Pivot Viewer實作心得
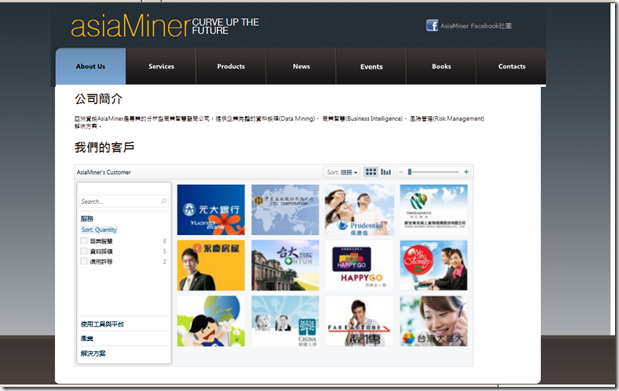
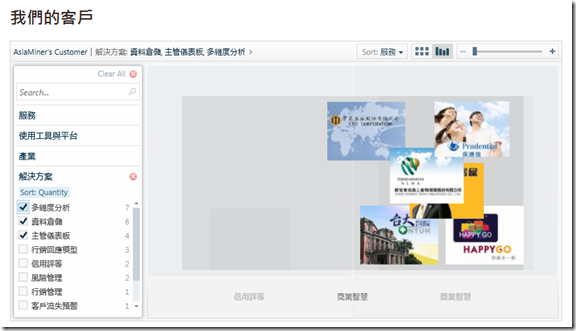
在之前介紹過Pivot Viewer Extension for Reporting Services,當時就實在是被它超炫的效果所吸引,而且介紹給客戶時,客戶也普遍認為這是一種華麗但是不失實用的一種分析呈現模式。剛好這陣子公司要更換企業識別以及網站,當然順應微軟未來商業智慧一律走向Silverlight的方向,當然網站是以Silvertlight作為開發工具,所以我就在思考在哪一處可以放入Pivot Viewer。最後是決定放在「我們的客戶」區塊。呈現的畫面如下(要明年一月才上線,而且很多客戶圖檔還沒製作完,不是我們客戶少歐…):
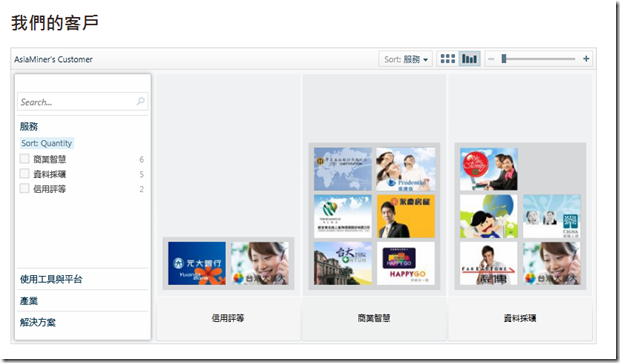
只要滑鼠點選,就可以根據指定屬性進行長條圖排列。
畫面左邊的稱之為篩選窗格(filter panel)
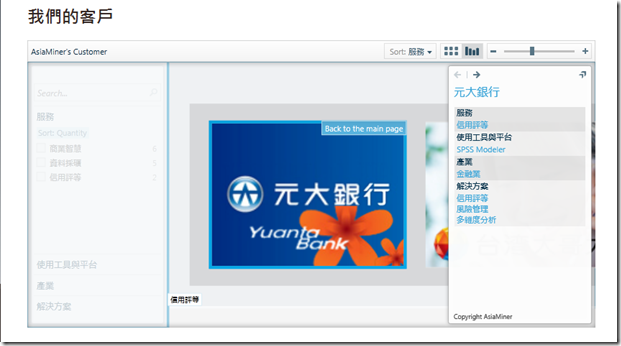
或者是滑鼠捲動放大,以檢視其說明資訊。
畫面右邊的稱之為資訊窗格(info panel)
所以就在此分享一下如何設計這超炫的Pivot Viewer控制畫面。我們這次使用的是原生的Pivot Viewer控制項(不是上次介紹的Pivot Viewer Extension for Reporting Services),在開發之前需要先下載以下兩個項目,下載後並完成安裝。
1. Silverlight Pivot Viewer控制項
2. Pivot Viewer Collection Tool for Microsoft Excel
Pivot Viewer的架構其實不複雜,就是透過Pivot Viewer控制項來存取網路分享的Collection資訊。Collection包含兩個項目,一是紀錄Collection內物件資訊的XML檔案,是以副檔名CXML儲存。此外則是要展現的影像檔,由於要能夠在網路上以高畫質,且無時滯的方式流暢呈現,因此需要以Deep Zoom的格式轉存。

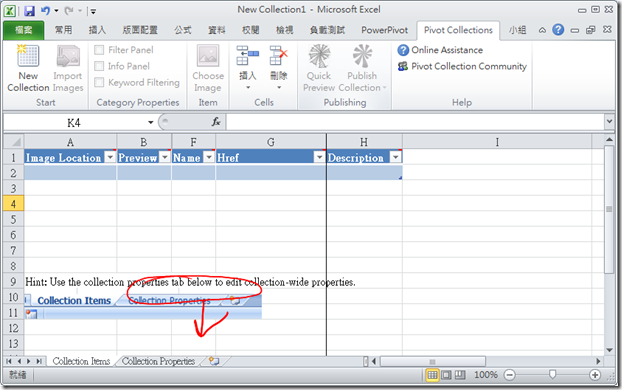
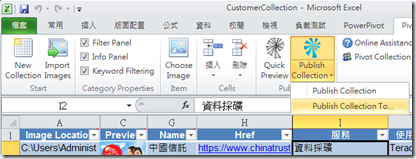
製作Collection最簡單的方式就是透過Pivot Viewer Collection Tool for Microsoft Excel。這是一個用來設計Collection的增益集。開啟後的壞面如下圖。它一共有兩個分頁,「Collection Items」是用來儲存各個影像物件的資訊,至於「Collection Properties」則是記錄整體Collection的資訊。所有系統預設產生的欄位請勿修改名稱。
僅需要點選「Import Images」即可匯入圖檔。在此圖檔製作上有幾點是需要注意的:
1. 最好是jpg或者是png格式。
2. 為了在放大時能夠有好的解析度,建議圖檔最短的那一邊至少要500像素(我是使用667*500)。
3. 為了避免圖檔堆疊時會發生不整齊的狀況,圖檔最好要大小相近。
