開啟銀光的電燈開關LightSwitch(1) --你是我的眼..帶我領略SilverLight的美好
再也沒有像商業智慧這樣跨領域跨得那麼兇的技術了,身為一個商業智慧顧問,不但在Domain Knowhow上要橫跨金融、電信、零售、製造…,就連技術上也在微軟的策略變動下被迫不斷地橫跨(這也是種自我挑戰嗎?)。2007年,微軟首次宣布要將商業智慧整合SharePoint,因此我被迫開始去學習SharePoint這項技術,2010的SQL Server 2008 R2的報表服務整合地理資訊,我又得開始去苦K地理資訊概念,但是我總是安慰自己,好在還是都是有介面的東西,而且不算離SQL Server太遠。不過慘劇就要發生了,微軟宣布未來商業智慧將要全面與SilverLight技術整合,我…,我這輩子就是沒學過程式開發,更何況還是SilverLight,入行那麼久,我就是不會寫程式(T-SQL、MDX、DMX、DAX…這類商業智慧分析在我定義中是我的第二母語,C# VB這種外星語言才是程式...),之前曾經去上過一次百敬在恆毅開的C# .NET,才上過一天,基於對於好友辛勤教學而我卻難忍周公這樣的歉疚,我就成為了.NET中輟生,想說,反正用不到,算了。沒想到事隔多年後該來的還是躲不掉。
不過這陣子正面對到有很多的想法也希望能夠靠介面,能將商業智慧功能包裝為產品,想想橫豎會碰到,那就狠下心來學吧。不過一接觸到那麼多新技術與專有詞彙,實在是很痛苦(很奇怪,同樣是資訊技術,為什麼商業智慧就像前世有約,新產品拿到沒人教就會,但是程式撰寫卻一直不得其門而入…)。可是老實說,SilverLight的視覺化功能一直是很吸引我的,所以就在這矛盾中掙扎了許久。不過就在這時候,終於有了新的救世主,微軟正式宣布推出LightSwitch Beta1。什麼?LightSwitch??微軟也開始跨足家電市場賣起電燈開關??不對,我後來被一篇名為秘書絕地大反攻的文章給吸引了,有了LightSwitch,老闆可以跟秘書說,這是系統規格我下午5點就要…天啊,這是甚麼開關那麼神奇?
