手動方式將套件部署當然可行,但部署這種小事還是讓它自動執行吧...
前言
前篇架設好Nuget的私服,但私服空空蕩蕩的似乎有點寂寞,當然,可以透過手動的方式將封裝好的檔案丟到私服上,但這不符合程式設計師"懶"的核心精神,因此,本篇將會分享如何將開發好的package透過Nuget Packager(第三方套件)封裝,並自動發布到Nuget私服上。
Get Start
Nuget Packager套件下載位置,下載下來會是一個副檔名為vsix的檔案,執行安裝後會在Visual Studio裡面多一個Template可以選,請參考下圖。
接著按照下列步驟來實作
- 利用Template(上圖所示)建立專案
- 打開Nuget.Config設定上傳的Repository位置,套件本身有提供Script會自動上傳你的元件到列舉的Repository上面
- 編輯Package.nuspec,這個是要提供給未來使用你元件的人可以看到元件的相關資訊
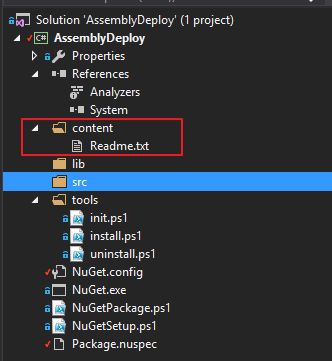
- 把需要參考的元件(dll),放到lib資料夾內;其餘內容可以放到content資料夾內
- 在tools資料夾有設置在專案init、install、uninstall會傳遞相關參數,可以在此處執行自訂的Scripts(非必要)
- 編譯專案
編譯專案時,Web Config在debug mode只會建立package;反之,在release mode則會依據步驟2設定的Repository位置,將package部署上去。
實戰演練
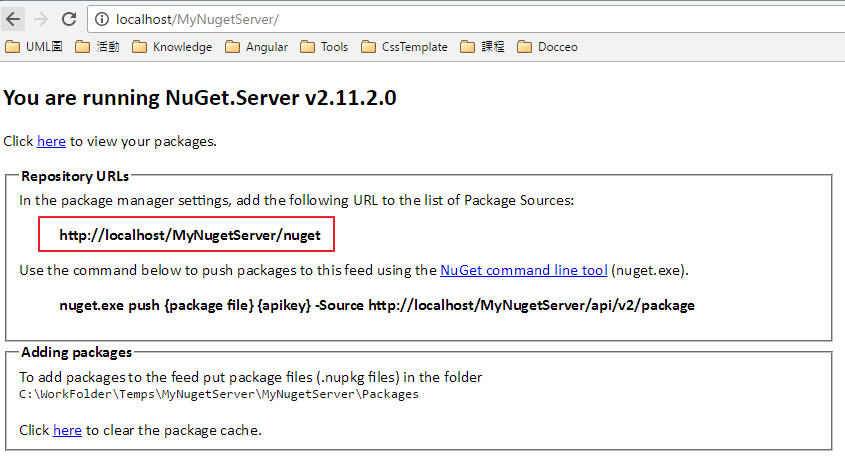
步驟1就不多說,透過Template建立專案。步驟2必須要指定Nuget Server的URL位置,Nuget私服架設可參考本篇,URL位置的取得可參考下圖。

打開Nuget.Config,填入Repository的位置
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<apikeys>
</apikeys>
<packageSources>
<add key="MyNugetServer" value="http://localhost/MyNugetServer/nuget" />
</packageSources>
</configuration>
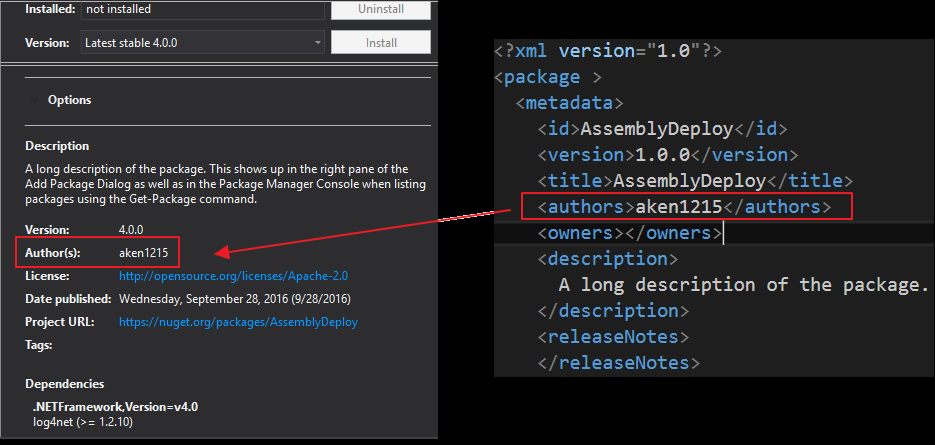
打開Package.nuspec,這是一份XML格式的文件,基本上樣板已經幫助你預設填好內容,只須要做適當的微調即可,而此區所設定的資訊是使用者在下載你的套件時可以做參考之用,下圖是對照的範例,可以看到左方的nuget資訊欄位author對應到右方的xml中authors,其他資訊可依此類推,基本上欄位名稱都相同,所以就不贅述。

基本資訊已設置完畢,接下來把想要發布的檔案放到專案裡,先測試在content資料夾新增一個任意檔案,內容隨意,如下圖所示。
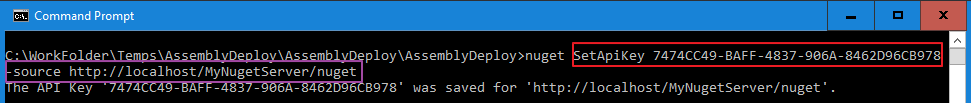
假設伺服器有設置ApiKey的話,請使用命令列,輸入以下指令,第一個參數是ApiKey的值(紅框區),第二個參數是目標Repository的source(紫框區)

