Elmah Mvc - 修改預設的路徑後,原本的路徑還是可以看到elmah訊息
前言
當我們開發一個Asp.net 的網站的時候,第一件做的事情通常就是要把Elmah給加上去。不過如果沒有經過其他設定,預設MVC裡面的HandleErrorAttribute會把Exception吃掉,造成Elmah沒有辦法記錄Exception。
通常來說我們會需要自己多做一個Attribute專門用來把Exception記錄到Elmah裡面。不過有一個叫做Elmah.Mvc專門幫我們做好了這一部份,使得我們不需要自己處理。
Elmah.Mvc在2.0的時候可以設定把看elmah的連接改成自己喜歡的。不過因為Mvc內部機制的問題,預設的elmah路徑還是可以看到,因此會需要把Routing改一下。
問題描述
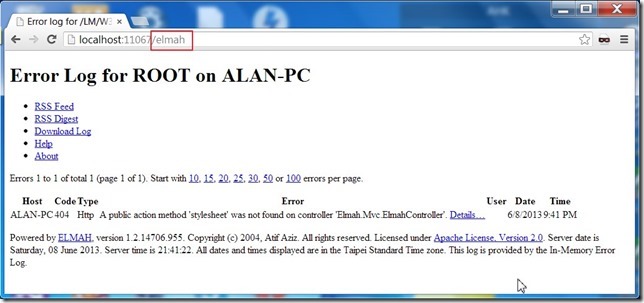
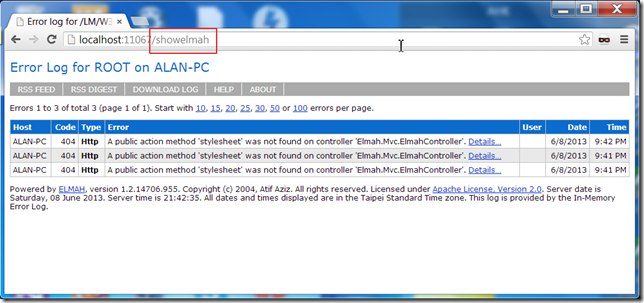
在Elmah.Mvc裡5個Setting裡面有一個叫做elmah.mvc.route。預設數值是elmah,表示我們要看elmah的訊息的時候都是輸入 http://localhost/elmah。當然,我們需要把預設的路徑給改了,這是其中一種防範使得不知道的人看不到elmah的手段,因此如果我把elmah.mvc.route改為 showElmah,路徑就變成http://localhost/showElmah
不過就算改了路徑,如果你使用http://localhost/elmah還是可以看到elmah訊息,只是少了css。這個的問題是由Mvc本生造成的。因為Elmah.Mvc把看elmah的路徑由Controller包住了,所以輸入elmah他還是會對應到DefaultRoute,詳細可以看連接。
<add key="elmah.mvc.disableHandler" value="false" />
<add key="elmah.mvc.disableHandleErrorFilter" value="false" />
<add key="elmah.mvc.requiresAuthentication" value="false" />
<add key="elmah.mvc.allowedRoles" value="*" />
<add key="elmah.mvc.route" value="showElmah" />
在第五行已經把預設的路徑改成showElmah
可以看到預設路徑還是看的到,只是缺少Css
解決辦法1 - 定義在Contraint
解決的其中一個辦法就是在Mvc的Route裡面加上Contraint。不過Route裡面的Constraint只能以白名單的方式,例如說某Controller才Map到,但現在我是想說的是除了elmah以外其他都map到。
剛查網路的時候,發現StackOverflow 裡面提供一種解法是透過創建另一個Class去做到。
後來在保哥的部落格看到( 連接) 如何使用Regular expression的方式來達到效果。
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional },
constraints: new { controller = "(?!^elmah$).*" }
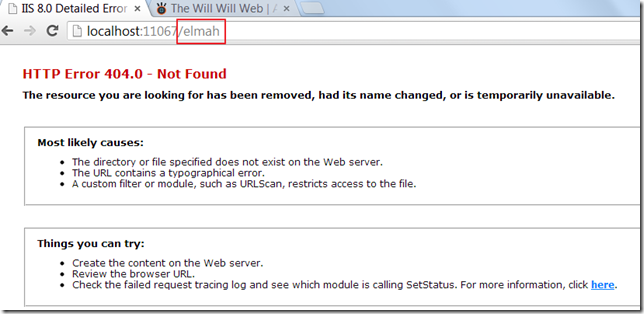
);這時候再看elmah的預設路徑,發現已經完全看不到了。
解決辦法2 - 使用IgnoreRoute的方式
其實還有一種做法,是用IgnoreRoute來達到效果:
{
routes.IgnoreRoute("elmah");
.....
}相關連接
作者介紹爲什麽會出現這個問題(連接)
Route Constraints - 不是使用RegularExpression方式(連接)
Route Constraints - 保哥介紹使用Regular expression方式(連接)