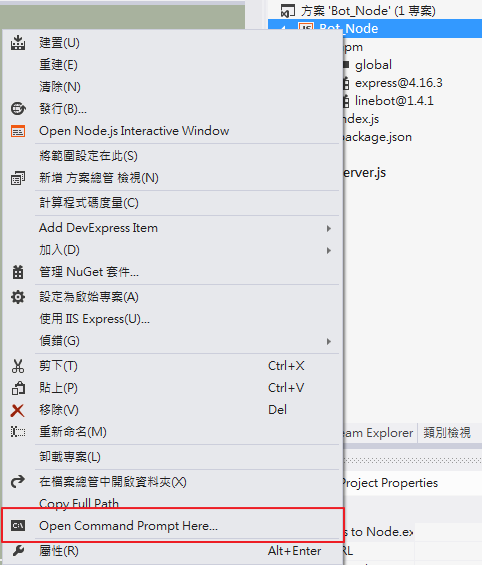
1.開啟Command line的方式安裝

2.用下cmd的方式安裝在專案之下
$ npm install linebot
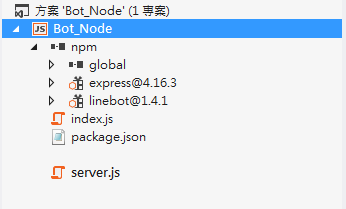
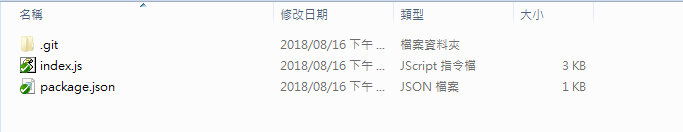
安裝後,在新增一個index.js,專案結構會長下面這個樣子
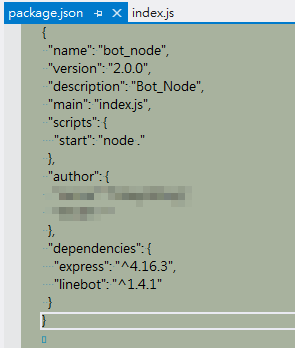
3.在裝完後package.json 就會把套件的版本與套件名稱填上;main(主程式)也改向新增的「index.js」

4.完成了專案的設定,index.js還是空的,這時先去建一個line developer 官方帳號
建帳號的方式就不多介紹,有了Developers帳號,建立一個Provider
5.進到了Provider,再建立一個Channal,記得要選Line的功能是Messaging API
6.建好後,當然自已就是Admin的角色,並且用的是Messaging API項目。
7.進到了Channel裡面就是要設定一些細節
8.其中App name、App description、App type 都是新建立Channel時會填寫的內容
而Channel ID、Channel secret、Channel access token(第10步)都是Line給你的,這些都要記下來,要填入我們的程式裡
9.滿值得提的是Plan的部分,當時在建立Channel的時候會要你選要走哪一個計畫,這是一個收費與不收費之間的差異
可以見Line 的方案介紹....而業界的高手們都建議用Developer Trial 會比免費版好用一些,如果真的有實用案例在花錢囉!

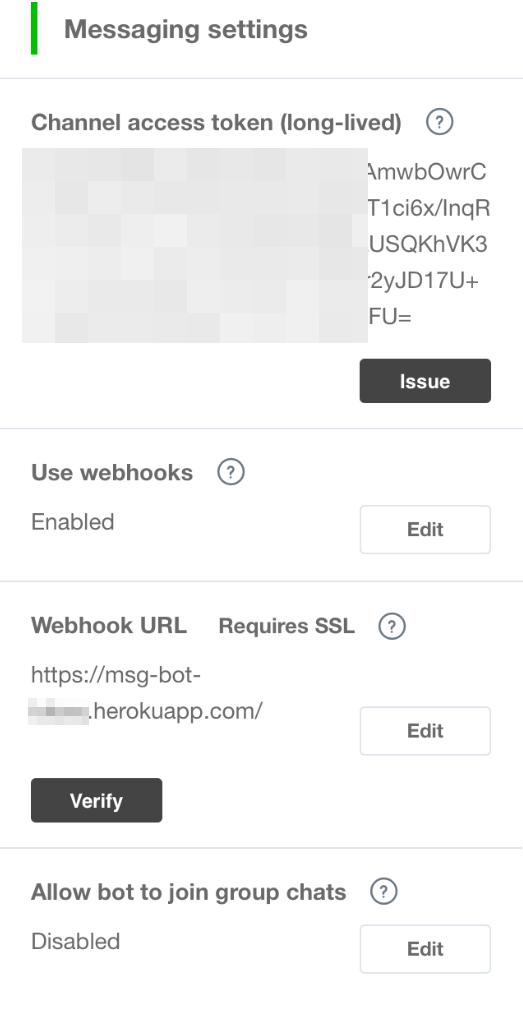
10.接著是Message Setting 也是最關鍵的部分來了!
一開始其實Channel access token是沒有東西的,只放了一個按鈕(我也忘了按鈕寫啥)
只要按下鈕就會產生一個token,這也是要記下來的資訊(要記下來的資訊都在第8步)

11.完成了上述的設定,接著重頭戲來了,Webhook Url要從何而來?
這個就是所謂Line的後台,通常一個官方帳號都會發送訊息給使用者,但如果我要拿使用者給我的訊息呢?
這就是Message API的精髓了,Line 規定後台的接收網站一定要是SSL的路線,也就是https,這是讓人最頭痛的
而Line直接提出建議,可以到Heruko中建一個免費的網站,又或者拿公司的server(誤)
Heroku建立帳號與網站的方式Google 一下,教學非常的多,這邊也不多介紹
(雖然這段搞了二三個小時,是整個實作卡最多時間的一個項目)
總言,到這個畫面,按下open app,就會出現一個新的頁面,而頁面上的網址就是Line要的Webhook URL

12.Line的設定就先停在這裡,回到我們的Node.js專案
把剛剛第8步上說的要記下的資訊一一填入我們的index.js之中
首先,先拿一份Sample code,把第8步所記下的資訊一一填入
var linebot = require('linebot');
var express = require('express');
var bot = linebot({
channelId: 'Channel ID',
channelSecret:'Channel secret',
channelAccessToken: 'Channel access token'
});
//取得使用者回覆的訊息
bot.on('message', function (event) {
if (event.message.type = 'text') {
var msg = event.message.text;
//重覆使用者說的訊息
event.reply("您說:"+msg).then(function (data) {
// success
console.log(event);
}).catch(function (error) {
// error
console.log('error:'+error);
});
}
});
// 主動發送訊息
setTimeout(function () {
var userId = 'Your User ID';
var sendMsg = "push hands up ";
bot.push(userId, [sendMsg]);
console.log('userId: ' + userId);
console.log('send: ' + sendMsg);
}, 3000);
const app = express();
const linebotParser = bot.parser();
app.get("/", function (req, res) {
res.send("Hello LineBot");
});
app.post('/', linebotParser);
//因為 express 預設走 port 3000,而 heroku 上預設卻不是,要透過下列程式轉換
var server = app.listen(process.env.PORT || 8080, function () {
var port = server.address().port;
console.log("App now running on port", port);
});
13.等等Your User ID是三小? 因為我們主動發出訊息是只能對單個使用者發出訊息
基本上可以去利用使用者回覆呀等等的功能記下使用者的ID,但因為只是自已的玩具,就拿自已的ID
這個ID要從何而來,再度打開Line Developers,開啟剛剛的Channel Setting,拉到最後面就有一個「Your user ID」的內容
14.都填完後就將index.js、package.json 發上Heroku裡,這個也含在搞了三個小時的Heroku的部份,也不再多說
只是不熟git的原故,才花比較多的時間

15.準備動作完成,再開一次Webhook Url 網頁,如果出現下面的畫面,就是成功上傳了

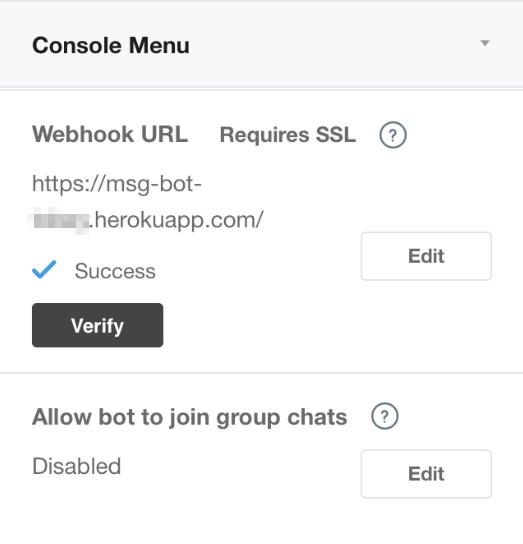
16.終於有了Webhook Url後,回填到Line Developers裡,一定要做Verify的動作,並呈現Success 確定連接成功