輸入完成之後,到C:\Users\使用者名稱\AppData\Roaming\NuGet資料夾打開Nuget.Config,會找到apikeys區塊,複製紅色區塊的值,如下圖所示

接著把複製的資訊填入Nuget.Config的apikeys區塊內。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<apikeys>
<add key="http://localhost/MyNugetServer/nuget" value="AQAAANCMnd8BFdERj...Ny3H3zTA==" />
</apikeys>
<packageSources>
<add key="MyNugetServer" value="http://localhost/MyNugetServer/nuget" />
</packageSources>
</configuration>
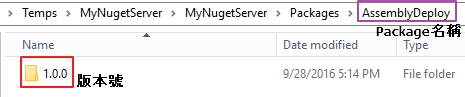
最後編譯專案,就會自動發布package到nuget私服上,去私服上可以看到package已經順利打包,可參考下圖。完整範例請看這裡。

下載Package到專案
打開Visual Studio,點開Tools => Nuget Package Manager => Package Manager Settings,如下圖所示。

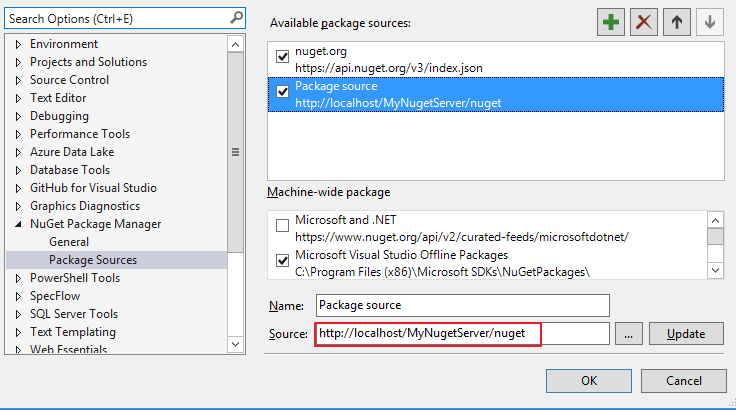
接著在彈跳出來的視窗,Nuget Package Manager => Package Sources =>點選加號 =>填入Repository的URL,如下圖所示。

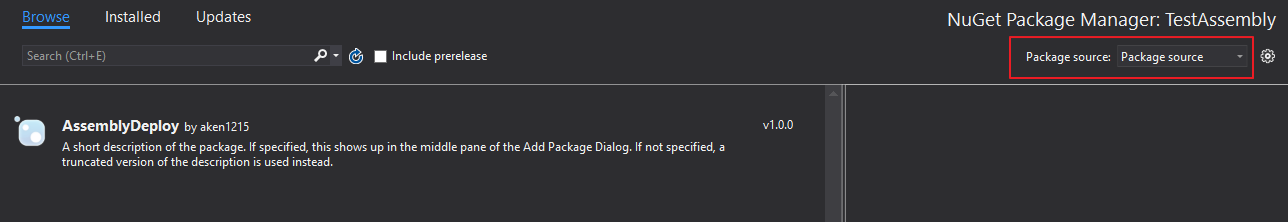
接著打開Nuget套件管理員,選取剛剛設定的名稱,就可以看到封裝好的套件,並下載來使用。

安裝完成後就會看到專案目錄多了一個Readme.txt檔案

如果希望檔案不是放在root目錄的話,只需將希望的目錄結構Copy到content資料夾下,這樣Client端在安裝套件後,就會長出一模一樣的目錄結構。
同場加映(設定相依性)
即使是自行開發的套件也不太可能是從零開始,很多情況都是擴充既有的套件功能,如微軟的MVC套件,其實是在擴充WebPages套件的功能。而要做到這個需求就是要設定相依性,下圖範例便是MVC套件相依於WebPage和Razor,所以在下載Mvc套件時,需要先下載相依的套件,整個功能才會正常運行。

要設定這樣的相依性,是在Package.nuspec檔案裡面設定,以下範例是設定Package相依於Newtonsoft.Json,且版本是8.0.0.0。
<dependencies>
<dependency id="Newtonsoft.Json" version="7.0.0.1" />
</dependencies>
id和version的資訊如果不確定怎麼填,你可以直接用nuget管理員下載該套件,然後在package.config裡就可以看到相關資訊,可參考下圖。
![]()
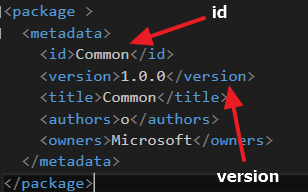
如果是自建的套件,就是在Package.nuspec裡的資訊,可參考下圖。

透過上述方式,可確保別人在使用你的擴充功能型的套件時,會一併下載相依的套件,而不需要自己再去個別下載,否則只要漏載了一個檔案,就會造成整個專案不可預期的異常錯誤。
小結
本篇介紹透過NuGet Packager封裝企業內部共用的套件,使用統一的版本控管方式來做管理,可以降低很大的維護工作量,並且也分享了如何設定相依性。對團隊的開發人員來說,愈方便愈快速的建立本機環境,都是團隊戰力的重要指標。透過Nuget的套件管理,以往在A電腦跑OK,在B電腦跑卻爆掉,偵錯半天才發現結果是參考的套件中,某個套件版本過舊這種愚蠢的問題徹底解決。當程式設計師可以把精力都專注在開發強大的功能而非在做無謂的Debug時,團隊產值自然就會向上提升。