畫面上有一條凍結窗格分隔線,分隔線右方都是放置藥用來篩選、排序或是描述的欄位。此時可以利用插入工作欄的方式來加入新欄位。同時可以勾選此欄位是要放在資訊窗格或是篩選窗格。
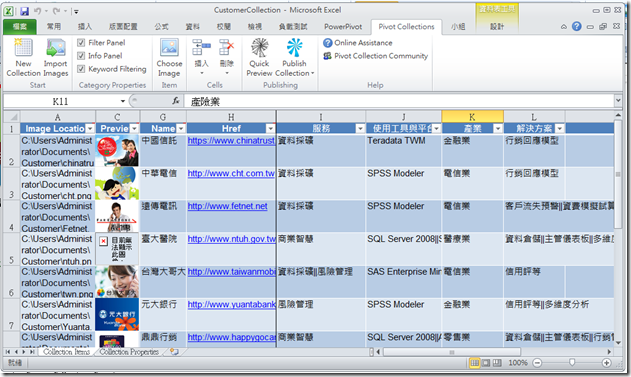
如下圖即完成了Collection的設計。
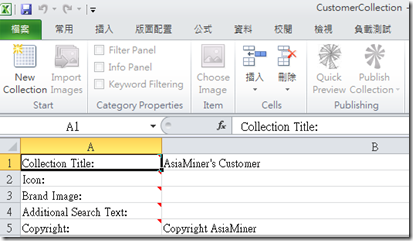
此時可以切換到另一頁設定Collection屬性。我在此只有設定Coll;ection Tiltle(標題)與著作權陳述句。
此時,可以利用「Publish Collection to…」將Collection進行發布。
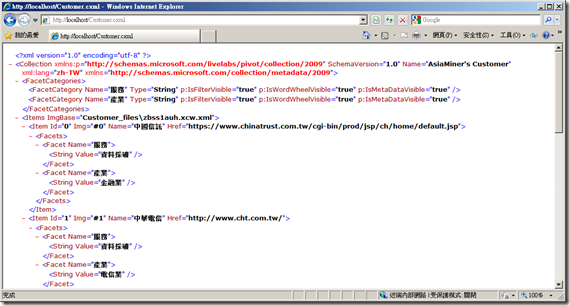
我在此是發布為Customer.cxml,同時系統也產生了一個Customer_files的資料夾,資料夾中的XML文件定義了圖檔的對應關係,而這個XML檔案室動態隨機產生的,也因此下次若是修改Collection在發布時,是不會覆蓋的。因此必須手動自行刪除舊版,以免混淆。
接下來,請把這個cxml以及對應的資料家一併放在可以對外連線的網頁伺服器上分享,請直接輸入URL路徑看看是否能夠正常存取cxml文件。
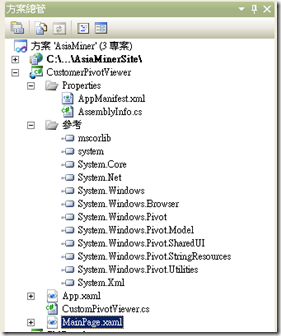
接下來就可以開始進行在網頁中嵌入Pivot Viewer的動作了。首先是要在Silverlight應用程式專案中引用所有名為System.Windows.Pivot.xxx的元件。
接下來需要自訂Silverlight自訂控制項。XAML的內容很簡單,只不過是在Grid中加入一個Pivot Viewer控制項而已。
<UserControl x:Class="CustomerPivotViewer.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:vw="clr-namespace:CustomerPivotViewer"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<vw:CustomPivotViewer x:Name="Viewer" />
</Grid>
</UserControl>在自訂控制項的程式碼中,僅在InitializeComponent()後面多了一段指定cxml所在位置的程式碼而已。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace CustomerPivotViewer
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
Viewer.LoadCollection("http://請輸入您的網頁伺服器/Customer.cxml", null);
}
}
}在以上自訂控制項中,都會使用到名為CustomPivotViewer的類別,在這類別中,只不過是用來定義滑鼠操作動作事件會觸發的行為。
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Pivot;
using System.Collections.Generic;
using System.Windows.Browser;
