在上一篇 (何為nuget,該如何使用,和2.7版本之後建議的回覆nuget package(套件)的方式) 介紹如何使用nuget後,應該會發現要在專案裡面使用某個Library實在是很方便,同個Library在不同專案使用只要透過nuget安裝就搞定。
作為開發者,相信大家都有一些小工具或者一些方法是常常被使用到的,而每次不同專案要使用,都需要copy整個程式碼實在很不方便,更別說如果哪天發現有bug ,要更新所有有用到的專案就更加困難和浪費時間。
在上一篇 (何為nuget,該如何使用,和2.7版本之後建議的回覆nuget package(套件)的方式) 介紹如何使用nuget後,應該會發現要在專案裡面使用某個Library實在是很方便,同個Library在不同專案使用只要透過nuget安裝就搞定。
作為開發者,相信大家都有一些小工具或者一些方法是常常被使用到的,而每次不同專案要使用,都需要copy整個程式碼實在很不方便,更別說如果哪天發現有bug ,要更新所有有用到的專案就更加困難和浪費時間。
如果可以把自己的小工具包成一個nuget就超級方便了,而且要更新程式碼也很容易,更棒的是要把nuget放到微軟的nuget.org網站上面是完全免費,不好好利用就太浪費這個服務了。
在這篇,將會介紹如何使用nuget package explorer來先瞭解package的結構,並且之後在用這些知識來建立自己package。
NuGet Package Explorer(NPE)
Nuget Package Explorer (之後會用縮寫NPE稱呼) 是一個 GUI工具可用來建立和看 .nupkg (nuget package的檔案Extension)的工具。
在建立自己的nuget package之前,我們先來看一下別人的nuget package長什麼樣子,並且瞭解一些nuget package特殊資料夾的作用,這樣對於等一下建立package更有概念。
用NPE看看一些package - 瞭解package內容的結構
任何package的根目錄最多四個,分別是:lib、tools、content和build。
我們將透過看幾個package來瞭解4個資料夾不同之處。
把NPE執行起來之後,可以看到可以:打開本地的package、可以打開nuget上面的package、建立package和打開nuget documentation。

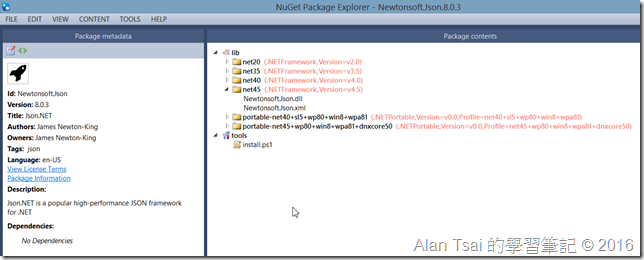
在這次我麼將會打開線上nuget,看看這兩個package:Newtonsoft.Json 和 Jquery package。先從打開Newtonsoft.Json開始。


我們會看到畫面有左右兩個視窗,其中左邊屬於package meta資訊(稍後介紹),右邊則是package內容。這個部分是目前的重點。
我們可以看到 總共有兩個資料夾lib和tools。其中lib下面有不同的資料夾可以看出是.Net Framework版本
lib 資料夾的作用
lib在nuget裡面來說,放的都是會被專案直接Reference的dll檔案。
像我們nuget install進來一個package的時候,我們不需要手動Reference下載的Dll,而是nuget自動幫我們 Reference。nuget如何知道什麼是屬於要Reference的dll?
nuget會看lib下面的資料夾,找到符合目前專案的target 的 .net Framework dll去做Reference。由此,我們可以看到Newtonsoft.Json基本上支援所有.ent 專案,從.Net2.0到 portable library。
tools 資料夾的作用
tools資料夾主要作用是放一些powershell script 和工具類型的東西。有特殊的ps1檔案能夠在nuget 不同時間(例如剛安裝的時候,或者解除安裝的時候)被執行。
舉例來說,Newtonsoft.Json 就有一個tools\install.ps1。這個install.ps1的內容會在安裝這個套件的時候被執行。
以Newtonsoft.Json來說,安裝完會直接打開Visual Studio 頁籤到Newtownsoft.Json的官網 - 這個邏輯完全是因為install.ps1里面有這樣寫所以才執行。
package的檔案都可以點兩下打開看內容,甚至檔案內容還有語法高亮哦

content 資料夾的作用
content 放的內容就是要加到專案裡面的檔案。最好的例子就是一些javascript類型的package。
我們打開Jquery的package,我們會看到他沒有 lib 資料夾,裡面有的是 content。

content的概念是,content以下的資料夾就是對應到專案的根目錄。安裝這個package的時候,會自動把content下面的內容copy到專案更目錄。
以jquery套件來說,安裝之後,從根目錄會有一個資料夾Scripts被建立出來,然後4個js也被copy進去。
因此,content以下檔案和資料夾屬於非dll類型的檔案。
build 資料夾
其實還有一個特殊資料夾叫做build,主要作用是加 MSBuild 的target和property,為你的package加入所需要build時候所需要的特殊邏輯。
用NPE看package的meta資訊
在上面我們用了Newtonsoft.Json和JQuery的套件來瞭解了package內容的結構和每個內容的特殊之處,不過除了package本身的內容很重要之外,package本身的meta資訊也很重要,例如 package版本,專案網址等和重要資訊,這一段我們就看一下都有些什麼meta資訊。
這次我們打開Asp .Net Mvc的Package可以看到一些資訊,大部分看名稱就知道是什麼,不過有幾個有特殊的地方會分別介紹:

Id欄位
Id其實就是這個package的唯一名稱,也是在用Package Manager Console下指令的時候所輸入的那個package名稱。有些package的Id和顯示名稱 (Title) 是不一樣的。
舉例我們之前看的Newtonsoft.Json是id,但是他的Title則是 Json.Net,而在安裝package的時候,UI顯示的是Title,但是Package Manager Console用的
又是Id,因此兩者不一定要一致導致有時候會搞混。
Version欄位
version就是目前這個package對應的版本。其中有件事情要注意,當某個package發佈之後,不能更新同個版本的package,只能夠更新新的版本。
舉例,建立一個版本0.1.0然後發佈上去,你不能更新0.1.0的package內容,而是只能夠發佈新的版本來達到更新效果,而不能改之前已經發佈的內容。
版本結構 Semantic Version 2.0
基本上nuget是遵從Semantic version 2.0(完整規範)的方式來定義版本,其中定義了版本格式為 Major.Minor.Patch
- Major - 當更新回影響現有api導致使用方式不同的時候,這個數字會變動
- Minor - 當有增加新的api/功能,但是不影響目前使用,這個數字會變動
- Patch - 屬於不會變動api的bug fix
版本還可以定義為Pre-relase的package,就是在Patch後面加上-就可以 - 以Asp .Net mvc Package來看,6.0還在Pre-Release
Dependency 欄位
nuget package的好處之一是幫忙處理package之間的dependency。在這個欄位定義這個package會用到哪些其他nuget package和使用哪些版本。
如果Dependency欄位在往下一點,可以看到 Framework Assembly Reference,這些是說明那些.Net Framework的library會用到。
結語
在這篇介紹了NPE這個工具,並且介紹了package的結構。有了對於package的結構的基本知識,在下一篇,將會用這個知識搭配NPE來建立新的package。
