Typescript的精髓就在於讓Javascript在compile time的時候有Type(形態)的概念。因此我們會先從Typescript所擁有的基本形態,和我們個人定義的type(interface)來做介紹。
如果您對於如何準備Typescript的環境有疑問,可以先參考上一篇:
前言
Typescript的精髓就在於讓Javascript在compile time的時候有Type(形態)的概念。因此我們會先從Typescript所擁有的基本形態,和我們個人定義的type(interface)來做介紹。
如果您對於如何準備Typescript的環境有疑問,可以先參考上一篇:
Typescript的形態
Typescript有以下幾種基本形態:
- boolean
- number
- string
- array
- enum
- any - 這個表示某一個variable的type是任意。其實就是和javascript的原生var一樣概念;這個variable的type可以是任意,通常用於定義外部javascript library沒有 typescript對應type的時候使用。any其實也很像C#裡面的dynamic。
- void - 在function裡面使用,表示這個function不會返回任何形態。
- interface - 不屬於Basic Type的一部分。interface的作用只是如果你有complex type想要定義,就使用interface(當然另外一個作用是用來class做implement)
我相信有寫過任何後端程式語言(例如C#和Java)對於上述的形態都不陌生,不過在詳細介紹之前,我們先介紹要如何定義variable的type。
如何定義variable的type
Typescript裡面定義的基本寫法是:
//var {variableName} : {type}
var name : string;前半部分和一般javascript一樣,由var開頭之後是variable名稱,而typescript使用冒號後面的內容作為定義形態。上面的例子就是,定義一個variable叫做name,他的type是string。
如果是要定義function的variable type也是一樣,舉例來說:
function helloWorld(showText : string) : void
{
}上述的function資訊如下:
- function 名稱是helloWorld
- 接受參數的type要是string
- 不會返回任何東西(void)
最基本的三個type:boolean, number, string
這三個type是做基本的,variable定義起來也很簡單:
var name : string;
var age : number;
var isMarried : boolean;array的定義
array有兩種定義方式:
var names:string[] = ["alan", "james"]; //使用[]
var names:Array<string> = ["alan", "james"]; //使用Array Genericenum的定義
enum 定義如下:
enum Status{
Good,
Bad,
Normal
}
var goodsStatus : Status = Status.Good;enum在被轉成javascript的時候其實使用的是number和string對應,因此每一個enum值可以是以number值顯示,也可以是string值顯示。
以上面的例子來看, Status.Good的string形態是Good,而數字形態是0(因為預設enum是從0開始,然後之後的enum就是前一個+1)。
假設想要修改enum的number值,可以直接assign數字:
enum Status{
Good =1 , //number值是1
Bad, //number值是前一個的number值+1=2
Normal //number值是是前一個的number值+1=3
}或者是每一個個字指定
enum Status{
Good =2 , //number值是2
Bad = 5, //number值是5
Normal = 6 //number值是6
}string 值 和 number 值轉enum
enum Status {
Good,
Bad,
Normal
}
var goodsStatus: Status = Status["Bad"]; //string 轉 enum
goodsStatus = Status[Status[2]]; //number 轉 enumenum值轉成string值或者number值
enum Status {
Good,
Bad,
Normal
}
var goodsStatusString: string = Status[Status.Good]; // enum值轉 string值
var goodsStatusNumber: number = Status.Good;// enum值轉 number值any的定義
any的定義如下:
var externalJS : any;盡量少使用any,因為使用any就喪失了typescript的用意,就像C#建議不要使用dynamic一樣。
使用any的情景是當某些外部的javascript library沒有對應的typescript definition檔案(之後提到,有點類似於C++裡面的.h檔案,告知會有那些形態),但是又需要reference使用的情況下,才使用any。
void定義
這個只有在function裡面的return會定義,一般variable不可能是void type:
function printWord(text:string) : void{};上述表示function printWord不會返回任何形態。
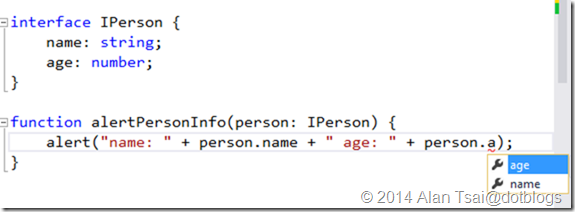
interface的定義
假設我們希望傳入function裡面是一個complex type,我們可以利用interface來達到:
interface IPerson {
name: string;
age: number;
}
function alertPersonInfo(person: IPerson) {
alert("name: " + person.name + " age: " + person.age);
}這種好處是intellisense也會很清楚:

