介紹vue-router使用
一開始先簡單介紹路由,這邊一樣不講原理或是定義。路由兩個字分開來看就是「路」跟「由」,「路」:表路徑、「由」表由來,所以路由可以看成從一個網頁要如何到另外一個網頁的路徑,簡單來說就是整個網站的地圖,有了地圖就能知道通往每個頁面的網址,這就是路由的功用。
首先我們先將vue的路由套件新增至專案,開啟終端機輸入
npm install vue-router
或是
yarn add vue-router
下載安裝完畢之後,在/src/main.js 裡面引入路由套件
import Vue from "vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import App from "./App.vue";
import VueRouter from "vue-router";
Vue.use(ElementUI);
Vue.use(VueRouter);
new Vue({
el: "#app",
render: h => h(App),
VueRouter,
router,
template: "<App/>",
components: { App }
});
開始寫路由之前,我們先做一個 Layout(佈局) 出來,Layout可以想成整個網頁的基本模板,然後依照路由設定在上面蓋不同的子頁面,覺得抽象嗎?那我們換個講法,Layout就像是一張披薩餅皮,然後上面可以依照食譜(路由)放臘腸(子頁面)做成美式臘腸披薩,也可以依照食譜(路由)放上鳳梨(第二個子頁面)做成夏威夷披薩。不同的路由(食譜)可以在Layout(披薩皮)顯示不同的頁面(口味)。
先在 /src 底下右鍵新增一個檔案,取名叫做 layout.vue

接下來在裡面打上程式碼
<template>
<div id="app">
<el-container>
<el-header class="el-header">我的第一個Vue網頁</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</div>
</template>
<script>
import Vue from "vue";
</script>
<el-container> :外層容器,最外層的區塊。
<el-header>:頂端容器,頂端的區塊。
<el-main>:主要區域容器,主要的區塊,大部分子網頁會設定顯示在這。
<router-view>:路由顯示的子網頁會放在這個區塊。
接下來為了方便管理路由,在src底下再新增一個資料夾router,裡面新增 index.js 和 router.js 兩個檔案
index.js:
import Vue from "vue";
import Router from "vue-router";
import routes from "./router";
Vue.use(Router);
const router = new Router({
routes
});
export default router;
index.js 這邊將vue跟vue-router還有新增的router.js引入進來
router.js:
import layout from "../layout";
至於rouetr.js這邊將layout這一頁引入
接下來新增一個新的頁面,放在src底下,就叫做mypage.vue吧
頁面就先不要寫得太複雜,大概像下面這樣
<template>
<div></div>
</template>
然後將這一頁加入路由(router)裡面
將router.js改寫成
先將mypage引入
import mypage from "../mypage";
接下來稍微一些複雜
首先先新增一個路由集合
const Routers = {
}
接下來將Layout作為基底頁面
import layout from "../layout";
import mypage from "../mypage";
const Routers = {
path: "/",
name: "layout",
component: layout
};
再將剛剛新增的mypage新增為子頁面,然後將整個路由集合輸出出去
import layout from "../layout";
import mypage from "../mypage";
const Routers = [{
path: "/",
name: "layout",
component: layout,
children: [
{
path: "/mypage",
name: "mypage",
component: mypage
}
]
}];
export default Routers;
接下來更改一下App.vue這一頁
我們將之前做的東西剪下貼上到mypage裡面
<template>
<div id="mypage">
<el-input v-model="no" placeholder="學號" style="width:180px;"></el-input>
<el-input v-model="name" placeholder="姓名" style="width:180px;"></el-input>
<el-input v-model="sex" placeholder="性別" style="width:180px;"></el-input>
<el-button @click="clickEvent()">按鈕</el-button>
<el-table :data="tableData">
<el-table-column prop="tblno" label="學號"></el-table-column>
<el-table-column prop="tblname" label="姓名"></el-table-column>
<el-table-column prop="tblsex" label="性別"></el-table-column>
</el-table>
</div>
</template>
<script>
import Vue from "vue";
export default {
data() {
return {
no: 0, //數字格式不用“”括起來
name: "", //字串格式要用“”括起來
sex: "",
tableData: [] //表格資料為一個陣列
};
},
methods: {
clickEvent() {
this.tableData.push({
tblno: this.no,
tblname: this.name,
tblsex: this.sex
});
}
}
};
</script>
接下來我們再更改一下layout這一頁
把分頁的連結加進來
<template>
<div id="app">
<el-container>
<el-header class="el-header">我的第一個Vue網頁</el-header>
<el-container style="height:100%">
<el-aside class="el-aside menu" style="width: 300px; background-color: aliceblue">
<div id="aside">
<el-menu default-active="2" class="el-menu-vertical-demo">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>分頁</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<i class="el-icon-user-solid"></i>
<a href="/#/mypage">mypage</a>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</div>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import Vue from "vue";
export default {
data() {
return {};
}
};
</script>
用的是element-ui 的 el-menu套件
接下來就跑起來看看結果吧
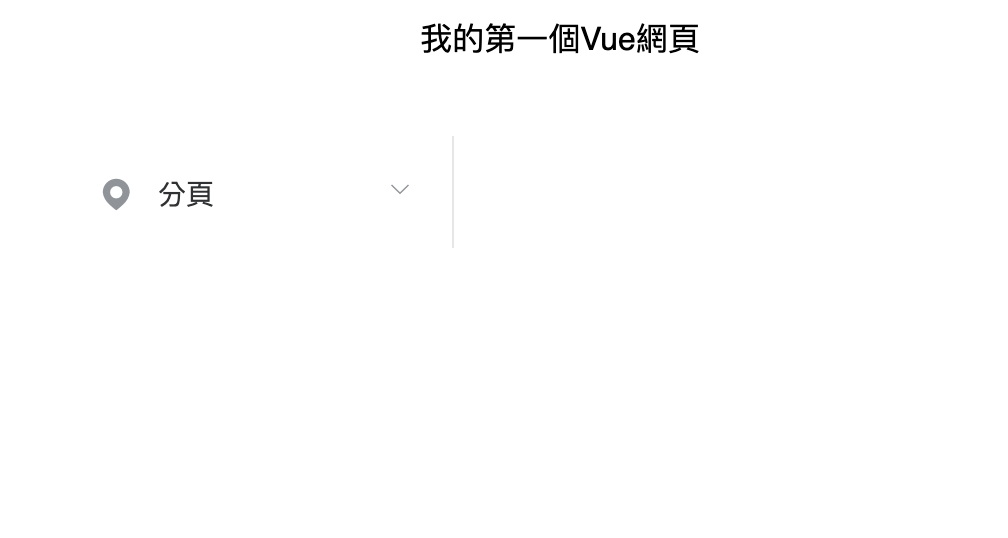
沒有錯誤的話運行起來的畫面大概是長這樣

點下分頁就會將頁面顯示在右方

到此就完成了一個簡單的擁有路由網頁了
需要增加別的頁面就照一樣的模式重複做下去即可
這篇可能比起之前的操作上要複雜許多
一開始可以先用複製貼上做出第一頁
接下來再依樣畫葫蘆做出第二頁、第三頁
如此可以比較快熟悉路由的寫法