摘要:開發欲置放在 Moss下的ASP.NET 網頁
開發aspx網頁去存取MOSS有兩種主要的模式,一種是指定MOSS的網址,這種方式比較適用外部網站要去存取MOSS的資料時所使用,而另一種方式是:直接寫一個網頁,將網頁放置在MOSS下執行,當搭配加上主版頁面(Master Page)的設計後,就變成如同崁在MOSS網站中的網頁了。
這邊亞當斯要介紹的是第二種方式,也就是寫網頁放到MOSS下,可以讓他自動判斷取得網站的相關資訊,這種做法要使用到的的API物件為:Microsoft.SharePoint.WebControls下的SPControl。
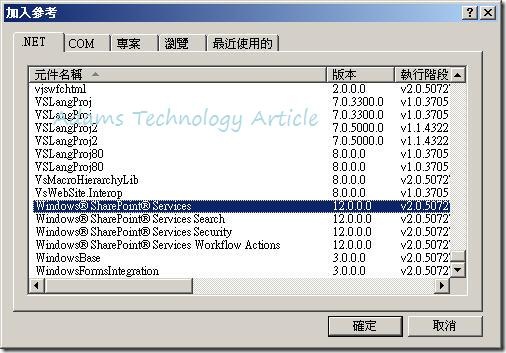
1.首先先建立一個測試網站,藉由這個網站來設計網頁,第一步驟當然要加入Microsoft.SharePoint.dll參考,如下圖: 
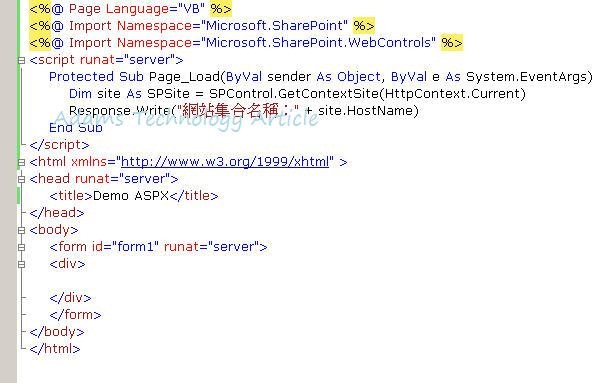
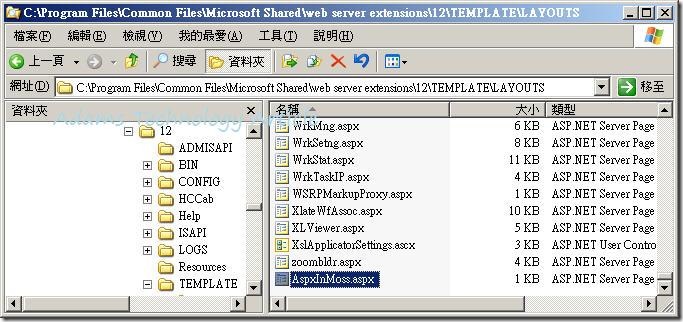
2.新增一個AspxInMoss.aspx網頁,並且撰寫可以自動偵測MOSS網站的程式碼,這邊會使用SPControl的GetContextSite方法取得正在執行的HttpContext物件,網頁完整程式如下:  3.接著,將AspxInMoss.aspx網頁複製到Moss下(路徑為:C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS),而不是直接放到IIS中唷,這可能是比較不一樣的地方吧。
3.接著,將AspxInMoss.aspx網頁複製到Moss下(路徑為:C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS),而不是直接放到IIS中唷,這可能是比較不一樣的地方吧。  4.最後打開瀏覽器,打入網址::http://center.beauty.corp/_layouts/AspxInMoss.aspx, 瀏覽Moss下的自訂網頁,可以看到正常的執行結果。
4.最後打開瀏覽器,打入網址::http://center.beauty.corp/_layouts/AspxInMoss.aspx, 瀏覽Moss下的自訂網頁,可以看到正常的執行結果。