Angular、TypeScript實作前端MVC架構
前言
自己是寫WebForm出生的,當剛接觸MVC時,不禁感嘆,這真是個漂亮的架構呀!三層似乎已經很足夠了,很難想像要怎再細分下去。但最近突然有一個感覺,View負責的東西實在還是太多了,多到已經有資格自成一體的MVC架構,再配合上TypeScript,根本是如虎添翼,因此,就趕緊來實作一個小範例放在部落格分享。當前端也成為強型別時,這個世界真的變得更加美好了。
假設需求是...
想要實作範例,當然要先想想有甚麼需求
- 希望前端程式的ViewModel能享受到強型別的好處
- 希望前端程式也能達到關注點分離並且習慣取代配置
- 希望前端程式能共用自定義的標籤
- 希望能用最直覺的方式操控HTML標籤
需求大概就先定這樣就好了,也許有人會覺得,前端程式的ViewModel有強型別的功能,這Razor不就已經做到了嗎?其實要這麼說也沒錯啦。當初在摸Razor的時候,直覺就是..挖在前端可以寫後端程式耶!好棒好方便喔。但隨著對前端程式的熟悉度增加,開始覺得,當初會這麼想,是因為對前端不熟。因為現在發現,在前端寫後端C#的程式感覺程式碼會變得髒髒的,對程式開始漸漸有潔癖,就沒辦法忍受這種行為。
至於關注點分離和習慣取代配置,我覺得前端程式也該有這種概念,Service只需專注在跟後端API互動;Controller只需專注透過Service取得資料注入到自己的property內供Html頁面存取;而Route則是專注在監控網頁狀態改變時,呼叫對應的Controller和Html網頁;Html網頁就是純粹展現網頁內容,和很基本的呈現邏輯,例如ng-if、ng-show等等。這樣一來,團隊開發系統時風格就會很一致,只要建立起良好的規範,就可以開發出可讀性和維護性都很高的前端程式。
再來是提供自定義的標籤,這也是在構築大型系統很重要的一環,有點類似基礎建設,透過自定義的標籤,就能很輕易組合出各式需求的頁面,同時,也可大幅減少重複造輪子的時間以及降低維護成本,透過封裝的技巧,可讓開發人員不需了解元件內部運作的複雜邏輯就能開發出對應的需求。
開發環境

Angular.UI.UI-Router主要是負責Router的服務,監控網頁的狀態。
AngularJS.Core則是angular的核心。

這兩個套件主要是TypeScrip會用到的定義檔,TypeScript是強型別的JavaScript,而他就是透過這種類型的套件,會產生結尾是.d.ts的定義檔。當然,這檔案絕對是可以自行產生的,但程式設計師的美德就是懶,這種東西在網路上大部分已經都有現成的輪子,建議還是直接nuget搜尋下來用就好。
這個套件是精隨之一,他主要的功用是把你在後端定義好的ViewModel,產生.d.ts的檔案,讓你的前端程式碼獲得強型別的功能。而且他很好用在於,當後端定義的ViewModel有做更新的時候,前端要更新.d.ts的定義,只要按一下Ctrl+S,他就會自動幫你更新前端程式碼ViewModel型別。
建立範例骨架
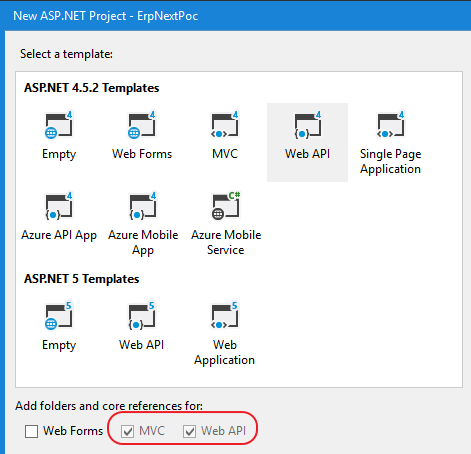
新增專案選擇Project => Web => ASP.NET Web Application 取名叫做SapWeb

再來Add => New Project => Class Library 取名叫做ViewModel

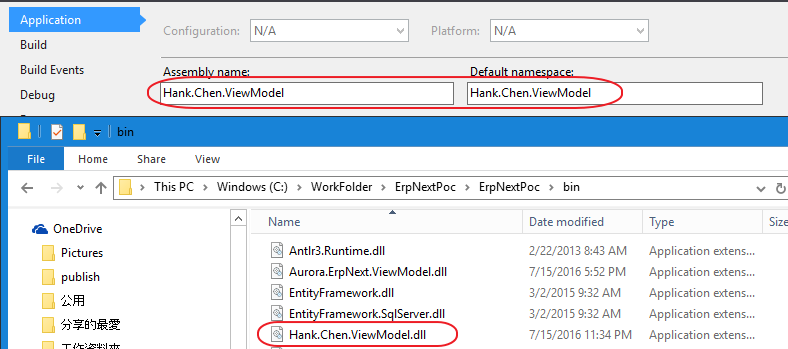
接著把SapWeb 專案參考ViewModel專案,參考完畢會在SapWeb的bin資料夾內看到對應的dll名稱,可參考下圖

