ASP.NET MVC with jQuery Auto-complete Textbox
最近在看新專案要做的功能,因為是採用MVC開發,所以以前用Ajax Controll ToolKit偷懶的功能都不能用了。
今天小小研究了一下如果在MVC裡面要達到Textbox有自動完成的功能要怎麼處理~
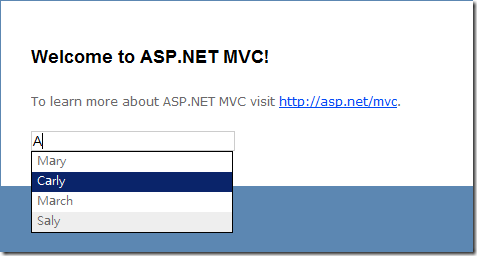
先來看一下功能畫面:
首先要引入jQuery 及 autocomplete 這二隻js檔。然後接下來只要…
頁面功能的HTML:
<div>
<%= Html.TextBox("city")%>
</div>
<script type="text/javascript">
$(function()
{
$("#city").autocomplete('<%= Url.Action("Find", "Home") %>');
});
</script>
MVC C# Code
q是autocomplete送出的查詢字串,而回傳的內容以換行符號區隔即可。
public ActionResult Find(string q)
{
if (q == null) q = "";
string[] cities = { "Mary", "Shelly", "Carly", "March", "Apple", "Saly", "Shery" };
return Content(String.Join("\r\n", cities.Where(p => p.Contains(q)).ToArray()));
}是不是非常簡單呢XD
註:該外掛UI會自動把內容轉小寫,所以要特別注意哦!
相關連結: