Ajax Calendar的另類用法
平常我們在使用Ajax Tool Kit中提供的Calendar,如果想要同時讓多個欄位都能夠
有這樣子的功能,難道只能每一個TextBox都放一個CalendarExtender嗎?前陣子學
到了另外一種使用方式,配上jQuery,就可以輕鬆的控制所有你想要讓他成為有選擇日
期功能的TextBox哦!
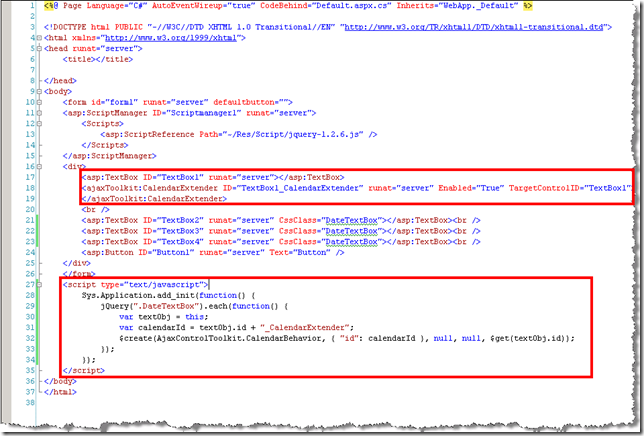
首先...畫面上還是要放一個CalendarExtender,讓AjaxCalendarExtender掛進
來,這時候我們檢示原始檔應該可以看到如下的JavaScript:
{
$create
(AjaxControlToolkit.CalendarBehavior,
{"id":"TextBox1_CalendarExtender"
}, null, null, $get("TextBox1")
);
});
在了解了CalendarExtender是怎麼產生的之後,我們就可以修改一下:p
我在網頁上多放了另外三個TextBox,並且加上DateTextBox的Css。接下來就模仿Ajax
,自己在Sys.Application.add_init加上$ceate的動作。就可以看到其它的TextBox
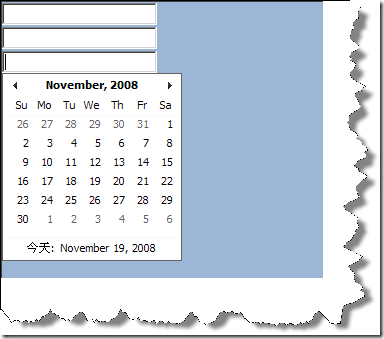
也有相同的功能囉!