看完Typescript的概念介紹([Typescript] 如果Javascript是屬於組合語言(Assembly Language),那麼Typescript就是高級語言 - 概念)之後,想要動手嘗試Typescript前,會需要先了解如何準備測試Typescript的環境。
前言
看完Typescript的概念介紹([Typescript] 如果Javascript是屬於組合語言(Assembly Language),那麼Typescript就是高級語言 - 概念)之後,想要動手嘗試Typescript前,會需要先了解如何準備測試Typescript的環境。
如何測試Typescript?
透過官網的Playground來測試
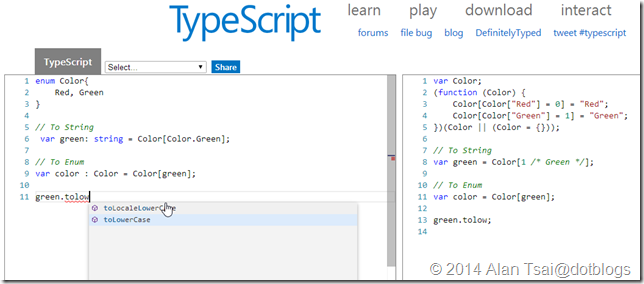
假設今天你只是想要測試一下Typescript的語法,不想安裝任何東西,那麼可以去官方Playground來測試,輸入的時候不僅有Intellisense和及時看到對應的javascript,還可以把你打好的東西share出去,請人幫你debug typescript就變得非常方便。
安裝Typescript command-line 的compiler
在概念篇有介紹到,Typescript最終轉換的是javascript,而在html裡面跑的也是javascript,因此我們可以取得Typescript轉javascript的compiler並且手動compile來測試我們的Typescript。
Typescript的compiler有被包成一個node.js的的package,(沒有用過node.js的人可以去node.js官網下載和安裝),因此可以透過指令:
npm install -g typescript的方式來安裝,然後以這種方式呼叫:
tsc helloworld.ts就會取得編譯過的js檔案。
搭配Visual Studio使用
通常我們開發都會搭配IDE,因此在開發Typescript的時候有搭配IDE會事半功倍。
Visual Studio 2013 update 2之後就會有帶Typescript,如果是Visual Studio 2012就需要去官網下載安裝,如果是其他開發工具(例如Eclipse、Sublime、Emac、Vim等),就需要去找一下,不過很容易找如何安裝。
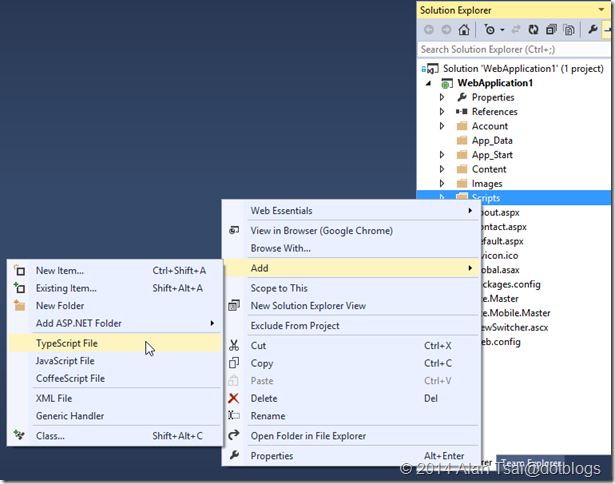
在VS 2013 update 2要寫Typescript很簡單,開一個專案之後,在要放Typescript的地方點「右鍵」->「新增(Add)」->「Typescript File」即可:
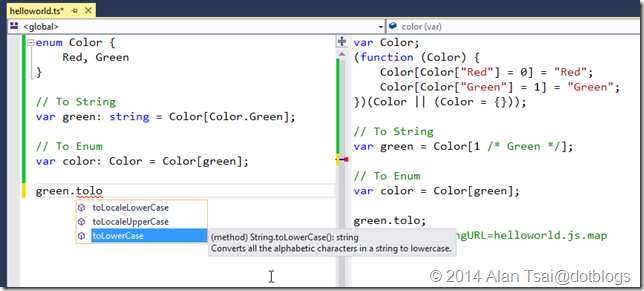
新增之後,專案就會被自動設定如何compile typescript(假設您的專案不是Web專案,那麼需要手動修改csprj,詳細請看黑大的:類別庫專案TypeScript不會自動編譯),然後我們就可以開始嘗試typescript了:
從上圖可以看到,左邊是我們寫typescript的部分,而右邊則是被compile出來的javascript。
結語
透過這一篇,就知道要開始typescript前,如何設定環境以方便之後的測試。在下一篇將會開始介紹Typescript的實際使用,從最基本的形態(basic type)開始。