JQuery Mobile簡單介紹。使用Dreamweaver來達到程式碼重複使用
JQuery Mobile UI 其實主要只是使用CSS來改變Html 5 Data-* 標籤的排版方式。
一個Jquery MobileUI 其實使用 Data-Role="Page" 搭配上 Data-role 的head, content和footer來定義一個頁面的內容。而每一個page其實是一個頁面,所以一個.aspx可以有多個page,一次顯示一個page,然後互相給予Id,然後要換頁就是 用anchor來連接到對應的Page 的Id。
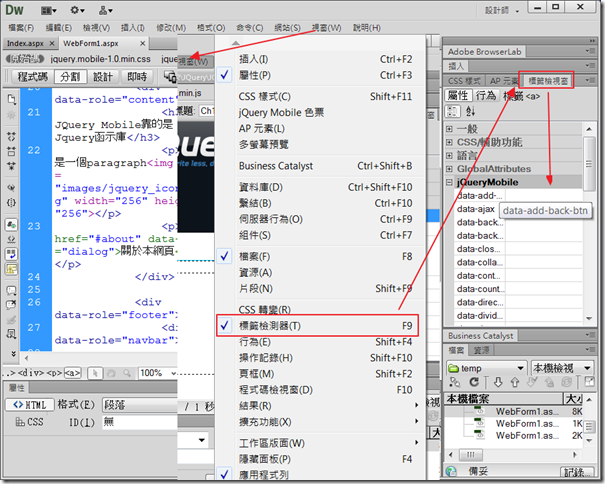
DreamWeaver也有支持Jquery Mobile UI,不過可以開啟-》視窗-》標籤檢測器(F9),這時只要代碼在Jquery Mobile的部份,「標籤檢測器」將會有JQuery選項,使得你可以快速加上Jquery Mobile的屬性上去。下面是圖例:
重複使用一段代碼
通常來說一個頁面的Footer裏面的巡航(Navigator)在每一個頁面都是一致的,所以如果可以取出來,這樣以後要改Navigator就很方便。
有兩種做法:
- Visual Studio:使用Cusomt Control 來包住Navigator。
- Dreamweaver: 使用Library(我們的做法)。
使用Dreamweaver
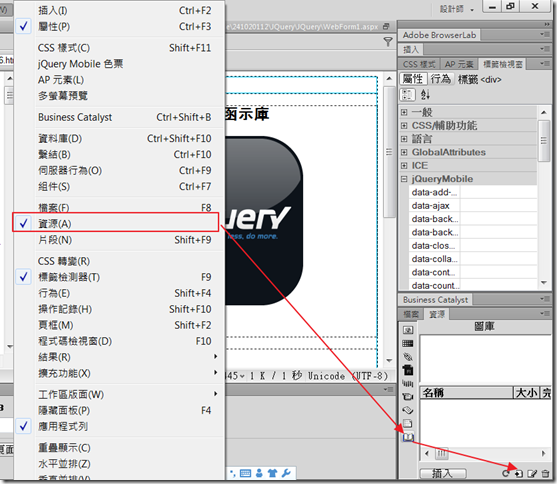
選取右下角-》資源(如果沒有看到,在「視窗」-》選「資源」)-》圖庫(icon看起來像書的)。
「新增圖庫項目」-》把想要重新使用的東西放入新增的圖庫。
然後給哪一個檔名取一個名字,把想要共用的代碼放進去,放好以後儲存。
這樣Library準備好了,如果要使用的話,只要按「插入」即可。
如果到時候要修改,只需要再打開剛剛做的檔案,做一些更正,存檔的時候會問你是否要更新,按下是他就會把你有插入的地方都更新,不過記得被更新的頁面需要從新儲存一次,然後VS會從新讀取,搞定。
工具
Dreamweaver來做版面設計,VS來做代碼的部份,Opera Emulator來做手機的測試工具。