雖然說讓秘書也能寫系統是有點誇張了,但是LightSwitch能夠縮短應用程式開發卻是不爭的事實,而且以資料庫中繼資料為出發點來建置應用程式,讓開發者把重心放在資料庫端的商業邏輯這一點實在很吸引我,這不正是我一直缺少的那一塊嗎??說實在的,我沒有打算從商業智慧跳到應用程式開發的領域,但是手頭上很多商業智慧應用面都需要應用程式做為平台,才能夠連接使用者與商業邏輯,而現在竟然有個工具跟我說我不用再操煩介面的事,只要把重心放在商業邏輯,這不正是我要的嗎?所以我下載了LightSwitch,1個小時過後,我就更肯定了,對,這就是我要的…。不誇張,從下載、安裝到第一個頁面開發完不用1小時,整體畫面卻讓我非常驚豔,整體效果很符合商業使用者的需求,簡潔卻高度視覺化。我還打趣地跟悅知文化提到,要不要出一本讓祕書可以寫應用程式的書…(編輯:什麼,SQL Server 2008 R2 Reporting Services這本拖稿很久了你知道嗎…!!),不過因為工作需要,所以還是找了很多相關參考資料,來輔助我商業智慧應用系統的開發。當然在部落格裡我沒辦法拿實際專案的內容來分享,所以就用網路書店為範例來紀錄一些在學習LightSwitch過程中的技巧。
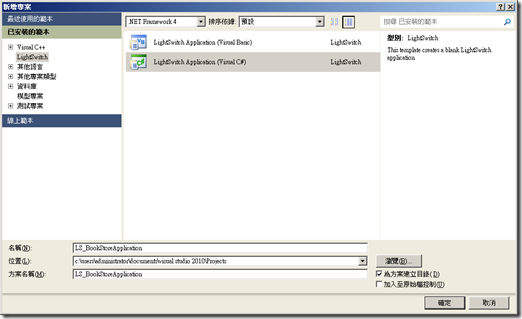
安裝過程不複雜,基本上點兩下他就自己裝了,因為是Beta,所以也沒有精靈介面可供設定,因此安裝LightSwitch時會強制安裝一個SQL Server 2008 Express。安裝完後首先建立新專案,專案類型選單中會多了LightSwitch的專案類型,因為之前上過百敬的C# .NET,而且在商業智慧應用開發都還是以C#為主,因此我選擇的是C#的專案類型。
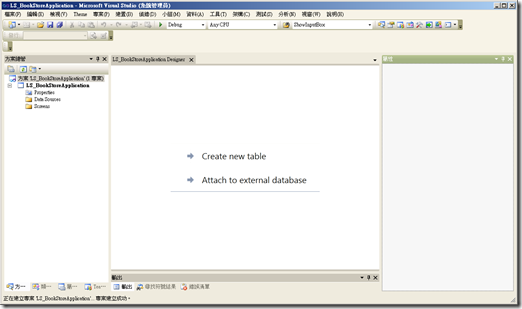
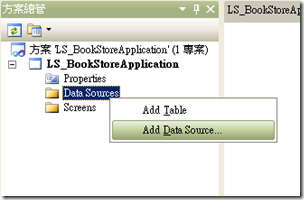
新增的專案畫面如下,左邊熟悉的方案總管,既然商業智慧設計的第一步都是要新增資料來源,所以我也先從資料來源下手,點選「Add Data Sources」。
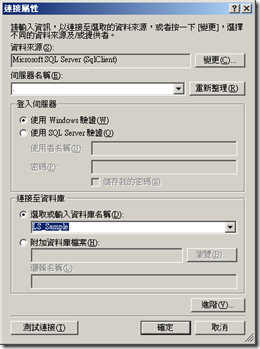
