JavaScript & jQuery 的應用(四):簡單預覽功能實作
我們常常在網頁上填表格的時候,希望讓使用者再確認一次填寫的資料是否正確。通常這個功能大多數人都會另外做一頁預覽頁面,但今天有了jQuery,我們可以更輕鬆簡單的完成這件事。
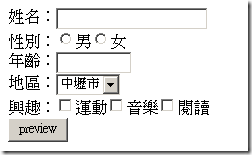
先來看一下簡單的編輯畫面:
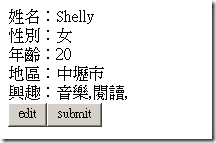
畫面上提供了一些填寫資料的控制項,這些大多都是我們會使用的功能,填寫完畢後按下預覽…使用者可以再度確認資料是否正確,如果正確就可以按下送出,而按下編輯則回頁面修改。
為了達到這項功能,我們須要利用jQuery的強大選擇器。
畫面HTML:
姓名:<asp:TextBox ID="ChName" runat="server" MaxLength="20"></asp:TextBox><br />
性別:<asp:RadioButtonList ID="Sex" runat="server" RepeatDirection="Horizontal" RepeatLayout="Flow">
<asp:ListItem Value="1">男</asp:ListItem>
<asp:ListItem Value="0">女</asp:ListItem>
</asp:RadioButtonList><br />
年齡:<asp:TextBox ID="Age" runat="server" MaxLength="10" Width="70px"></asp:TextBox><br />
地區:<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem Value="320">中壢市</asp:ListItem>
<asp:ListItem Value="310">桃園市</asp:ListItem>
</asp:DropDownList><br />
興趣:<asp:CheckBoxList runat="server" ID="Interesting" RepeatDirection="Horizontal" RepeatLayout="Flow">
<asp:ListItem Value="sports">運動</asp:ListItem>
<asp:ListItem Value="music">音樂</asp:ListItem>
<asp:ListItem Value="reading">閱讀</asp:ListItem>
</asp:CheckBoxList><br />
<input type="button" name="preview" id="preview" value="preview" /><input type="button" id="edit" name="edit" value="edit" /><input type="submit" id="submit" name="submit" value="submit" />
</div>Javascript:把所有的動作都封裝在page這個物件裡面,然後在本頁載入的時候,幫button繫結事件。
其實原理非常簡單,只是把目前顯示的控制項隱藏起來,然後利用span顯示所填寫的值;還原的時候只要把特定的span刪除,把隱藏項目顯示即可。請參考以下範例:
{
preview:function()
{
//設定按鈕顯示
$("#submit, #edit").show();
$("#preview").hide();
//textbox
$("input:text, textarea").hide().each(function()
{
$(this).after("<span class='dupView'>" + this.value + "</span>");
});
//select
$("select").hide().each(function()
{
$(this).after("<span class='dupView'>" + this[this.selectedIndex].text + "</span>");
});
//radio
$("input:radio").each(function()
{
$(this).hide();
if (!this.checked)
{
$(this).next("label").hide();
}
});
//checkbox
$("input:checkbox").each(function()
{
$(this).hide();
if (!this.checked)
{
$(this).next("label").hide();
}
else
{
$(this).next("label").after("<span class='dupView'>,</span>");
}
});
},
edit:function()
{
//設定按鈕顯示
$("#submit, #edit").hide();
$("#preview").show();
//還原預覽
$("span.dupView").prev().show().end().remove();
$("input:text, textarea").show();
$("input:radio").each(function()
{
$(this).show();
$(this).next("label").show();
});
$("input:checkbox").each(function()
{
$(this).show();
$(this).next("label").show();
});
}
};
$(function()
{
//初始化
$("#preview").click(page.preview);
$("#edit").click(page.edit);
$("#submit, #edit").hide();
});是不是很簡單呢?不管畫面上有多少個textbox, 多少個下拉式選單,多~少個checkbox,全部通通一次摘定!!
Dotblogs 的標籤:JavaScript,jQuery