隨著近幾年前端工程師越來越受到歡迎,HTML5、CSS和Javascript這個鐵三角也變成非常重要。尤其是作為操控behaviour的Javascript。
我們可以看到Javascript的蓬勃發展,不管是Javascript的MVC framework(例如Angularjs、backbonejs等),還是像nodejs這種以javascript來寫後端的framework。
也因為javascript越來越受到重視,需要用javascript來寫高度彈性和複雜的邏輯程式也變成非常之重要。因為Javascript設計的語言天性,使他不適合用於寫大型程式,有點像是 Assembly language不適合用來寫大型商業程式一樣。因此,就像我們用C#這一種高階語言一樣,Typescript可以把它想像成Javascript的高階語言。
這一篇我不會介紹到Typescript的語法或撰寫內容,而是以比較宏觀來介紹Typescript的基本概念和它的優缺點。
前言
隨著近幾年前端工程師越來越受到歡迎,HTML5、CSS和Javascript這個鐵三角也變成非常重要。尤其是作為操控behaviour的Javascript。
我們可以看到Javascript的蓬勃發展,不管是Javascript的MVC framework(例如Angularjs、backbonejs等),還是像nodejs這種以javascript來寫後端的framework。
也因為javascript越來越受到重視,需要用javascript來寫高度彈性和複雜的邏輯程式也變成非常之重要。因為Javascript設計的語言天性,使他不適合用於寫大型程式,有點像是 Assembly language不適合用來寫大型商業程式一樣。因此,就像我們用C#這一種高階語言一樣,Typescript可以把它想像成Javascript的高階語言。
這一篇我不會介紹到Typescript的語法或撰寫內容,而是以比較宏觀來介紹Typescript的基本概念和它的優缺點。
Javascript 的問題是什麼?
Javascript 屬於一個易學難精的語言,是一個weakly type的語言,同時也是一個非常彈性的語言。這些特性讓javascript處理片段的問題非常適合,但是如果用它來寫大型程式,會變成非常之不適合。下面列出幾點我覺的如果是用來寫大型程式需要的內容:
- 能夠做到static compile - 像C#,如果我要把一個string的值直接assign給一個int型別的參數,在compile的時候我就會知道這裡錯了。
- IDE上面的支援度 - 例如能夠做到rename參數的時候能夠確保對應的也會修改到。
上面只是簡單列舉幾個點,當然我相信有寫過像C#這一種高階語言在寫javascript完全能夠理解我的意思。
Dart vs CoffeeScript vs TypeScript
已經有人注意到了Javascript用來寫大型程式不是非常適合,因此有些語言已經被研發出來,來解決這個問題。
Dart
Dart是由google propose的。但是其實和Javascript沒有什麼關係。因為在底層Dart所運行的環境和javascript是不一樣的,因此完全可以把Dart想像成另外一個script 語言。
CoffeeScript
CoffeeScript其實和Typescript一樣,會把寫出來的內容轉換成為Javascript。雖然兩個語言運作很像,但是就我所知,CoffeeScript希望能夠替代javascript,因此不建議在CoffeeScript裡面寫javascript,這個和Typescript理念是不一樣的。
CoffeeScript的syntax比較偏向ruby,因此寫ruby的會比較快速上手。
Typescript介紹
隨著Visual Studio 2013 Update 2的問世,Typescript終於到了1.0版本。同時這個語言也成為Visual Studio的「TypeScript is now a first-class citizen of Visual Studio」 (Typescript處於Visual Studio優先支援的語言) http://blogs.msdn.com/b/typescript/archive/2014/04/02/announcing-typescript-1-0.aspx。因此,如果有常在使用VS開發,花一些時間瞭解這個語言是非常有價值的。
Typescript基本資訊
- 目前版本:1.0
- 是否開源:是,Apache License 2.0
- 官方網站:http://www.typescriptlang.org/
- 檔案extension:*.ts
Tyescript是什麼?