然後加入nuget的套件
- AngularJS.Core
- Angular.UI.UI-Router
- Angularjs.TypeScript.DefinitelyTyped
- Angular-ui-router.TypeScript.DefinitelyTyped
- TypeLite
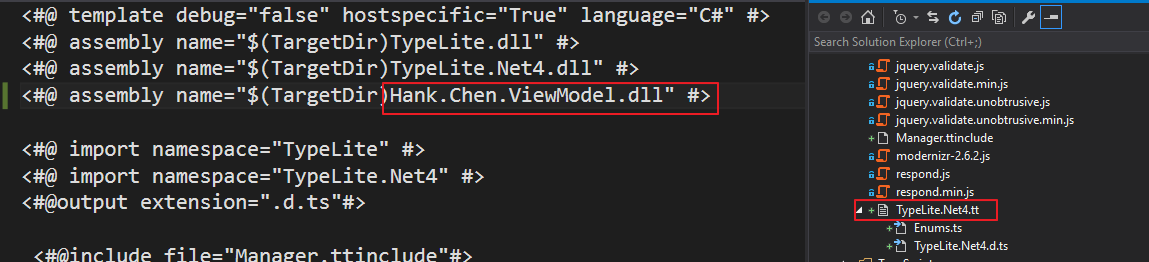
剛加入TypeLite套件會報錯,依照下圖修改TypeLite.Net4.tt,將參考的dll名稱改為我們ViewModel的dll名稱按下存檔就正常了

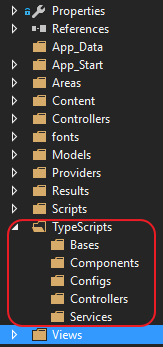
接著依照下圖建立資料夾

在ViewModel裡新增一個member的類別後按下Rebuild。
public class MemberViewModel
{
public Guid Id { get; set; }
public string Name{ get; set; }
}
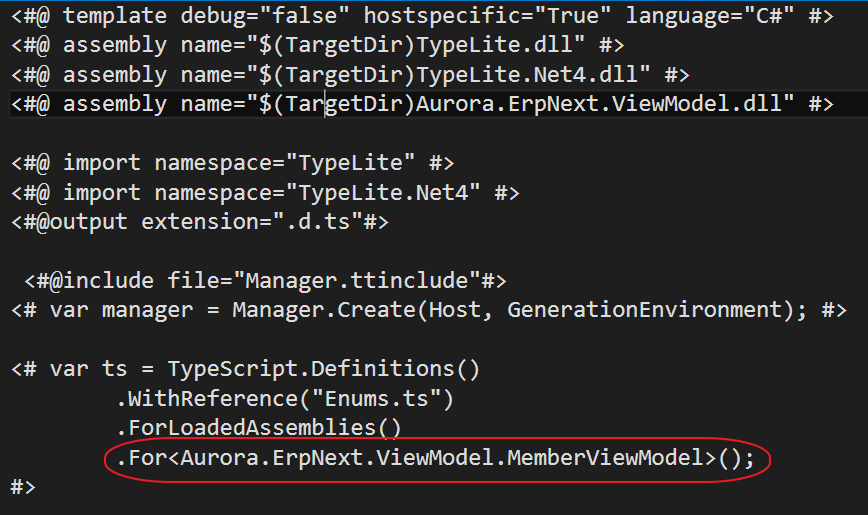
接著打開TypeLite.Net4.tt新增我們的ViewModel,按下存檔

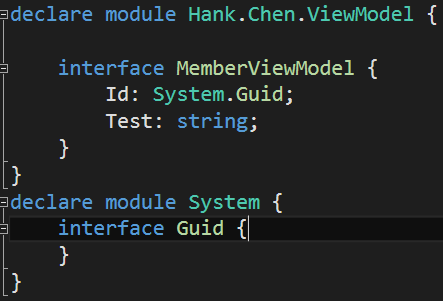
再點開TypeLite.Net4.d.ts,便會發現我們在後端建立的ViewModel自動地被產生了,可參考下圖。

做到這裡,基本的框架已經完成嚕。
小結
做到這裡已經基本把環境需要的套件都安裝完畢,並且專案骨架也先建立好了。以前寫程式都是接到需求就直接硬幹,但做出來的程式往往可以動,卻不是好的架構,所以現在開始練習當需要做某個需求時,都反覆地問自己框架是甚麼,在架構還未清楚之前,先不要馬上就實作程式碼。否則直接實作程式碼下場,便會常常迷失在細節裡而被綁死,於是失去宏觀的角度來分析整個系統,反倒會拖慢開發進度,並且挖出一個讓接手程式的人都會幹得要死的坑洞,實在是得不償失。
在下一篇文章將會描述如何設定基本的angular module以及angular router如何監控網頁狀態,並根據狀態呼叫Controller和Html檔案的一些技巧...待續