選單中選取我最熟悉的Database。SharePoint選項則是等這個平台熟悉了後再去嘗試。至於WCF RIA Services...,應該是某種外星人提供的特殊服務,我先不要去理他。果然選擇Database看到了熟悉的連線屬性管理員。
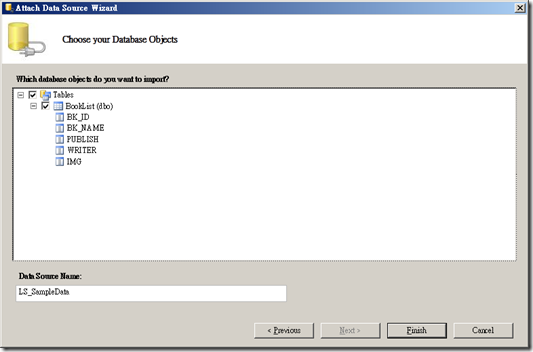
在此我先放了一個書籍主檔,其中IMG欄位是書籍的圖檔。要注意的是,資料表必須要有主索引鍵才支援新增刪除修改,否則只能作為唯讀的資料表。
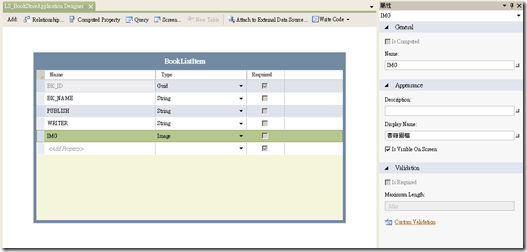
完成設定後會進入資料集合設定畫面,我將所有的DisplayName改成中文,而且將IMG欄位的型別由Binary改為Image。
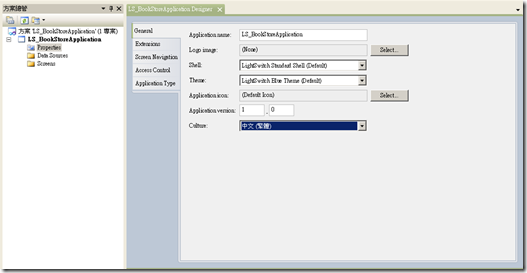
接下來設定專案屬性,General是輸入應用程式名稱以及版本資訊。
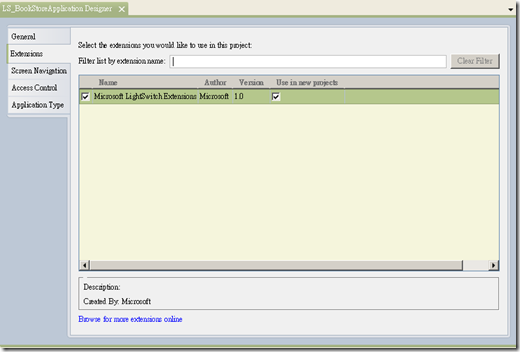
Extensions主要是LightSwitch讓開發人員可以自訂LightSwitch的擴充模組,我這邊也下載安裝了微軟提供的教學範例,因此勾選此延伸模組,以套用之後的畫面版型。
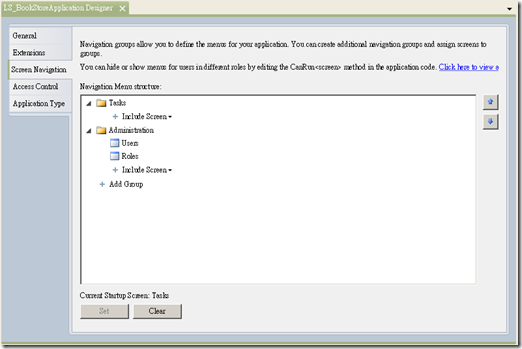
在Screen Navigation中是可以設定導覽面板的目錄,各位可以看到其實系統已經自動幫我們設計的了Users(使用者維護)以及 Roles(角色權限維護)等兩個預設頁面。
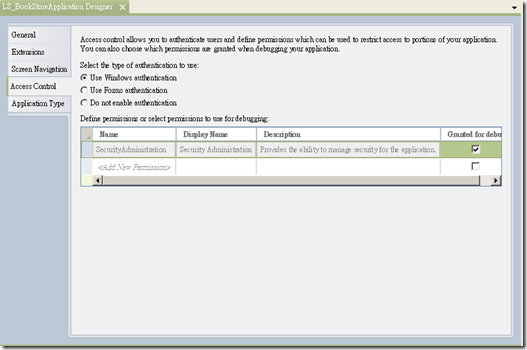
在Access Control頁面中則是可以指定所需要的認證模式,目前我選取Windows整合認證。
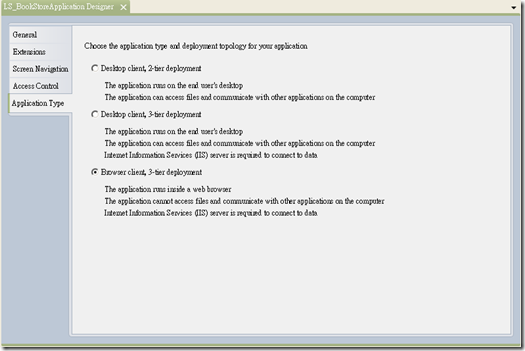
在Application Type則是選擇3層式的Web 應用程式架構。
好,一切準備工作完成,接下來要開始進入到設計頁面。於方案總管的Screen選取新增Screen。
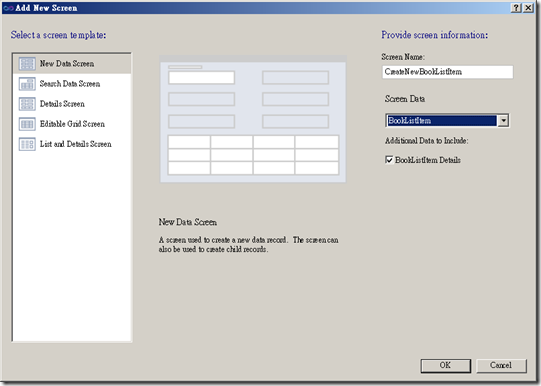
在頁面版型中選取新增資料頁面(New Data Screen),要新增的是剛才的BookListItem