Typescript是由C#之父 Anders Hejlsberg,參與開發的語言,簡單的說可以把它想成一個strong type的javascript程式語言。
Typescript整體使用和coffeeScript非常相似(因此有人說CoffeeScript給Ruby Developer用而Typescript是給C#Developer用)。但是,Typescript和CoffeeScript的理念是相反的,它並不反對直接寫javascript。
Typescript其實只是Javascript的super set,讓Javascript變成一個strong type的語言。因此,如果你在typescript裡面全部不用typescript語法,而都用javascript來寫,是完全可以的。
Typescript撰寫使用流程
基本上和CoffeeScript很像:
- 建立一個*.ts的檔案,開始寫typescript。
- 完成之後透過一個typescript compiler變成javascript的js檔
- 在需要的地方reference那個compile出來的js就好了。
Typescript的優勢
- 為javascript帶來strong type - strong type的好處不止能夠讓我們有辦法在compile time 發現問題,同時讓我們在撰寫的時候更加方便,因為IDE才會有足夠的資訊幫助我們,例如intellisense,或者做refactoring的時候。
- 提前嘗鮮一些Ecma 6的實作 - 目前還在確定中的ECMA 6 (javascript的下一個版本)裡面有提到一些例如Module的概念。雖然Ecma 6還沒有定案,但是Typescript 已經實作了目前ECMA的草案,因此透過寫Typescript能夠先瞭解Javascript新版本的動向。
-
Typescript是一個開源的專案 - 開源意味著開發速度比較快(有其他community的support),同時表示不是只能夠用Visual Studio開發。目前已經有Eclipse 的Typescript插件,同時如果有在寫nodejs,可以透過npm快速取得Typescript compiler,因此開發環境是看你想用什麼就用什麼。
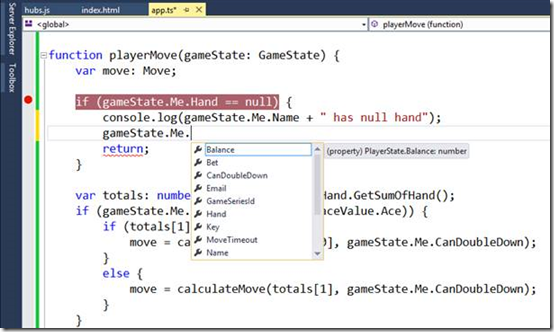
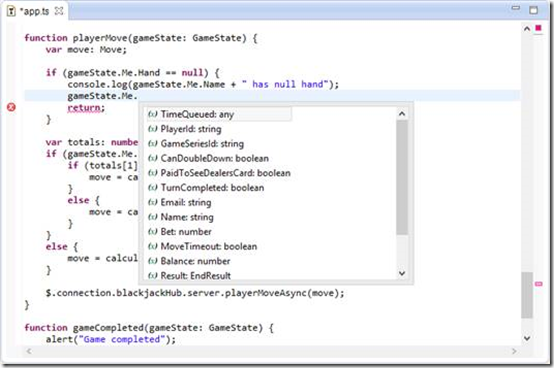
下面是從Typescript 1.0發佈的blog取來的兩張截圖,一個是VS Typescript的Intellisense,另外一個是Eclipse的Content Assist:
- 使用Typescript不只是讓我們在寫javascript的時候有strong type的概念,同時對寫插件來說也非常方便。Typescript裡面有module的概念(可以想像成C#裡面 的namespace),在Typescript可以寫泛型(Generic)(相信寫過C#就知道泛型對於開發component有多重要)等。
- Debug帶來便利 - 我們可以在VS直接Debug Typescript(個人覺得比在瀏覽器debug javascript方便),同時透過source map,也可以在瀏覽器裡面debug。
Typescript的劣勢
- 因為Typescript需要compile,因此通常都是寫在一個*.ts檔案。因此如果想在html裡面寫typescript不是那麼容易(注意,這邊說不是那麼容易,但是還是可以,因為有 能夠讓typescript在runtime裡面compile的方法)
- 雖然Typescript語法簡單(基本上和javascript沒兩樣,只是多了需要declare型別而已),但是畢竟還是要學,因此有些effort要花。
結語
看看Javascript目前發展的形式可以感覺的出來,Javascript慢慢變成一個類似於Assembly Language的地位,而我們漸漸會使用一些高階語言(例如Typescript)來開發Javascript。
我個人很喜歡Typescript的概念,保留整體架構還是使用javascript,只是在javascript上面多蓋一層,讓javascript好的一面保留,導致不好開發的一部分(例如weakly typed)包起來避免developer犯簡單錯誤(例如參數名字打錯字在javascript只有在runtime在知道,而Typescript在compile time就能夠知道)。
相信Typescript會成為一個前端工程師的利器。
Reference
- Typescript 官網 - 有告知如何安裝,簡單的tutorial,完整的語法介紹,同時還有一個線上的工具 (Playground)可以讓你直接在上面測試typescript語法。
- Typescript 1.0的公佈資訊