17.加入剛創建的官方帳號為好友,直接用搜尋ID是找不著的,最快的方式就是在Line Developers中的QR Code加入

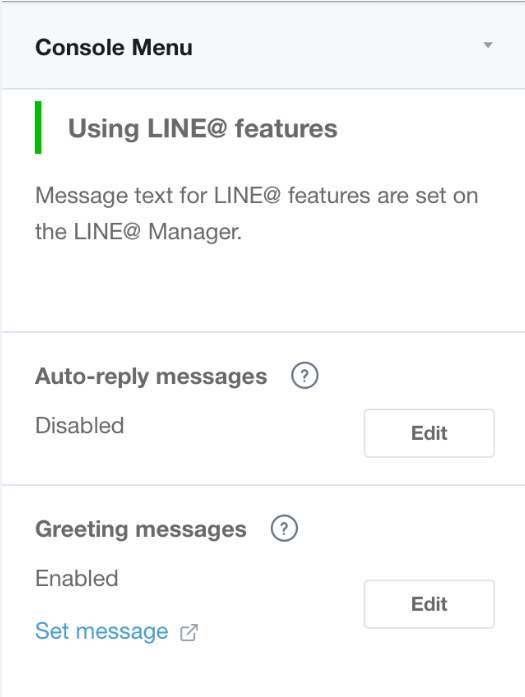
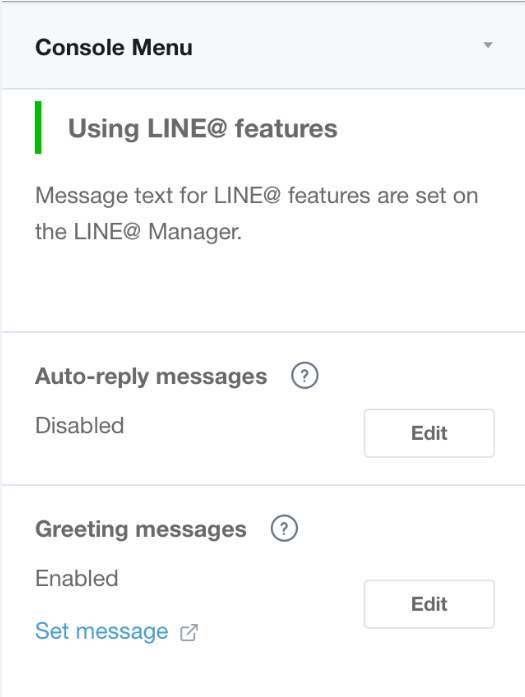
18.一加入後,歡迎詞就出現了,這是因為在Line Developers設定了Greeting message的原故
想要修改內容就點擊Set message即可。

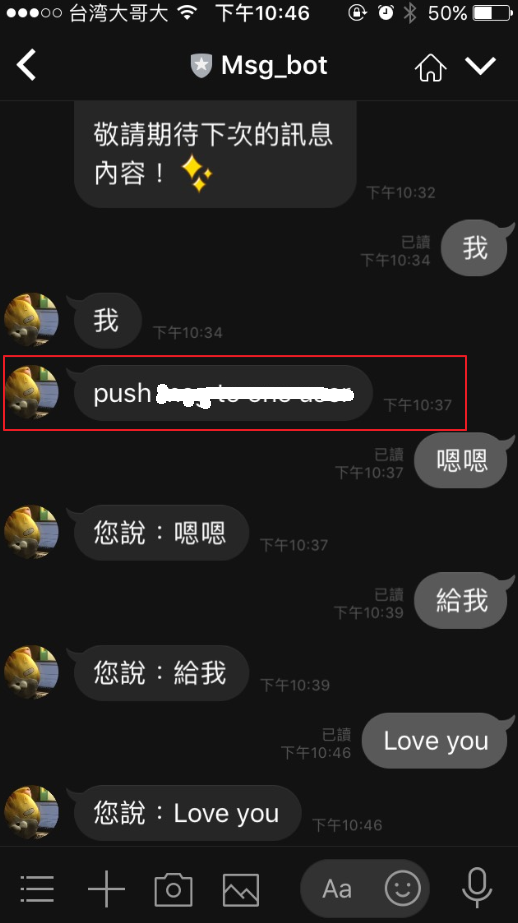
19.這時,主動訊息也會發出來,如紅框

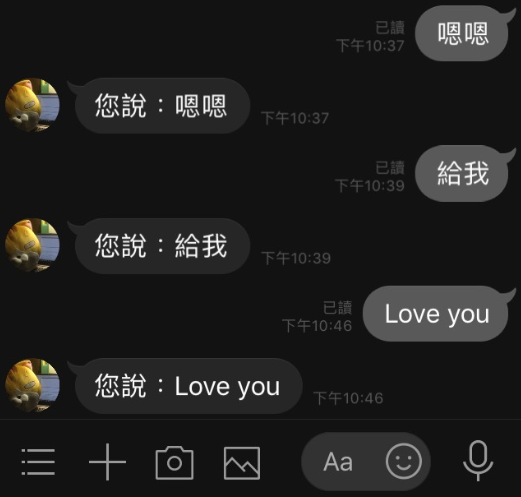
20.至於重覆使用者的回覆訊息這段,也搞了一二個小時
在預設中,Auto-reply message是enabled的狀態,這時不論使用者說了什麼,都會有一個自動回覆的message
而不會是重覆使用者的留言,所以要能執行重覆使用者留言,一定要將Auto-reply message 設為Disabled的狀態才可以
(ps.不知道是不是因為Plan 是Developers Trial 只能一問一答的關係)

Final.完成上述的的動作,終於花了一個工作天,完成了Node.js+Heroku後台+linebot套件+Message API的界接
完成了「類機器人」,下次撩妹勾肉就用走科技風吧!

參考資訊
linebot by nodejs github(官方版本)