摘要:[筆記][Windows Phone App]三種大小的Icon一次ok!!!
在開發一隻app的同時,Icon也是不可或缺的~~~
之前在設計Icon的時候,一直很懊惱到底要怎麼弄會比較快
因為Windows Phone 的Icon 有分為 300*ˇ300 128*128 48*48 這三種
想說設定好每個大小之後這樣Icon的位置不是就要重新排版嗎??
之後有詢問其他同學才學會有一個非常快速的方法,
只要做好一個大小的Icon就可以把其他兩種一起解決,
我的作法是:
Step1:先在Illustrator 或是 Photoshop 設計好一種大小的Icon(建議先做最大的300)
Step2:再到PhotoImpact 去做調整
Step3:最後在儲存成.PNG檔就可以了
----------------------------------------------------------------------------------------
以下是在PhotoImpact裡面來做調整
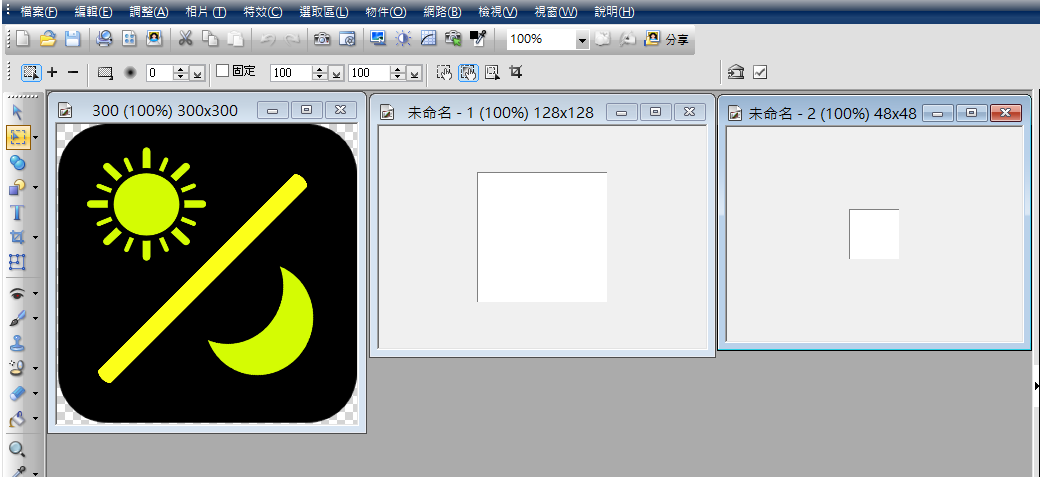
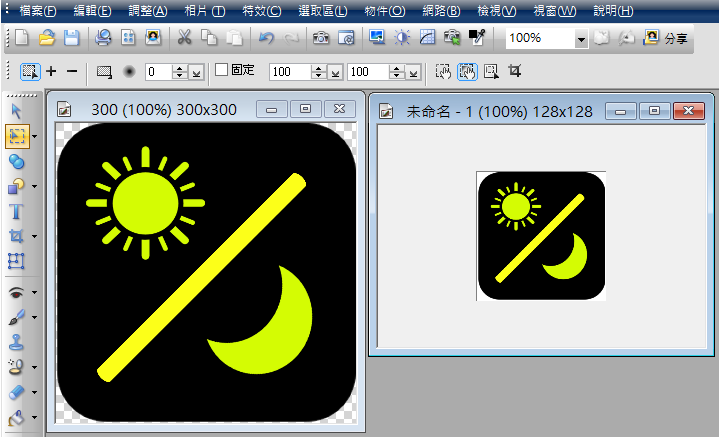
步驟1 >> 都先新增好三個大小的版面 (300 128 48)
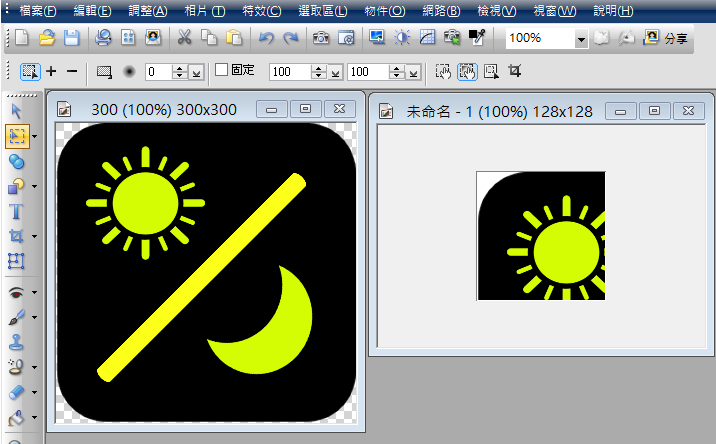
步驟2 >> 把原本的圖片複製貼上到128*128大小
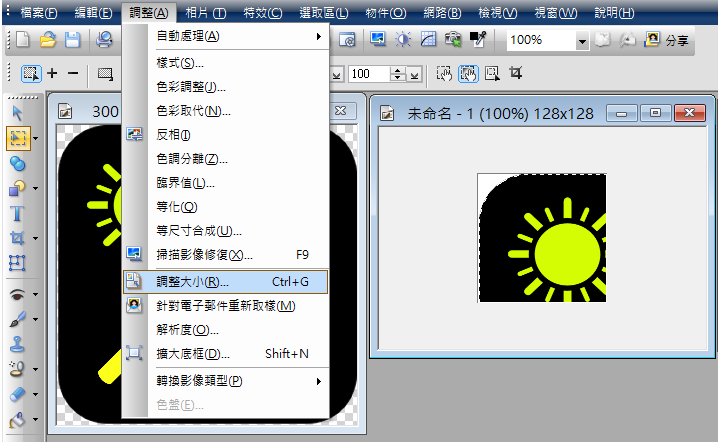
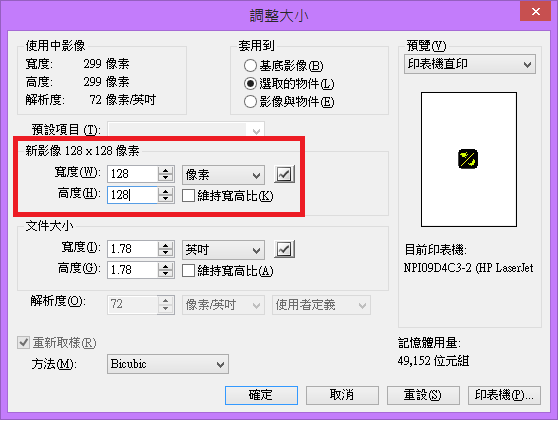
步驟3 >> 點一下複製過去的那張圖片之後,點選上面功能列的[調整 / 調整大小],
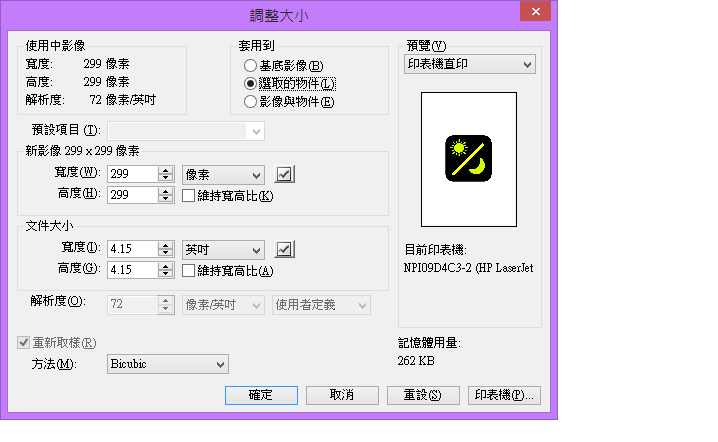
點擊後的視窗
點之後再[新影像]調整[寬度]跟[長度],調整為寬度128 & 高度128
步驟4 >> 調整完後按下[確定],儲存成.PNG檔就完成囉。
這些步驟一此類推就可以簡簡單單的完成三種大小的Icon囉!!!!!
以上是小弟的作法,有更好的方法也可以多多指教囉!!!
謝謝。