interface的除了用來定義complex type之外,另外一個作用是和C#一樣,class可以實作interface。這個部分之後可以提到。
定義type之後帶來的好處
- intellisense的支援
- 傳variable的時候提醒
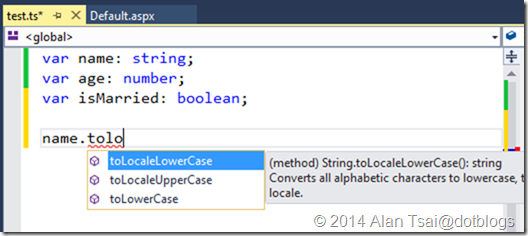
intellisense的支援
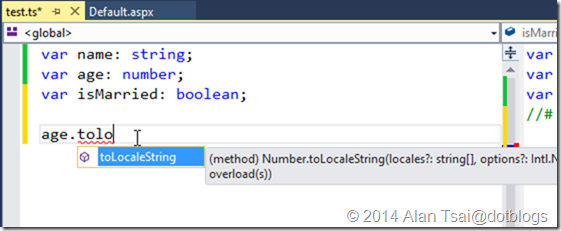
舉例來說,通常我們如果是string類型的variable才會有toLower()或者split(),這些方法其他type就沒有:


除了支援的function會不同之外,也可以看的出這些function接受的形態返回的參數。舉例來說,name.toLocaleLowerCase()就不接受任何參數,並且會返回一個string 形態的值。從這邊就可以簡單的看出如何使用一個function。
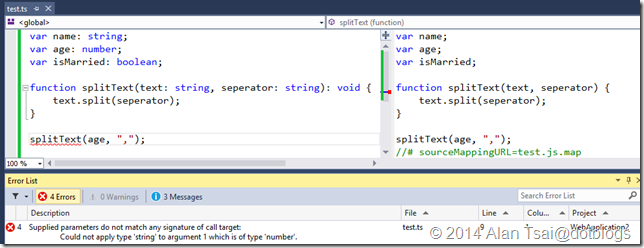
傳variable的時候提醒
假設我定義一個方法是會alert一個string的訊息,那麼我可以定義成為:
function splitText(text: string, seperator: string): void {
text.split(seperator);
}假設今天我給他傳了number,在編譯的時候就會告知有錯:

雖然有出現錯誤,但是可以看到右邊的視窗(代表typescript被編譯成為的javascript)還是有產出 - 因為以javascript的角度來說是沒有type的概念。
不過透過使用Typescript,我們可以在compile time就避免掉這種傳錯variable的問題。
Typescript轉成Javascript需要注意的部分
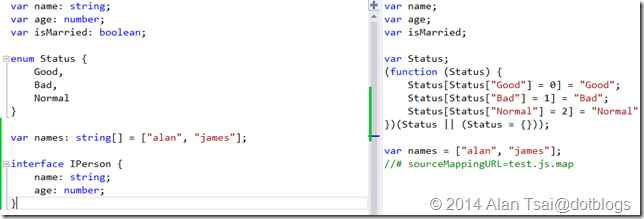
Typescript裡面type的概念其實在javascript裡面不一定有對應。舉例來說,string、 number和boolean三個其實轉成javascript是都一樣的:

可以看到,實際轉換的javascript其實轉出來的長得都會一樣,因此typescript的type只是compile time才有作用(之後文章會提到這些會可能帶來什麼奇怪的bug)。
這邊可以特別注意到interface實際是完全不會轉成javascript的,因此interface只是在typescript裡面看的。
結語
希望透過這一篇對於Typescript裡面的精華:type的使用有比較清楚的概念,同時可以了解到使用type所能夠帶來的好處。
