摘要:使用Visual Studio 2005 Extensions 1.1 設計 Moss WebPart(網頁組件)
前幾篇文章(Windows SharePoint Services 3.0 工具:Visual Studio 2005 Extensions 1.1 中文版)有提到有關Visual Studio 2005 Extensions 1.1中文版的介紹,事實上安裝完之後沒有玩一下真的會手癢。
所以亞當斯這邊便建立一個使用VB的WebPart專案來設計一個MOSS用的網頁組件(使用VB的原因是因為之前的版本都只支援C#,所以當然要寫點不一樣的),專案範本選擇的是VB中的-網頁組件。
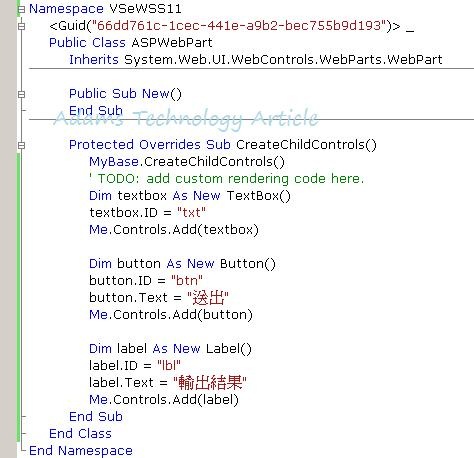
使用專案範本的好處,是可以直接新增一個WebPart的項目,就不用自己又要繼承,又要改寫不同的方法了,以下的範例程式是直接新增一個網頁組件的項目,預設類別會自動繼承System.Web.UI.WebControls.WebParts.WebPart,並且在 CreateChildControls的方法中加入一些ASP.NET的控制項,讓WebPart可以包含多個控制項。
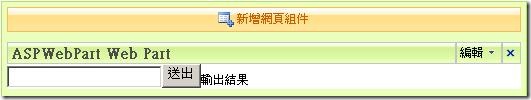
事實上,以上這段程式將會在MOSS網站中的網頁上顯示以下結果: 
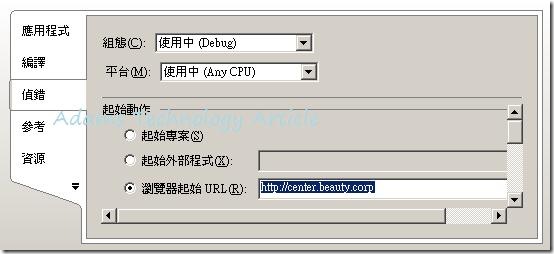
然而其實亞當斯一直覺得,使用Visual Studio 2005 Extensions的樣板來開發WebPart最大的好處在於他的「部署」方式,既簡單又便利。那麼這個設定部署的超重要技巧為:當設計好WebPart之後,如果要部署到MOSS網站中,可以先設定專案屬性中的「偵錯屬性」,並設定瀏覽起使URL為想要部署的MOSS網站之網址,例如:http: //center.beauty.corp。 
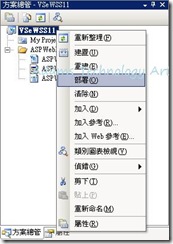
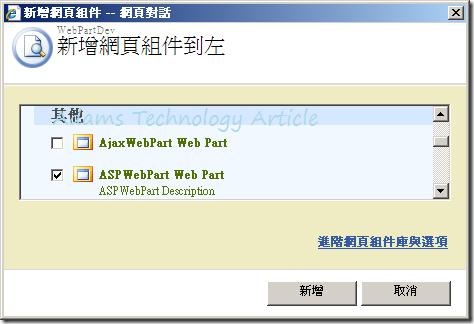
接下來只需要對著專案按下滑鼠右鍵,選擇「部署」,VS.NET就會自動將WebPart專案先封裝成方案,接著將方案註冊到MOSS網站中,並且也會封裝為Feature模組自動註冊到網站集合中。最後啟動Feature讓網站可以直接在網頁中加入網頁組件來使用。最後假設亞當斯要在MOSS中加入這個 WebPart,那個在加入的頁面中,就會出現下面的新增網頁組件視窗,接著只要挑選後,按下新增就大功告成囉!