StaticResource與DynamicResource
在XAML常會見到StaticResource與DynamicResource這兩種資源的用法,這兩種資源使用有什麼不同呢?基本上StaticResource與DynamicResource大概有幾種區別:
StaticResource | DynamicResource |
靜態套用資源,表示資源只套用一次,之後不管資源如何變化都不會改變。 | 動態套用資源,只要來源的資源產生變化時就會跟著變化。 |
不需追蹤資源,耗費較少的系統資源。 | 需要追蹤資源,耗費較多的系統資源。 |
不限制資源套用的目標 | 只能使用在相依屬性上 |
另外使用StaticResource有點「循序」的意味,也就是說資源必須在使用之前宣告,下面就是一種錯誤的使用:
 <Window
<Window  …
… 
 Background="{StaticResource ImageBrush1}">
Background="{StaticResource ImageBrush1}">  <Window.Resources>
<Window.Resources>  <ImageBrush x:Key="ImageBrush1" ImageSource="back.png"/>
<ImageBrush x:Key="ImageBrush1" ImageSource="back.png"/>  </Window.Resources>
</Window.Resources>  …
…由於StaticResource的使用早於資源的宣告,所以這種寫法是不能執行的,在Blend 2中這種錯誤寫法在編輯時期並不會有錯誤的提示,在執行時期就會發生未知的錯誤。而Visual Studio 則在編輯階段時就會提示錯誤,因此若有類似的需要時,應該使用DynamicResource而不是StaticResource。
雖然在程式中套用資源時沒有DynamicResource或StaticResource的參數或屬性可供設定,但是指定資源的方式卻與DynamicResource或StaticResource有關,例如:
 …..
….. 02
 namespace ResourceTypeProject
namespace ResourceTypeProject 03
 {
{ 04
 public partial class Window1 : Window
public partial class Window1 : Window 05
 {
{ 06
 public Window1()
public Window1() 07
 {
{ 08
 this.InitializeComponent();
this.InitializeComponent(); 09
 this.Loaded += new RoutedEventHandler(Window1_Loaded);
this.Loaded += new RoutedEventHandler(Window1_Loaded); 10
 SolidColorBrush brushResource = new SolidColorBrush(Colors.Blue);
SolidColorBrush brushResource = new SolidColorBrush(Colors.Blue); 11
 Window.Resources.Add("MyBrush", brushResource);
Window.Resources.Add("MyBrush", brushResource); 12
 }
} 13
 void Window1_Loaded(object sender, RoutedEventArgs e)
void Window1_Loaded(object sender, RoutedEventArgs e) 14
 {
{ 15
 btnDyna.SetResourceReference(Button.BackgroundProperty, "MyBrush");
btnDyna.SetResourceReference(Button.BackgroundProperty, "MyBrush"); 16
 btnStatic.Background = (SolidColorBrush)Window.FindResource("MyBrush");
btnStatic.Background = (SolidColorBrush)Window.FindResource("MyBrush"); 17
 }
} 18
 private void btnChange_Click(object sender, RoutedEventArgs e)
private void btnChange_Click(object sender, RoutedEventArgs e) 19
 {
{ 20
 Window.Resources["MyBrush"] = new SolidColorBrush(Colors.Red);
Window.Resources["MyBrush"] = new SolidColorBrush(Colors.Red); 21
 }
} 22
 }
} 23
 }
}在程式一開始時我們定義了一個資源-MyBrush,在Window載入完成後分別以:
 btnDyna.SetResourceReference(Button.BackgroundProperty, "MyBrush");
btnDyna.SetResourceReference(Button.BackgroundProperty, "MyBrush");  btnStatic.Background = (SolidColorBrush)Window.FindResource("MyBrush");
btnStatic.Background = (SolidColorBrush)Window.FindResource("MyBrush");這兩行來分別指定Button.Background的資源,btnDyna我們使用SetResoueceReference方法來指定使用資源,這種寫法相當於在XAML使用DynamicResource來套用資源;而btnStatic我們則是使用FindResource方法,將找到的資源轉換型別後直接指定給btnStatic.Background屬性,這種方法等同於使用StaticResource。
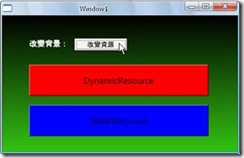
執行程式之後結果也如預期一般,btnDyna的背景會隨著資源改變而改變;而btnStatic則不會有這種現象。
使用DynamicResource才會追蹤資源的變化 |
 Background="
Background="