MvcSitemapProvider - 不要自定義的attribute出現在URL的QueryString裡面
前言
MvcSitemapProvider(之後稱呼為MSP)真的是每一個網站必裝的東西,因為現在網站基本上會需要顯示網站的Menu,目前頁面的路徑(就是"麵包屑(breadcrumb)")等。而這些其實可以透過 MvcSitemapProvider定義好網站架構的xml,然後寫出呈現的邏輯,例如只有第一層會出現在Menu裡面。這樣如果客戶說要改Menu名字,那簡單,只需要改一個地方所有Menu、Breadcrumb等用到的地方都會一起改好,比較不容易漏掉修改。
我希望在之後有機會完整的介紹如何從頭使用,不過在這一篇裡面我不會介紹太多如何從頭使用,而是我將針對我遇到的問題和如何解決的方式記錄下來。
問題:如何把自定義的欄位不要出現在Url的Query string裡面?
自訂欄位
首先我先說關於自訂欄位。
在我剛開始使用MSP的時候,我們當然第一步是建立好對應的節點xml。然後看是要做Menu還是Breadcrumb還是其他的,然後自己客制化。
我那時候遇到一個問題。對方的需求是,我對某一個頁面在Menu顯示的名字,和在BreadCrumb要不一樣。這個時候我就想,如果你要不一樣的不名字,那我就把這部份的資料存在xml 的那個節點上面,當做Menu或BradCrumb再來判斷是否有要使用另一個名字,如果是,用那一個,要不然用預設的。
不過我第一個問題是,這個名字要存在哪一個xml的欄位,重官方的定義連接,我找不到對應的。
這個時候我才知道,原來可以直接自訂欄位,然後使用MetaAttribute的方式在程式取出來。程式碼範例如下:
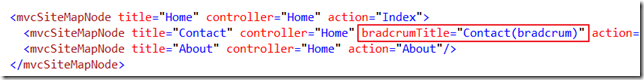
在Mvc.sitemap裡面:
然後在"~/Views/Shared/Display Templates/SiteMapNodeModel.cshtml"修改創建Breadcrumb的邏輯
這邊需要注意的一個地方是,如果你改了.cshtml但是沒有作用,請檢查是否在同一個資料夾裡面有一樣檔案名字,不過結尾是.ascx。如果有,請把那個刪掉,因為在Mvc裡面ascx檔案的優先權預設比cshtml還要高。
{
if (!Model.MetaAttributes.ContainsKey("breadcrumTitle"))
{
@Model.Title
}
else
{
@Model.MetaAttributes["breadcrumTitle"]
}
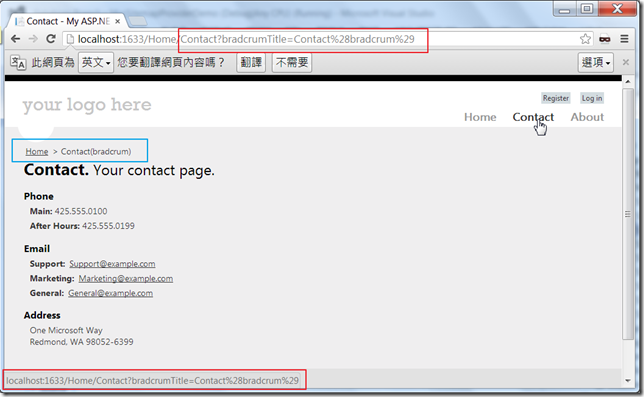
.....最後,得到的結果會是如下:
注意到,藍色框起來的表示自定義名稱成功,不過注意到連接的部份(紅色框起來),我們自定義欄位出現在QueryString的部份。
問題來了:自訂欄位會出現在QueryString的部份
或許因為自訂欄位的用意其中之一是可以讓連接帶上QueryString,但是我那些自訂欄位是在做Menu或者Bradcrumb的時候看的,那我要如何讓他不要出現在QueryString?
我搜索了一下,可能是關鍵字不對,沒有直接找到,後來我看官網介紹設定sitemap的時候 連接注意到了 attributesToIgnore ,加上了以後,連接就不會有自訂欄位出現QueryString裡面。
首先去WebConfig把我們自定義的欄位加到attributesToIgnore裡面:
<siteMap defaultProvider="MvcSiteMapProvider" enabled="true">
<providers >
<clear />
<add name="MvcSiteMapProvider"
type="MvcSiteMapProvider.DefaultSiteMapProvider, MvcSiteMapProvider"
siteMapFile="~/Mvc.Sitemap"
securityTrimmingEnabled="true"
cacheDuration="5"
enableLocalization="true"
scanAssembliesForSiteMapNodes="true"
includeAssembliesForScan=""
excludeAssembliesForScan=""
attributesToIgnore="visibility;breadcrumTitle"
.....
注意在第13行裡面,我們增加了我們自定義的breadcrumTitle被增加進去,如果有多個,使用分號(;)隔開。
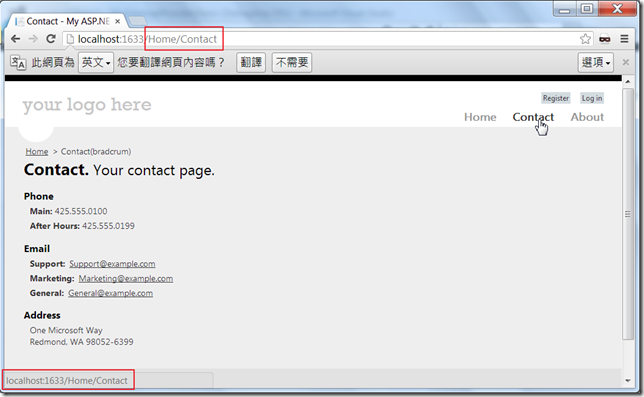
這個時候,我們就會發現QueryString不會在加上去了:
結論
MSP彈性度非常大,我們可以把網站結構定義好,然後如果需要用到來製作像Menu的時候,我們完全可以客制化。在這一次我是使用它的自定義欄位,之後有機會在記錄客制化Menu或 Breadcrumb的時候其他地方的搭配。