摘要:列印網頁控制項的顯示/隱藏
有時我們在做列印網頁功能時
往往都和原本的網頁差異不大
可能只是某控制項隱藏或顯示的樣式不一樣
內容都是一樣的
這時候我們可以簡單用CSS來控制
而不需要特定再寫一個網頁來做列印
.htm檔
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>列印測試</title>
<style type="text/css" media="print">
.print_disable
{
visibility: hidden;
}
p
{
color: #ffffff;
background-color: #000000;
}
</style>
<style type="text/css" media="screen">
p
{
color: #ccffff;
background-color: background;
}
</style>
</head>
<body>
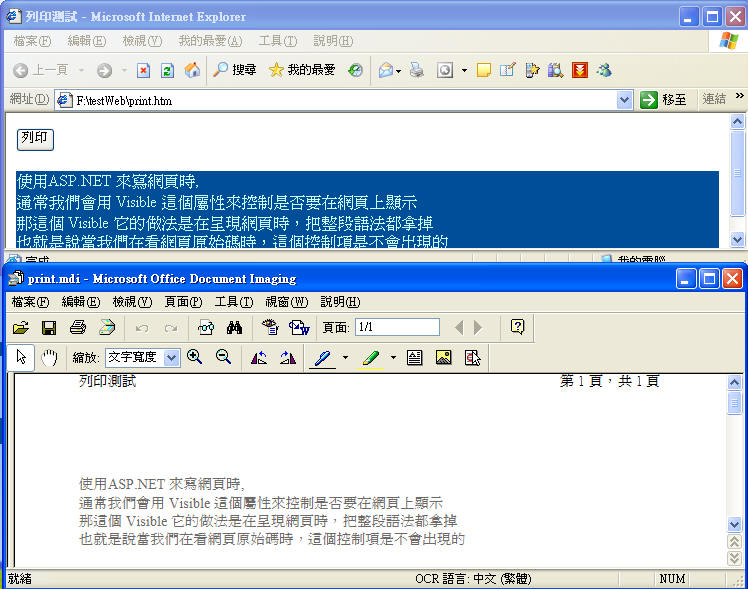
<input id="Button1" class="print_disable" type="button" value="列印" onclick="fnPrint()" />
<p>
使用ASP.NET 來寫網頁時, <br />
通常我們會用 Visible 這個屬性來控制是否要在網頁上顯示 <br />
那這個 Visible 它的做法是在呈現網頁時,把整段語法都拿掉 <br />
也就是說當我們在看網頁原始碼時,這個控制項是不會出現的</p>
<script type="text/javascript">
// 列印
function fnPrint()
{
window.print()
}
</script>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>列印測試</title>
<style type="text/css" media="print">
.print_disable
{
visibility: hidden;
}
p
{
color: #ffffff;
background-color: #000000;
}
</style>
<style type="text/css" media="screen">
p
{
color: #ccffff;
background-color: background;
}
</style>
</head>
<body>
<input id="Button1" class="print_disable" type="button" value="列印" onclick="fnPrint()" />
<p>
使用ASP.NET 來寫網頁時, <br />
通常我們會用 Visible 這個屬性來控制是否要在網頁上顯示 <br />
那這個 Visible 它的做法是在呈現網頁時,把整段語法都拿掉 <br />
也就是說當我們在看網頁原始碼時,這個控制項是不會出現的</p>
<script type="text/javascript">
// 列印
function fnPrint()
{
window.print()
}
</script>
</body>
</html>