LinqDataSource的簡單應用
去年在進行改版的時候,LinqDataSource真的幫了我很大的忙,尤其是關聯性的應用真的是超強
大的。再加上回傳的資料物件化,活用性更高。
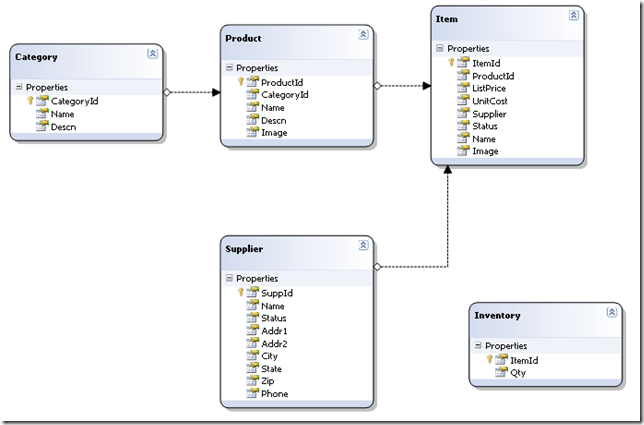
先來看一下DataClasses.dbml
由上圖我們可以知道,Category和Product是二個相關聯的table。接下來新增一個頁面,放入LinqDataSource
及GridView…,資料來源設定為Product
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductId" DataSourceID="LinqDataSource1">
<Columns>
<asp:BoundField DataField="ProductId" HeaderText="ProductId" ReadOnly="True" SortExpression="ProductId" />
<asp:BoundField DataField="CategoryId" HeaderText="CategoryId" SortExpression="CategoryId" />
<asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" />
<asp:BoundField DataField="Descn" HeaderText="Descn" SortExpression="Descn" />
<asp:BoundField DataField="Image" HeaderText="Image" SortExpression="Image" />
</Columns>
</asp:GridView>
<asp:LinqDataSource ID="LinqDataSource1" runat="server" ContextTypeName="DataClassesDataContext" TableName="Product">
</asp:LinqDataSource>這是我們基本一般單一資料表的寫法,如果今天我想同時顯示Category的名稱,那要怎麼做呢?
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductId" DataSourceID="LinqDataSource1">
<Columns>
<asp:BoundField DataField="ProductId" HeaderText="ProductId" ReadOnly="True" SortExpression="ProductId" />
<asp:TemplateField HeaderText="CategoryName">
<ItemTemplate>
<%#Eval("Category.Name") %>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryId" HeaderText="CategoryId" SortExpression="CategoryId" />
<asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" />
</Columns>
</asp:GridView>
<asp:LinqDataSource ID="LinqDataSource1" runat="server" ContextTypeName="DataClassesDataContext" TableName="Product">
</asp:LinqDataSource>
只要短短一行的<%#Eval(“Category.Name”)%>他就可以幫你帶出來囉!再加上他本身是物件,所以甚至
可以回傳後再處理,就可以達到我想要的效果。例如:(記得存取權限問題,方法要宣告為protected。)
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductId" DataSourceID="LinqDataSource1">
<Columns>
<asp:BoundField DataField="ProductId" HeaderText="ProductId" ReadOnly="True" SortExpression="ProductId" />
<asp:TemplateField HeaderText="CategoryName">
<ItemTemplate>
<%#addLabel(Eval("Category")) %>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" />
</Columns>
</asp:GridView>
<asp:LinqDataSource ID="LinqDataSource1" runat="server" ContextTypeName="DataClassesDataContext" TableName="Product">
</asp:LinqDataSource>
protected string addLabel(object o)
{
Category c = (Category)o;
return String.Format("{0}:{1}", c.CategoryId, c.Name);
}
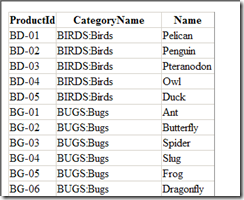
列表結果:
在需要呈現多個資料表關聯時的畫面,可以說是省了不少工:D。