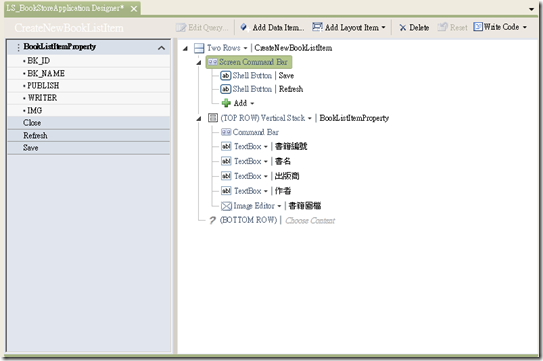
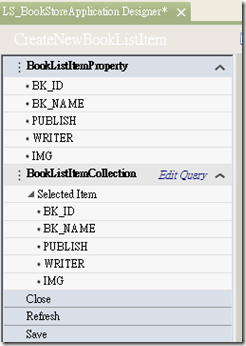
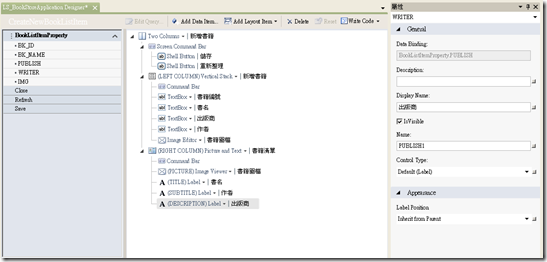
一開始是呈現如下圖的畫面,看起來像是頁面的排版邏輯。面板左方的BookListItemProperty就是要新增的書籍紀錄。
我作了以下修改,就會變成如下圖的畫面
1. 將Layout改為Two-Column
2. 將DisplayName都改為中文
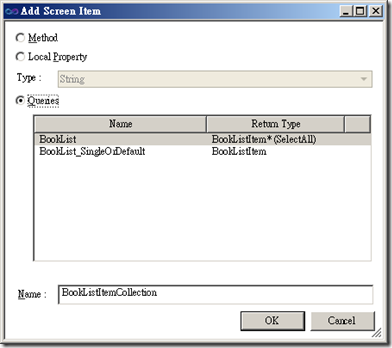
接下來點選畫面中的「Add Data Item」,選取「Query」中的「BookList」,此時畫面左方會出現新的BookListsItemCollection,這是指目前資料庫內完整的書籍查詢清單。
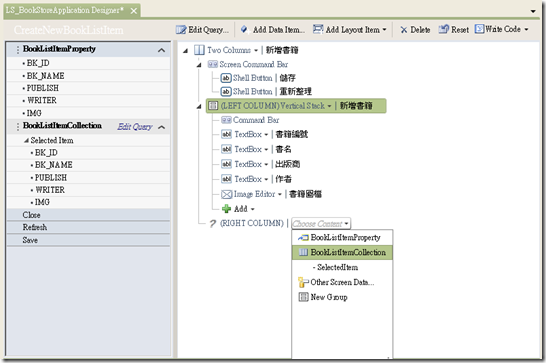
將原來打問號的Right Column再加入BookListsItemCollection。
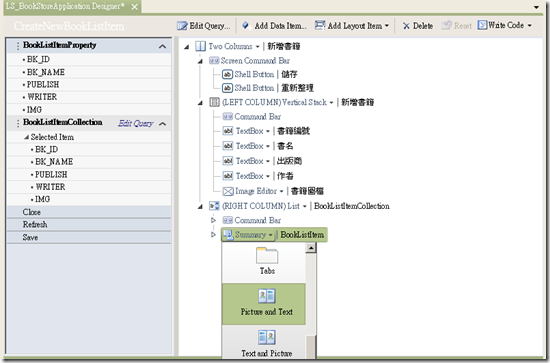
並將Right Column原先預設的控制項修改為「List」,而下方控制項修改為「Picture and Text」。
依序將圖檔、書名、作者等資訊依序選入,會發現此控制向上方也多了新增、刪除、修改、重新整理等按鈕。
接下來按F5編譯,會出現熟悉的SilverLight載入畫面
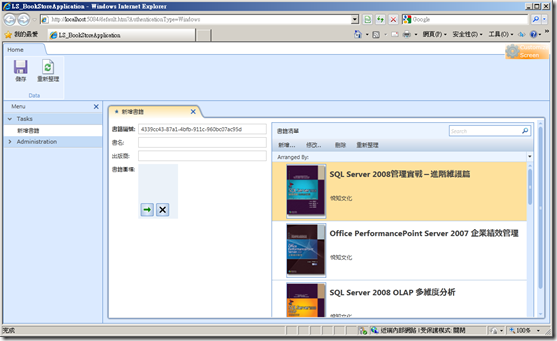
這就是做好後的結果,左邊是輸入視窗,連圖檔的匯入都幫你做好了。右邊是清單,資料庫的影像資料可以很容易的就呈現在畫面上,是不是很神奇。
好啦,說實在的,百分之百完全不懂程式的人要能開發LightSwitch是不太可能的,所以剛剛有點在搞笑。不過透過LightSwitch真的就像是像武功祕笈般,能讓人功力大增,之後會逐步介紹LightSwitch的相關功能。
Allan Yiin
CTO, AsiaMiner