namespace CustomerPivotViewer
{
public class CustomPivotViewer : PivotViewer
{
public CustomPivotViewer()
{
ItemActionExecuted += new EventHandler<ItemActionEventArgs>(NetflixPivotViewer_ItemActionExecuted);
ItemDoubleClicked += new EventHandler<ItemEventArgs>(NetflixPivotViewer_ItemDoubleClicked);
}
private void BrowseTo(string itemId)
{
HtmlPage.Window.Navigate(new Uri(GetItem(itemId).Href));
}
private void NetflixPivotViewer_ItemDoubleClicked(object sender, ItemEventArgs e)
{
//page address
BrowseTo("about:blank");
}
private void NetflixPivotViewer_ItemActionExecuted(object sender, ItemActionEventArgs e)
{
//page address
BrowseTo("about:blank");
}
protected override List<CustomAction> GetCustomActionsForItem(string itemId)
{
var list = new List<CustomAction>();
list.Add(new CustomAction("Back to the main page", null, "Back to the main page", "view"));
return list;
}
}
}
如此一來,將此自訂Silverlight控制項嵌入網頁,建置專案理應能夠看到Pivot Viewer呈現的結果。ㄟ??怎麼是一片空白???其實當初我為了這個問題花了不少時間,原來是我忽略了兩個重要的關鍵:
1. 在放置cxml的網頁伺服器中,必須要加入名為clientaccesspolicy.xml的xml檔案,用以確認使用者端可以跨網域存取其內部資源,內容如下:
<?xml version="1.0" encoding="utf-8"?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from>
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>2. 要在此放置cxml的網頁伺服器中,將cxml檔案的MIME類型設定為「text/xml」。
完成以上兩個動作後,就可以完成Pivot Viewer檢視畫面了。也希望等正式上線後,大家能夠給我們公司新的企業識別與網站一些回應與鼓勵囉。
我們公司網站已經上線,想看到實際展示可以到
http://www.asiaminer.com.tw/about.html
Allan Yiin
CTO, AsiaMiner